همه چیز درباره طراحی وب واکنش گرا یا ریسپانسیو (Responsive)


به دلیل رشد و استفاده زیاد افراد از گوشی و تبلت برای وارد شدن به دنیای اینترنت و مشاهده وب سایت های مختلف، شناخت روشی مناسب و حرفه ای برای نمایش سایت ها در ابعاد نمایشگرهای گوشی و تبلت بسیار ضروری و مهم می باشد. این روش بسیار مهم و کاربردی، طراحی وب واکنش گرا طراحی وب ریسپانسیو می باشد و تنها در زبان HTML و CSS مورد استفاده قرار می گیرد.
آنچه در این مقاله می آموزید:
Toggleطراحی وب واکنش گرا یا ریسپانسیو چیست؟
طراحی وب واکنش گرا (Responsive web design) که به صورت RWD نیر بیان می شود، روشی می باشد که انعطاف پذیری سایت شما را بالا می برد. شما به عنوان برنامه نویس وب سایت با این روش می توانید وب سایت را در تمام دستگاه ها (موبایل، لپتاپ، تبلت و …) که هر کدام دارای نمایشگر با سایزهای مختلفی هستند به درستی و زیبایی نمایش دهید. طراحی وب ریسپانسیو با تمام ابعاد و رزولوشن های دستگاه ها سازگاری دارد. اگر شما با زبان HTML و CSS صفحه وب خود را طراحی می کنید، باید برای طراحی یک صفحه وب به صورت حرفه ای، این قابلیت را بلد باشید.
طراحی وب واکنش گرا چگونه کار می کند؟
طراحی وب واکنش گرا یا ریسپانسیو از جدولهای شناور (fluid grid) استفاده می کند. این جدول ها به جای مشخص کردن اندازه مؤلفه های درون سایت بر مبنای پیکسل، اندازه های آنها را به صورت نسبی مشخص می کند.
دلیل استفاده از طراحی وب واکنش گرا
همانطور که می دانید بیشتر شما کاربران از گوشی یا دستگاه های هوشمند برای مشاهده صفحه وب استفاده می کنید. برای اینکه تعداد زیادی از کاربران بتوانند سایت شما را مشاهده کنند، باید از طراحی وب واکنش گرا استفاده نمایید. با طراحی وب ریسپانسیو علاوه بر کاربرانی که به صورت سنتی و قدیمی سایت شما را مشاهده می کنند، کاربرانی که به روش نوین از طریق گوشی های هوشمند و تبلت به اینترنت متصل می شوند نیز می توانند به سایت شما دسترسی پیدا کنند.
طراحی سایت ریسپانسیو
شاید برای شما هم سوال باشد که، آیا می توانید سایت خود را برای تمام سایز های صفحه نمایش دستگاه ها، طراحی کنید؟ این امکان وجود دارد اما بهترین کار برای طراحی وب واکنش گرا مشخص کردن اولویت سایز های صفحه نمایش طبق بیشترین استفاده در دستگاه های مختلف می باشد.
آمار 4 دستگاه مورد استفاده کاربران برای دسترسی به سایت
- موبایل: 60 درصد
- دسکتاپ و لپتاپ: 45 درصد
- تبلت: 3.5 درصد
- تلویزیونهای هوشمند و غیره: 0.5 درصد
همانطور که مشاهده می کنید، کاربران برای مشاهده یک سایت، بیشتر از موبایل، کامپیوتر و لپ تاپ استفاده می کنند. برای طراحی وب ریسپانسیو سایت بهتر است که برای 2 گزینه موبایل، دسکتاپ و لپ تاپ این کار را انجام دهید.
روشهای ریسپانسیو کردن صفحات وب
شما می توانید برای طراحی وب واکنش گرا یا طرارحی وب ریسپانسیو از 3 روش زیر استفاده کنید.
روش اول طراحی وب واکنش گرا: media@ در CSS
به وسیله ویژگی media@ در CSS می توانید به عناصر صفحه وب در هر سایز مرورگر استایل معرفی نمایید. به مثال زیر توجه کنید.
|
{;h1 { font–size: 30px
}(@media (max–width: 425px
{;h2 { font–size: 25px
{
|
در این مثال سایز فونت در تگ h1 برابر با ۳۰ پیکسل می باشد. اما شما می توانید به وسیله media در نمایشگر گوشی که دارای اندازه ۴۲۵ پیکسل می باشد، سایز تگ h1 را به ۲۵ پیکسل تغییر دهید.
روش دوم طراحی وب واکنش گرا : Bootstrap
بوت استرپ یک فریمورک معروف و رایگان می باشد که به کمک CSS، HTML و JQuery عمل ریسپانسیو کردن سایت را انجام می دهد. شما با اضافه کردن فایل های آن، می توانید هم زمان با کد نویسی html از آن استفاده نمایید.
روش سوم طراحی وب واکنش گرا : W3.CSS
W3.CSS فریمورک CSS می باشد که به صورت پیش فرض برای طراحی نسخه موبایل (mobile-first) مورد استفاده قرار می گیرد.
چگونه وب سایت های ریسپانسیو را شناسایی کنیم؟
شما برای اینکه وب سایت هایی که از طریق طراحی وب واکنش گرا طراحی شده اند، را شناسایی نمایید، می توانید از 2 روش زیر استفاده کنید.
ساده ترین روش
ساده ترین روش، خود شامل 2 روش زیر می باشد.
-
وب سایت Am I Responsive
برای استفاده از این روش وارد وب سایت Am I Responsive شوید و سپس آدرس سایت مورد نظر خود را وارد نمایید تا چهار نسخه کامپیوتر، لپتاپ، تبلت و موبایل آن برای شما نمایش داده شود.
-
تغییر اندازه صفحه مرورگر
برای این روش در ابتدا باید صفحه خود را از حالت تمام صفحه، خارج نمایید تا بتوانید سایز صفحه خود را به دلخواه کوچک و بزرگ نمایید. با این روش مشخص می شود که از کوچک یا بزرگ شدن صفحه پشتیبانی می کند یا نه.
روش حرفه ای
برای استفاده از این روش مراحل زیر را انجام دهید.
- مرحله اول: صفحه وب مورد نظر خود را باز نمایید.
- مرحله دوم: روی صفحه مورد نظر راست کلیک نمایید و سپس گزینه inspect element (کلیدهای Ctrl+Shift+I) را انتخاب نمایید.
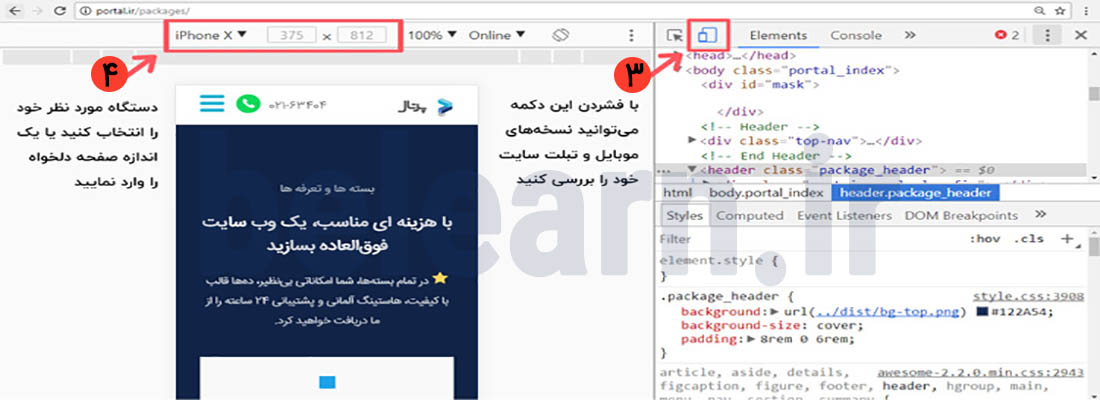
- مرحله سوم: بر روی آیکون مشخص شده در شکل زیر کلیک نمایید (دکمههای Ctrl+Shift+M) تا سایت شما وارد حالت ریسپانسیو شود.
- مرحله چهارم: همانند شکل زیر دستگاه مورد نظر خود را انتخاب نمایید تا صفحه وب به اندازه صفحه نمایش آن تبدیل شود.
نکات مهم و کاربردی در زمان طراحی وب ریسپانسیو
- با طراحی وب ریسپانسیو، لازم نمی باشد که شما به عنوان برنامه نویس برای هر گجت یک سایت طراحی کنید.
- لایه های سایت در این نوع طراحی به صورت شناور طراحی می شوند که طراحی وب واکنش گرا باعث تنظیم عرض صفحه و … می شود.
- طراحی وب واکنش گرا برای واکنش سایت به تغییر دستگاه و رزولوشن مورد استفاده قرار می گیرد.
چه تفاوتی بین سایت های ریسپانسیو با نسخه موبایل وجود دارد؟
اشتباه رایجی وجود دارد که برخی سایت های ریسپانسیو را با نسخه موبایل یک سایت یکی می دانند. اما بین این دور تفاوت هایی وجود دارد. ابتدا سایت هایی که شما به عنوان برنامه نویس برای وب سایت های ریسپانسیو و وب سایت های نسخه موبایل طراحی کرده اید، هر کدام دارای آدرس یا همان URL و کدهای html می باشند. 2 تفاوت بین این 2 وجود دارد که در این قسمت به آنها می پردازیم.
تفاوت اول: URL و HTML
-
سایت های ریسپانسیو
آدرس URL و کد html نوشته شده در سایت ریسپانسیو یکی می باشد و دستگاه ها با این ویژگی موجود در سایت می توانند وب سایت را با سایزهای مختلف صفحه نمایش نشان دهند.
-
سایت نسخه موبایل
شما برای طراحی نسخه جداگانه موبایل، باید از URL و html جدا استفاده نمایید. دلیل این موضوع این است که URL و HTML هایی که در نسخه موبایل نوشته می شوند، با سایت های ریسپانسیو متفاوت می باشند.
تفاوت دوم: نمایش تمام محتوا بر روی یک سایت و یک آدرس (URL)
-
سایت ریسپانسیو
زمانی که سایت به صورت واکنش گرا طراحی می شود، باعث برقراری ارتباط کاربران با سایت از روی گوشی می شود.
-
سایت معمولی
اگر سایت به صورت عادی یا معمولی طراحی شده باشد، شما نمی توانید در زمان مشاهده اطلاعات بر روی گوشی ارتباط خوبی با سایت بر قرار کنید.
تفاوت طراحی ریسپانسیو با طراحی fluid (روان) و طراحی adaptive (انطباق پذیر)
یکی از تفاوت های طراحی وب ریسپانسیو با طراحی روان یا fluid و طراحی انطباق پذیر یا adaptive در نسبت اندازه های عناصر در صفحه وب می باشد.
اندازه در طراحی وب ریسپانسیو به صورت مقیاس پذیر (Scalability) می باشد که برای تغییر اندازه صفحه باید مقیاس آن مشخص و تعریف شود.
در طراحی fluid نوع طراحی بر حسب درصد محاسبه می شود و حفظ اندازه نسبی عناصر مهم می باشد.
در طراحی adaptive طراحی نسبت به مدل اندازه دستگاه کاربر مانند آیفون، سامسونگ و … طراحی می شود.
view port چیست؟
view port به قسمتی از صفحه گفته می شود که کاربر آن را مشاهده می کند. منظور از مشاهده صفحه، صفحه وب می باشد نه صفحه نمایشگر دستگاه های گوشی، تب لت و…
عکس
قوانین طراحی وب واکنش گرا
طراحی وب واکنش گرا دارای قوانین زیر می باشد و برای ایجاد این طراحی بر روی صفحه وب خود به این قوانین توجه نمایید.
- قانون اول: استفاده نکردن از عناصر بزرگ با عرض ثابت
- قانون دوم: وابسته نکردن عناصر به Viewport
- قانون سوم: استفاده از Media Query ها برای ایجاد استایل های متفاوت در عرض های متفاوت
- قانون چهارم: استفاده از واحد های نسبی به جای واحد های ثابت
مزایا و معایب طراحی وب ریسپانسیو
مزایا و معایب طراحی وب ریسپانسیو به صورت زیر می باشد.
مزایای طراحی وب ریسپانسیو
- افزایش میزان بازدید و رتبه سایت
- بهینه کرده هزینه سایت
- افزایش بهینه سازی موتور جستجو
- در دسترس بودن سایت در همه جا
- لذت بردن کاربران
- داشتن قشر زیادی از مخاطبین
- معیار مهم برای گوگل
- صرفهجویی در وقت
- ساده تر شدن همه چیز
- نقش مهم در بازاریابی اینترنتی
- پویایی سایت
- افزایش سرعت بارگذاری سایت
- انعطاف پذیری بالای سایت واکنش گرا
- سبقت از رقیبان
- عدم نیاز به نسخه موبایل به صورت جداگانه
- سازگار با بیشتر مرورگرها
- سازگار با سایز های نمایشگرهای مختلف
- سهولت در مدیریت
- افزایش ترافیک سایت
- جلوگیری از ایجاد محتوای تکراری
- کاملا منطبق بر الگوریتم های گوگل و سئو محور
- گرافیک خلاق و بر پایه اصول روانشناسی رنگها
معایب طراحی وب ریسپانسیو
- تطبیق مدت زمان و سرعت بارگذاری تصاویری نسبت به اندازه صفحه نمایش دستگاه مورد استفاده
- پشتیبانی نکردن بعضی از مرورگرهای موبایل از قابلیت media queries (دستورات CSS)
سخن پایانیبه دلیل استفاده زیاد کاربران از گوشی های هوشمند و تبلت برای مشاهده وب سایت ها، طراحی وب واکنش گرا یا ریسپانسیو یکی از ضروری ترین موارد در طراحی سایت می باشد. در این مقاله هر آنچیز که لازم است تا شما در مسیر طراحی وب، از طراحی سایت واکنش گرا را بدانید، بیان شده است. بنابرانی بدون معطلی یک طراح سایت حرفه ای شوید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |
















دیدگاهتان را بنویسید