تفاوت فرانت اند و بک اند چیست؟ (Front End vs Back End)


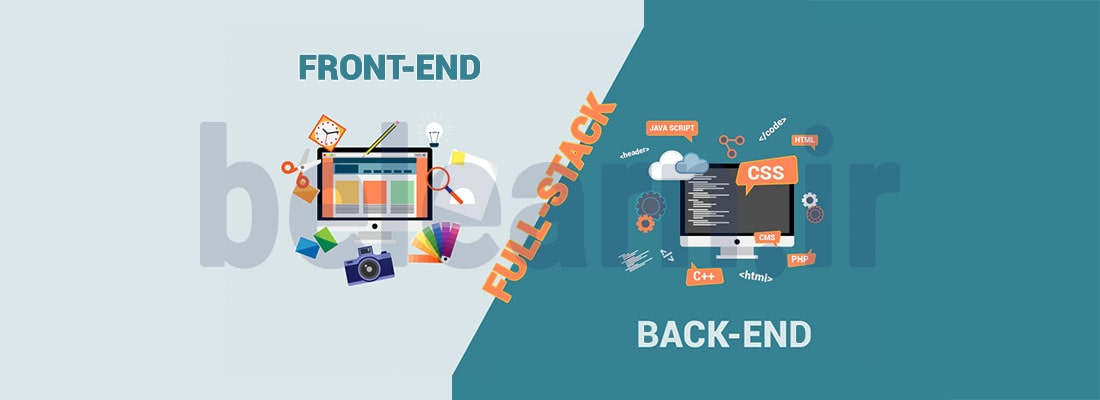
در مبحث برنامه نویسی وب سایت 3 موضوع وجود دارد، که هر کدام از آنها با قابلیت و ویژگی هایی که دارند موجب توسعه وب می شوند. این 3 موضوع، فرانت اند (Front End)، بک اند (Backend)، فول استک (Full Stack) هستند که هر کدامشان، برنامه نویسان مختص خود را دارند. در این مقاله به طور کامل به توضیح هریک از آنها و تفاوت فرانت اند و بک اند (Front End vs Back End) می پردازیم.
آنچه در این مقاله می آموزید:
Toggleفرانت اند (Front-end) چیست؟
قبل از پرداختن به تفاوت فرانت اند و بک اند باید با هرکدام آشنا باشید. فرانت اند (Front End) در فارسی با نام های طراح وب، فرانت اند کار، برنامه نویس فرانت اند و… معرفی می شود، که معادل انگلیسی آن Front End یا Front End Developer و Front End Designer نیز میباشد. فرانت اند (Front End) یکی از راه های توسعه وب و قسمتی از وب مانند صفحات، منو ها، دکمه ها، فونت ها، فرم های تماس می باشد که قابل مشاهده و تعامل است.
2 قسمت تشکیل دهنده فرانت اند
-
برنامه نویس فرانت اند یا Front End Developer
وظیفه شما به عنوان یک برنامه نویس فرانت اند این می باشد که وب سایت را طراحی نمایید و قسمت های گرافیکی سایت را از طراح رابط کاربر دریافت کنید. شما تنها وظیفه برنامه نویسی و کدنویسی را بر عهده دارید و در طراحی گرافیکی وب سایت نقشی ندارید.
-
طراح رابط کاربر (UI)
UI مخفف User Interface به معنی طراح رابط کاربر می باشد. اگر شما طراح رابط کاربری هستید یا می خواهید در این زمینه فعالیت کنید، تنها باید طراحی گرافیک سایت را در نرم افزارهای گرافیکی مثل فتوشاپ (Photoshop) انجام دهید. شما به عنوان طراح باید قسمت های گرافیکی سایت را طراحی نمایید و فایل PSD طراحی شده را در اختیار برنامه نویس جهت تکمیل روند طراحی یک سایت قرار دهید.
زبان های مورد نیاز برنامه نویس فرانت اند (Front End)
- HTML
- CSS
- جاوا اسکریپت
- jQuery
مهارت های لازم برای برنامه نویس فرانت اند (Front End)
زبان های زیر برای شما که به عنوان طراح برنامه نویس فرانت اند هستید، بسیار مهم می باشد و به غیر از اهمیت آنها به عنوان مهارت کاربردی برای شما نیز به حساب می آیند.
- HTML
- CSS
- جاوا اسکریپت
- jQuery
- کتابخانه های CSS مثل بوت استرپ (Bootstrap)
- پردازنده های CSS مثل Sass یا Less
- طراحی وب واکنش گرا (Responsive Web Design)
- نرم افزارهای گرافیکی (فتوشاپ و شاید کمیIllustrator)
- تست و آزمون خطا
- Illustrator
- Photoshop
- و …
ویژگی های فرانت اند (Front End)
- پشتیبانی از برنامه های تک صفحه
- سازگاری با مرورگرها و راه حل ها
- طراحی صفحات وب سازگار با شرایط (مانند اندازه صفحه)
- بهینهسازی موتور جستجو
- توجه به دسترسی ها
- استفاده عمومی از ابزارهای ویرایش عکس مانند GIMP یا فتوشاپ
- رابط بصری
- پشتیبانی از برنامه های تک صفحه
بک اند (Back-end) چیست؟
برای درک بهتر تفاوت فرانت اند و بک اند باید با بک اند نیز آشنا باشید. بک اند (Backend) با نام های برنامه نویس بک اند، بک اند کار، برنامه نویس سمت سرور، Back End developer و… معرفی شده است. شما به عنوان برنامه نویس بک اند وظیفه انجام کارها و نوشتن کدهای مربوط به پشت صحنه که قابل مشاهده نیستند را دارید. کدهایی که شما به عنوان برنامه نویس بک اند (Backend) می نویسید، به یک پایگاه داده متصل می شوند که اطلاعات مربوطه را پس از دریافت از کاربر، وارد پایگاه داده می کنند که پس از خواندن اطلاعات، آنها را نمایش می دهند.
۳ بخش تشکیل دهنده بک اند (Backend)
- سرور
- برنامه
- پایگاه داده (دیتابیس)
زبان های مورد نیاز برنامه نویس بک اند (Backend)
- PHP
- Ruby
- Python
فریمورک های مورد نیاز برنامه نویس بک اند (Backend)
- Cake PHP
- Ruby on Rails
- و …
مهارتهای مورد نیاز یک برنامه نویس بک اند (Back End)
- زبان برنامه نویسی سمت سرور
- مباحث پیشرفته زبان برنامه نویسی
- سوال پرسیدن
- آشنایی به حداقل یک زبان برنامه نویسی سمت سرور (php, python, nodejs, java و …)
- آشنایی با مفاهیم پایگاه داده
- آشنایی با الگوریتم و ریاضیات گسسته
- توانایی حل مسئله و چالش پذیری
- شناخت الگو های طراحی
- توانایی مدیریت بخش های محیط سرور
- آگاهی از نحوه عملکرد الگوریتم ها، ریاضیات گسسته و ساختار داده
- داشتن دغدغه و دانش امنیتی برای هر لایه از سرور
- آگاهی از تفاوت های موبایل و کامپیوتر
- آشنایی با حداقل زبان های برنامه نویسی فرانت اند مانند HTML یا CSS
- جستجو و پرسش مداوم در منابع انگلیسی
ویژگی های بک اند (Backend)
- پشتیبانی زبان های اسکریپتی
- پشتیبانی از تست خودکار برای زبان مورد استفاده
- دسترسی به داده های برنامه
- منطق کسب و کار برنامه
- مدیریت پایگاه داده
- مقیاس پذیری
- توجه به امنیت
- تبدیل داده ها
- روش ها و نرم افزارهای بک آپ گیری
برنامه نویس Back End چه مسئولیت هایی دارد؟
- شناخت و درک اهداف اصلی در راه اندازی یک وبسایت و مدیریت بهتر مشکلات آن
- ذخیره داده و تحویل درست آن به کاربر
- داشتن یک دید کلی از ساختمان فریمورک های موجود
- حل مشکل وبسایت ها با اجرای الگوریتم ها و مفاهیم ریاضیات گسسته
بک اند رو یاد بگیرم یا فرانت اند؟ کدومش بهتره؟
شاید برای شما سوال باشد که بین بک اند و فرانت اند، کدام برای برنامه نویسی بهتر می باشد و کدام را انتخاب کنید؟ انتخاب فرانت اند و بک اند به توانایی شما به عنوان برنامه نویس بستگی دارد. اگر شما جزء افرادی هستید که از کارهای گرافیکی، هنر و رنگ ها لذت می برید و در آن استعداد دارید، بهتر است که فرانت اند را انتخاب نمایید. اما اگر جزء افرادی هستید که ذهن تحلیل گر و منطقی دارید و علاقه ای به گرافیک، هنر و رنگ ها ندارید بهترین انتخاب برای شما بک اند می باشد.
فول استک (Full Stack) چیست؟
همانطور که از کلمه فول استک (Full Stack) مشخص است، فول به معنی کامل و تمام می باشد. فول استک همانند عبارات بک اند و فرانت اند مربوط به برنامه نویس می باشد. شما اگر به عنوان برنامه نویس فول استک (Full Stack) هستید پس توانایی این را دارید که پروژه های بزرگ و کامل را انجام دهید. اما اگر بخواهید که برنامه نویس فول استک باشید، باید قبل از آن به طور کامل برنامه نویسی بک اند و فرانت اند را یاد بگیرید و برنامه نویسی کنید. علاوه بر یادگیری این 2 زبان باید بدانید که تفاوت فرانت اند و بک اند (Front End vs Back End) در چیست.
مهارتهای یک برنامه نویس فول استک (Full Stack)
مهارت هایی که باید یک برنامه نویس فول استک (Full Stack) به آنها مسلط باشد، شامل موارد زیر می باشد.
- طراحی وب
- طراحی رابط کاربری
- برنامه نویسی وب
- کار با پایگاه داده
- هاست و سرور
- توانایی کار با API ها (API چیست و چرا مهم است)
- آشنایی با Version Control System ها
- توانایی مدیریت پروژههای نرم افزاری
Server Side چیست؟
Server Side یا سمت سرور قسمتی است که کدهای منطقی شما در آن جا قرار می گیرد و قابل درک برای مرورگر ها و قابل مشاهده برای کاربران نیستند.
ویژگی های server side
- زبان های برنامه نویسی سمت سرور در دسترس کاربرها قرار نمی گیرد.
- مرورگر ها در خواندن یا دریافت کدها هیچ نقشی ندارند.
- مرورگر ها کدهایی که از سمت سرور اصلی پردازش میشوند، نمایش میدهند.
- برای استفاده از اطلاعات پویا باید از زبانهای سمت سرور استفاده کنید.
- زبانهای برنامه نویسی سمت سرور عبارتند از: پایتون، PHP، C# و…
Client Side چیست؟
Client Side یا سمت کاربر به کدهایی که سمت مرورگر کاربر پردازش می شود و یک خروجی گرافیکی به کاربر نمایش داده می شود.
ویژگی های Client side
- اسکریپت ها و کدها توسط خود گیرنده یا همان مرورگر سیستم پردازش میشوند.
- کدها هیچ ربطی به سرورهای پشتیبانی کننده ندارند.
- client side باری را از روی شانه های سرورها برمی دارد.
- مرورگرها کدها را می خوانند و پردازش می کنند.
تفاوت فرانت اند و بک اند (Front End vs Back End)
تفاوت بک اند (Backend) و فرانت اند (Front End) شامل موارد زیر می باشد.
| تفاوت فرانت اند و بک اند | |
| فرانت اند (Front End) | بک اند (Backend) |
| کد نویسی ها قابل مشاهده هستند | کد نویسی ها قابل مشاهده نیستند |
| مربوط به ظاهر سایت | مربوط به کارهای پشت صحنه سایت |
| کدها برای سمت کاربر نوشته می شوند (Client Side) | کدها برای سمت سرور نوشته می شوند (Server Side) |
| استفاده از زبان های HTML, CSS, JavaScript | استفاده از زبان های PHP, Ruby, Python |
| پیادهسازی منطق سایت | |
سخن پایانیاگر می خواهید یک طراح سایت یا اپلیکیشن اندروید حرفه ای شوید، لازم است که انتخاب کنید می خواهید در کدام سمت فرانت اند یا بک اند برنامه نویسی کنید. در این مقاله درباره فرانت اند (Front End)، بک اند (Backend)، فول استک (Full Stack) و ویژگی های هریک و تفاوت فرانت اند و بک اند و دیگر نکات مهم و کاربردی این مبحث پرداخته شده است. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |

2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.














خیلی ساده، جامع و کامل. دمتون گرم
ممنون