CSS چیست و چه کاربردی دارد؟ آشنایی کامل با زبان css


در این مطلب از آموزش html و css می خواهیم در مورد اینکه css چیست و چه کاربردی دارد، صحبت کنیم. به دلیل اهمیت زبان HTML و نمایش ویژگی های عناصر ایجاد شده در این زبان برنامه نویسی، تمام برنامه نویسان به یک زبان برنامه نویسی مکمل نیاز دارند و آن زبان برنامه نویسی CSS می باشد که در این مقاله علاوه بر بیان اینکه css چیست، به نکات مهم و کاربردی آن نیز پرداخته می شود.
آنچه در این مقاله می آموزید:
Toggleاجزای تشکیل دهنده صفحات وب
قبل از پرداختن به اینکه css چیست لازم است تا با اجزای تشکیل دهنده یک صفحه وب آشنا شوید. تمام صفحات وب از ۳ جزء زیر تشکیل شده است:
-
Content (محتوا)
محتوا یا content یک صفحه وب از عناصر مختلف تشکیل می شود که معرفی و قرار دادن این عنصر ها در صفحات وب توسط زبان HTML انجام می شود.
-
Presentation (نمایش)
قسمت Presentation یا همان نمایش، مشخص کننده و نمایش دهنده ویژگی های عناصر در صفحات وب می باشد، که این عمل با نوشتن کد های CSS در صفحات وب صورت می گیرد.
-
Behavior (رفتار)
این قسمت با کد نویسی زبان JavaScript انجام می شود که به طور کامل در مقاله ای جداگانه به آن می پردازیم.
CSS چیست؟
CSS یک زبان برنامه نویسی ظاهری است که مخفف کلمات Cascading Style Sheets می باشد، که در زبان فارسی به آن استایل صفحات آبشاری گفته می شود. این زبان مجموعه ای از دستورات برنامه نویسی می باشد که برنامه نویس می تواند به وسیله آن، شکل و خصوصیات ظاهری تمام عناصر صفحات وب را مشخص و تغییر دهد.
برای ساخت بدنه و عناصر صفحات وب از HTML استفاده می کنیم و برای مشخص کردن ویژگی های هر عنصر در صفحات وب از کدهای css استفاده می کنیم. این دستورات دارای قابلیت ارث بری از والد خود (آبشاری) می باشد که برنامه نویس با این قابلیت می تواند همان تغییراتی که بر روی عنصر ها اعمال کرده است را بر روی فرزندان آن عنصر نیز اعمال نماید.
CSS چه کاربردی دارد؟
حال که می دانید css چیست لازم است تا با کاربردهای آن آشنا شوید. دستورات CSS دارای کاربردهای بسیار جذاب و کاربردی می باشد که در این قسمت به معرفی آنها می پردازیم.
- جداسازی اطلاعات محتوا از اطلاعات ظاهری
- طراحی چندین صفحه با یک فرمت یکسان و جلوگیری از پیچیدگی
- ایجاد فرمت ظاهری زیباتر، راحتتر
- سفارشی سازی وب سایت خود و نمایش آن
- مشخص کننده ویژگی عناصر صفحات وب
- صرفه جویی در زمان طراحی و حجم کدهای سایت
- افزایش سرعت پردازش
- پشتیبانی ۹۹٪ مرورگرها از CSS
- عملکرد بالای css در مرورگرها
- تنظیم نمایش صفحه برای انواع مختلف دستگاه
معرفی نسخه های CSS
حال که به طور کامل می دانید css چیست، با نسخه های آن نیز آشنا شوید. CSS دارای 4 نسخه CSS۴ ،CSS۳،CSS۲ ،CSS۱ می باشد که هر کدام دارای ویژگی هایی دارند.
CSS1
این نسخه اولین نسخهcss می باشد که در سال 1996 معرفی شد که دارای ویژگی های زیر می باشد و استفاده از آن پیشنهاد نمی شود.
- افزودن امکاناتی همچون سبک و تنظیم برای متن
- دارای قابلیت تغییر رنگ متن و پس زمینه متن و دیگر خصوصیات متن
- امکان تنظیم Alignment یا فاصله بین کلمات و سطرها در متن
- امکان اضافه کردن Border (کادر)، Margin (حاشیه) و Padding (لایه بندی) در صفحات وب
- دارای قابلیت کلاس بندی ویژگیها (Attributes)
CSS2
این نسخه در 1998 معرفی شده است و دارای 2 اصلاحیه CSS 2.1 و CSS 2.2 می باشد که استفاده از این نسخه پیشنهاد نمی شود.
- دارای قابلیت تنظیم جایگاه اجسام به سه روش ثایت، متغیر و وابسته به اجسام دیگر
- دارای قابلیت شناخت انواع فایلهای چند رسانه ای
- دارای قابلیت تنظیم راست چین بودن نوشته ها
CSS3
این نسخه در سال 1999 منتشر گردید و باعث ایجاد تحول زیادی در این زبان برنامه نویسی شد.
- دارای ساختار ماژولی
- امکان استفاده از تصاویر در پس زمینه
- دارای قابلیت اضافه کردن فرمهای چند ستونی و …
CSS4
این نسخه، توسعه یافته و پیشرفته نسخه CSS3 می باشد که علاوه بر ویژگی های CSS3 دارای ویژگی های زیر می باشد.
- قابلیت Background یا همان پس زمینه
- قابلیت Image value
- قابلیت Selectors یا همان قابلیت انتخاب
دوره پیشنهادی : یادگیری آموزش html5 و css3
پیش نیازهای یادگیری CSS چیست؟
برای یادگیری و استفاده از CSS باید 3 پیش نیاز زیر را یاد بگیرید.
- یادگیری کامل زبان برنامه نویسی HTML
- یادگیری و تسلط بر مبحث پدر ـ فرزند (parent-child)
- تسلط و یادگیری بر مفهوم عنصر و صفت (element, attribute)
ساختار یا بدنه CSS چیست؟
ساختار CSS از 2 قسمت نام عنصر یا Selector و بخش اعلان یا Declaration تشکیل شده است.
نام عنصر (Selector)
قسمت معرفی یا صدا کردن عنصر صفحه وب می باشد که در HTML ساخته شده است.
بخش اعلان(Declaration)
این قسمت محل اختصاص دادن ویژگی و مشخصات به عنصر مورد نظر می باشد.
در تصور زیر h1 نام عنصر می باشد که متغیر می باشد و در میان علامت {} ویژگی و خصوصیت عنصر را با مقدار مورد نظر نوشته می شود. فراموش نکنید که نام عنصر متغیر می باشد و هر عنصر دارای ویژگی و خصوصیت مختص خود می باشد.
روش های اضافه کردن کدهای CSS به HTML همراه با اولویت آنها
برای استفاده و اضافه کردن کدهای CSS به HTML روش های مختلفی همچون inline style، internal style و External Style می باشد.
روش inline style در css چیست؟
این روش به معنی اتصال درون خطی می باشد که از کدهایcss تنها در تگ های html مورد استفاده قرار می گیرد. به روش استفاده از این روش که در شکل زیر آمده است توجه نمایید.
روش internal style در css چیست؟
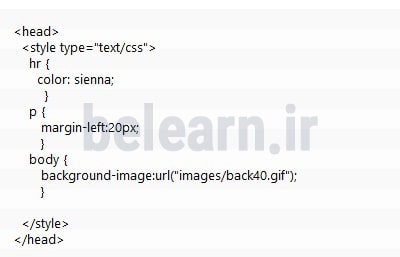
این روش که اتصال داخلی می باشد که در بین تنگ های باز و بسته HTML کاربرد دارد و مورد استفاده قرار می گیرد که در شکل زیر برای شما نمایش داده شده است.
روش External Style در css چیست؟
روش External Style که به آن اتصال خارجی گفته می شود، برای اتصال فایل CSS به کدهای HTML مورد استفاده قرار می گیرد. به اینصورت که فایلcss مورد نظر خود را با تگ های <link> با ویژگی href این تگ به html متصل نمایید. به شکل زیر توجه نمایید.
دوره پیشنهادی : یادگیری آموزش flexbox در css
اعمال دستورات بر روی یک عنصر واحد و یک گروه به چه صورت می باشد؟
برای اعمال ویژگی ها و دستورها به عناصر همانند ساختار CSS عمل می کنید. اما امکان دارد که بخواهید دستورات یا ویژگی ها را روی یک عنصر خاص یا یک گروه از عناصر اعمال نمایید، که در اینصورت باید به روش های زیر عمل نمایید:
اعمال دستورات بر روی یک عنصر
در این روش باید همانند شکل زیر برای عنصر مورد نظر خود در کدهای HTML یک صفت id و نام تعریف نمایید تا در زمان اعمال دستورات در CSS بتوانید با قرار دادن علامت “#” آن صفت را فراخوانی کنید و دستورات را تنها بر روی آن اعمال نمایید.
اعمال دستورات بر روی یک گروه از عناصر
برای اعمال دستورات بر روی یک گروه از عناصر در html، یک صفت Class و یک نام تعریف نمایید و در قسمتcss با قرار دادن علامت “.” قبل از صفت Class آن را فراخوانی نمایید و دستورات را روی گروه مورد نظر اعمال نمایید.

دوره پیشنهادی : یادگیری آموزش grid در css
سازگاری CSS یعنی چه؟
سازگاری بدین معنی است که کدهایی که شما در css طراحی می کنید با چند درصد از مرورگرهای فعلی (از مرورگرهای قدیم تا جدید) سازگار می باشد و دستورات را به درستی اجرا می کند.
چگونه مرورگرها از CSS پشتیبانی می کنند؟
برای طراحی هر مرورگر از یک هسته مستقل استفاده می شود و با توجه به ورژن مرورگر، قابلیت های این هسته متفاوت می باشد. بنابراین این امکان وجود دارد که در مرورگرهای قدیمی از برخی از دستورات css پشتیبانی نکنند.
مزایا و معایب CSS چیست؟
CSS هم همانند دیگر زبان های برنامه نویسی، دارای مزایا و معایب می باشد.
| معایب | مزایا |
|---|---|
| متفاوت بودن نمایش صفحات وب در مرورگرهای مختلف | زمان بارگذاری کمتر |
| تفاوت کارکرد CSS در مرورگرهای مختلف | سرعت بالای وب سایت |
| جلوگیری از کد نویسی کثیف و غیر اصولی | |
| صرفه جویی در وقت و انرژی طراحان وب | |
| پشتیبانی شدن از سمت مرورگرها | |
| پشتیبانی شدن از سمت مرورگرها | |
| کد سبک | |
| فرمت ظاهری زیباتر، راحت تر |
سخن پایانی
در این مقاله به طور کامل درباره اینکه CSS چیست و ساختار، کاربرد، پیش نیاز های لازم برای یادگیری، روش های اضافه کردن این زبان به HTML، مزایا و معایب و دیگر نکات کاربردی این زبان بیان شده است.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی با دوره های آموزش html و css شروع کنید.

















دیدگاهتان را بنویسید