jQuery (جی کوئری) چیست و چه کاربردی دارد؟


با گسترش حوزه طراحی سایت، علاقه برنامه نویسان نسبت به کد نویسی کم و سرعت بالا در کد نویسی افزایش یافته است. ابزار های مختلفی در این زمینه وجود دارد اما شناخت بهترین ابزار کار نسبتا دشواری به حساب می آید. یکی از این ابزار ها jQuery نام دارد که به عنوان بهترین و قدرتمند ترین ابزار در حوزه برنامه نویسی، کد نویسی کم و افزایش روند کد نویسی شناخته شده است. در صورتی که با jQuery آشنا نیستید، می توانید از این مقاله برای آشنایی با jQuery استفاده نمایید.
آنچه در این مقاله می آموزید:
TogglejQuery چیست؟
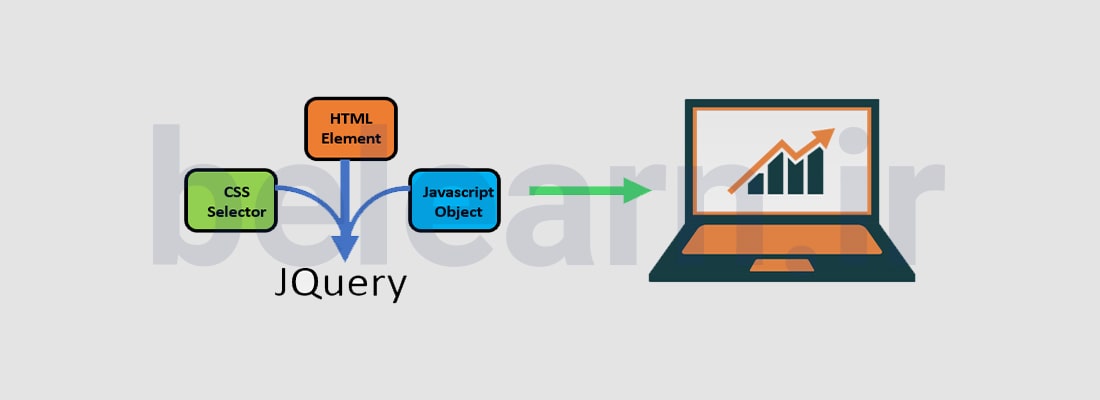
jQuery یکی از کاربردی ترین و محبوب ترین فریمورک JavaScript می باشد. jQuery به شما این امکان را می دهد که از قابلیت های از پیش آماده شده استفاده کنید. علاوه بر آن هدایت پرونده را آسان تر می سازد و به وسیله آن می توانید نرم افزارهای مبتنی بر Ajax، برنامه های سطح پایین مبادله ای (ارتباط مرورگر با کاربر) و حتی حرکات انیمیشنی با افکت های پیشرفته را بسازید. اگر می خواهید صفحات وب قدرتمند و داینامیک (پویا) طراحی نمایید، جی کوئری بهترین فریمورک برای شما به حساب می آید. فراموش نکنید که جی کوئری جایگزین جاوا اسکریپت نمی باشد و زبان اصلی نگارش کدها زبان جاوا اسکریپت است. زبان برنامه نویسی jQuery می تواند تگ ها را برپایه قواعد CSS انتخاب کند که باعث آسان شدن اجرای پروژه می گردد و هر مرورگر کد های JS را به صورت متفاوت تفسیر می کند.
نمونه کد جی کوئری
تاریخچه جی کوئری
زبان برنامه نویسی jQuery در ژانویه سال 2006 توسط فردی به نام John Resig تولید و منتشر شد. jQuery وسط یک تیم از توسعه دهندگان نگهداری می شود و در سال 2006 طبق به 2 لیسانس GPL و MIT فعالیت می کرد. در سال 2012 لیسانس GPL را حذف کرد و در حال حاظر طبق لیسانس MIT فعالیت می کند.
انواع jQuery
کتابخانه jquery-ui
در این کتابخانه توابع خواصی تعریف شده است که به وسیله آن می توانید از افکت هایی همچون Draggable , Droppable , Resizable , Selectable Sortable و… را در سایت خود استفاده نمایید. شما به وسیله فراخوانی این کتابخانه و سایت مخصوص Jquery UI از این افکت ها بهرهمند شوید.
کتابخانه jquery mobile
کتابخانه jquery mobile در طراحی سایت و application های موبایل , smartphone و Tablet مورد استفاده قرار می گیرد. کتابخانه jquery mobile قابلیت هایی همچون ویجت طراحی رابط کاربری و ایجکس (AJAX) را در اختیار شما قرار می دهد. شما به وسیله این کتابخانه می توانید صفحاتی را طراحی نمایید که بتواند از animation ها و transition ها پشتیبانی کنند.
ویژگی های jQuery
 |
جی کوئری دارای ویژگی های بسیاری می باشد که به شما در شناخت jQuery کمک بسیاری می کنند.
- دستکاری و ایجاد تغییرات در DOM
- دستکاری و ایجاد تغییرات در CSS
- متد های رویداد (Event) برای HTML
- ایجاد افکت های مختلف و انیمیشن
- پشتیبانی از Ajax
- قابل گسترش بودن
- کنترل رویدادها
- داشتن برنامه های کمکی
- پلاگین های جاوا اسکریپت
- ویرایش و اصلاح مدل DOM
زبان های مورد نیاز برای یادگیری jquery
برای یادگیری jquery به زبان هایی نیاز دارید که حتما قبل از یادگیری jquery باید آن ها را بلد باشید. در این قسمت به معرفی این زبان ها می پردازیم.
جاوا اسکریپت چیست؟
جاوااسکریپت که به آن JS نیز گفته می شود که به عنوان محبوبترین زبان های برنامه نویسی به حساب می آید. می توانید از جاوا اسکریپت در برنامه نویسی سمت سرور (Server Side)، اپلیکیشن های موبایل، بازی، اپلیکیشن های دسکتاپ و برنامه نویسی سمت کاربر استفاده نمایید. زبان جاوااسکریپت به عنوان یک زبان همه فن حریف در بین برنامه نویسان معرفی می شود.
HTML چیست؟
HTML مخفف کلمه Hyper Text Markup Language می باشد که یک زبان نشانه گذاری مخصوص صفحات وب به حساب می آید. این زبان برنامه نویسی در فارسی به معنی زبان نشانه گذاری ابر متنی می باشد. زبان برنامه نویسی html پایه، ساختار و بدنه اصلی تمام صفحات وب می باشد، که برنامه نویس به وسیله این زبان قسمت هایی همچون عناوین، متنها، تصاویر، لیست، صوت و … را در صفحه وب قرار می دهد.
CSS چیست؟
CSS یک زبان برنامه نویسی ظاهری است که مخفف کلمات Cascading Style Sheets می باشد، که در زبان فارسی به آن استایل صفحات آبشاری گفته می شود. این زبان مجموعه ای از دستورات برنامه نویسی می باشد که برنامه نویس می تواند به وسیله آن، شکل و خصوصیات ظاهری تمام عناصر صفحات وب را مشخص و تغییر دهد.
متدهای جی کوئری
زبان برنامه نویسی jQuery دارای متد های مختلفی می باشد که در این قیمت به معرفی آن ها می پزداریم.
متد add()
در صورتی که بخواهید یک جزء یا عنصر جدیدی را به HTML خود اضافه نمایید، متد add بهترین گزینه می باشد. برای اضافه کردن عنصر مورد نظر خود، پس از تایپ متد add، نام عنصر خود را در پرانتر وارد نمایید. مثلا: برای اضافه کردن عنصری به نام «b»، دستور (“add(“b را به مجموعه کد مورد نظر خود اضافه می کنیم.
متد not()
یکی از متد های حذف عناصر در jQuery، متد not می باشد که می توانید به کمک آن عناصر موجود در یک مجموعه کد را حذف نمایید.
متد Data()
اگر بخواهید یک عنصر را در صفحه اضافه نمایید، می توانید از متد data استفاده نمایید. علاوه بر ان این متد می تواند داده ای که در آن قرار داده می شود را بخواند و آن را به کاربر منتقل نماید.
متد Each()
متد each() برای اجرا کردن همزمان دستورات بر روی عناصر انتخاب شده استفاده می شود. ممکن است این عناصر به وسیله انتخابگر ها یا سلکتور ها انتخاب شده باشند.
متد RemoveData()
یکی از متد های موجود در جی کوئری، پاک کردن داده می باشد که به وسیله آن می توانید داده هایی که از اضافه کردن آن ها پشیمان هستید را پاک کنید. برای حذف این داده ها مس توانید از متد RemoveData استفاده نمایید.
متد Find()
متد Find از انتخابگر ها استفاده می کند و می تواند عناصر مشابه در مجموعه کد های همسان را پیدا نماید. برای پیدا کردن موضوع مورد نظر، آن را در پرانتز تایپ نمایید.
کد های اضافه کردن jQuery به صفحه وب
روش معمول اضافه کردن جی کوئری به صفحه وب
| <script type=”text/javascript” src=”jquery.js”></script> |
استفاده از رابط برنامه نویسی گوگل برای اضافه کردن jQuery
|
<script type=”text/javascript” src=”//google.com/jsapi”></script> <script> |
استفاده از شبکه توزیع محتوای گوگل برای اضافه کردن جی کوئری
| <script type=”text/javascript” src=”//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js”></script> |
استفاده از شبکه توزیع محتوای مایکروسافت برای اضافه کردن jquery
| <script src=”//ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js” type=”text/javascript”></script> |
موارد کاربردی موجود در جی کوئری
jQuery دارای کاربرد های بسیاری می باشد که در این قسمت به معرفی آن ها می پردازیم.
متدهای hide و show
متدهای hide و show برای پنهان و آشکار کردن عناصر HTML استفاده می شوند. به مثال زیر توجه نمایید.
|
$(“#hide”).click(function(){ $(“p”).hide(); }); $(“#show”).click(function(){ $(“p”).show(); }); |
در مثال بالا 2 خصیصه “id=”hide و “id=”show معرفی شده است که با کلیک بر روی عنصر دارای خصیصه “id=”hide، تمام عناصر p موجود در صفحه پنهان می شوند. اما در صورتی که بر روی عنصر دارای خصیصه “id=”show کلیک نمایید، تمام عناصر p موجود در صفحه آشکار می شوند.
افکت های کشویی در jQuery
یکی از کاربرد هایی که فریمورک jQuery دارد، ایجاد افکت های کشویی بر روی عناصر HTML می باشد. برای این کار می توانید از 3 متد زیر استفاده نمایید.
- ()slideDown
- ()slideUp
- ()slideToggle
|
$(“#flip”).click(function(){ $(“#panel”).slideToggle(); }); |
کد بالا نمایش دهنده ایجاد خصیصه “id=”flip می باشد که با کلیک بر روی آن عنصری با خصیصه “id=”panel به صورت کشویی باز و بسته می شود.
انتخاب یک عنصر بر اساس ID
| $(‘#ID’) |
کد بالا آسان شده کد زیر می باشد که در جاوااسکریپت نوشته شده است.
| document.getElementByID(‘ID’) |
تعیین اسم مستعار برای تابع ها به وسیله $
| window.$ = document.querySelectorAll |
کاربرد های jQuery
می توانیم کاربرد های jQuery را به صورت زیر بیان کنیم.
- پیمایش اسناد اچ تی ام ال
- رسیدگی به رویدادها
- متحرک سازی و تعاملات ای جکس (AJAX)
- توسعه سریع وب
- تغییر کد های نوشته شده در جاوا اسکریپت
- اضافه کردن انیمیشن ها و افکت های زیبا به المان های خود
- ارسال درخواست های Ajax به سمت سرور
- دریافت اطلاعات بدون refresh صفحه از دیتابیس
- اضافه، حذف، ویرایش کردن تگ های HTML یا محتویات صفحه وب
- ساختن سلایدر های عکس زیبا
- طراحی منو های باز شونده زیبا
سوال هایی درباره jQuery
آیا جی کوئری موجب کند شدن وب سایت می شود؟
زمانی که کتابخانه ها، فریمورک ها و کدهای مختلفی را به سایت خود اضافه می کنید، باعث کند شدن بارگذاری صفحه، مخصوصا برای کاربران موبایل با اتصال های شبکه ضعیف می شود. لازم است بگوییم که jQuery در این زمینه یک استثنا به حساب می آید و به دلیل حجم بسیار کمی که دارد، بارگذاری سایت را کند نمی کند.
آیا باید از جی کوئری استفاده کنیم؟
در جواب این سوال می توانیم بگوییم که بهتر است از jQuery استفاده کنیم. دلایل استفاده از jQuery را به صورت زیر برای شما بیان می شود.
- ارائه ابزارهای مفید به شما
- حل کردن مشکلی که جاوااسکریپت خالص در آن عملکرد خوبی ندارد
- ساختار ساده و مستحکم تری دارد
- ارتباط بیشتری با طرز کار اپلیکیشن دارد
- موجب ایجاد سهولت زیادی در فرایند توسعه می شود
- افزایش سرعت توسعه در زمان استفاده از محتوای دینامیک در سایت
- کمک به بوتاسترپ کردن اپلیکیشن های ساده
آیا jQuery در همه مرورگر ها اجرا می شود؟
به دلیل آشنایی کامل تیم توسعه جی کوئری به مرورگر های موجود، jQuery را به صورتی طراحی کرده اند که بتواند به طور یکسان بر روی تمام مرورگر ها اجرا و استفاده شود.
چرا از jQuery استفاده کنیم؟
برای خیلی از طراحان سایت این سوال پیش می آید که چرا از جی کوئری استفاده کنند. در این قسمت دلایلی را به شما معرفی می کنیم که به راحتی می توانید با مطالعه آن ها به جواب سوال خود برسید.
- دستورات بسیار ساده و قابل درک در زمینه بکار گیری فناوری Ajax
- وجود پلاگین های متعدد و بسیار کار آمد
- امکان تغییر آسان ظاهر یک صفحه و پشتیبانی از انواع مرورگر ها
- کنترل و جلوگیری از اتفاقات غیر منتظره بهنگام کلیک کردن کاربر
- افزودن انیمیشن به یک صفحه
- کسب اطلاعات از یک سرور بدون نیاز به ریفرش کردن آن صفحه
- ساده سازی عملکردهای مشترک / تکراری جاوا اسکریپت
- سهولت در شناسایی و تغییر مختصات صفحات وب
- استفاده شدن در سایت های بزرگ Google ،Microsoft ،IBM و Netflix
مزایا و معایب jquery
می توانیم مزایا و معایب زبان برنامه نویسی jQuery را به صورت زیر بیان کنیم.
| مزایا | معایب |
| سادگی استفاده | محدود بودن رنج توابع کاربردی |
| داشتن ساختار ساده و کد های مختصر | استفاده از کد های جاوا اسکریپت معمولی |
| گسترده بودن | نیاز به فایل جاوا اسکریپت برای اجرا کردن دستورات جی کوئری |
| داشتن قابلیت ها مختلف و زیاد | ایجاد مشکل در سرور مشتری |
| اجرا بر روی HTML | |
| جامعه کاربری قوی | |
| منبع باز بودن | |
| داشتن پلاگین های از پیش نوشته شده | |
| بالا بردن سرعت کار | |
| وجود آموزش های عالی | |
| پشتیبانی از Ajax | |
| یادگیری آسان |
سخن پایانیبیشتر برنامه نویسان به دلیل داشتن حجم کاری بالا، از jQuery برای بالا رفتن سرعت کد نویسی خود استفاده می کنند. jQuery دارای متد ها و مدل های مختلفی می باشد که به شما در کد نویسی بهتر کمک بسیاری می کنند. در این آموزش علاوه بر آشنایی با توضیحات مفهومی jQuery، به موضوعاتی همچون زبان های پیش نیاز در یادگیری jQuery، ویژگی ها، کاربرد ها، روش های اضافه کردن jQuery به سایت و … نیز پرداخته شده است. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت از آموزش جاوا اسکریپت بهرهمند شوید. |




















دیدگاهتان را بنویسید