تئوری رنگ ها در طراحی سایت و انتخاب بهترین رنگ برای سایت خود


یکی از مباحث بسیار مهم در طراحی وب سایت، تئوری رنگ ها در طراحی سایت می باشد. اگر شما می خواهید طراح گرافیک وب سایت شوید و یا در این زمینه در حال فعالیت هستید، باید به طور کامل درباره تئوری رنگ ها در طراحی وب سایت آگاهی داشته باشید. در این مقاله به طور کامل به موضوع تئوری رنگ ها در طراحی سایت پرداخته می شود.
آنچه در این مقاله می آموزید:
Toggleتئوری رنگ چیست؟
تئوری رنگ ها در طراحی سایت به این معنی می باشد که تمام رنگ ها دارای معانی خاصی هستند و بیان کننده دسته بندی رنگ ها، نحوه ارتباط رنگ ها، مد های رنگی، معانی رنگ ها و دیگر موضوعات می باشد. شما به عنوان یک برنامه نویس می بایست، آگاهی کامل از تئوری رنگ ها در طراحی سایت داشته باشید تا بتوانید بهترین و مناسب ترین رنگ برای وب سایت مورد نظر خود را انتخاب نمایید. در ادامه به طور کامل به این موارد می پردازیم.
تئوری رنگ ها در طراحی سایت
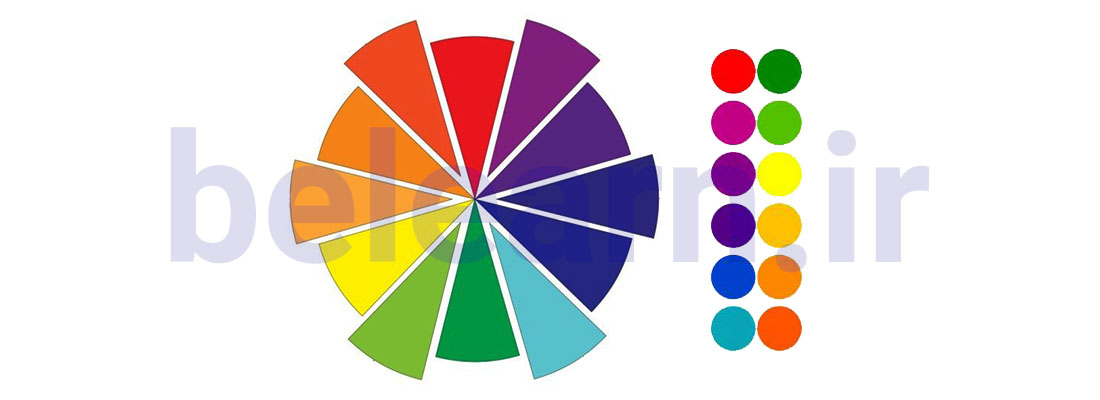
رنگ ها نقش بسیار مهم و کاربردی در تئوری رنگ ها در طراحی سایت دارند و تاثیر مثبتی بر روی جذب کاربران بیشتر می گذارند. رنگ ها به طور کامل به 3 دسته زیر تقسیم می شوند.
رنگ های اصلی یا اولیه در تئوری رنگ ها در طراحی سایت
رنگ های اصلی یا اولیه به رنگ هایی گفته می شود که با ترکیب رنگ های دیگر ساخته نشوند. رنگ های اصلی شامل رنگ های زیر می باشند.
- آبی
- زرد
- قرمز
رنگ های ثانویه در تئوری رنگ ها در طراحی سایت
رنگ های ثانویه به رنگ هایی گفته می شوند که در تئوری رنگ ها در طراحی سایت از ترکیب 2 رنگ اصلی یا اولیه ساخته می شوند.
ترکیب رنگ های اصلی برای ساخت رنگ های ثانویه
- ترکیب رنگ آبی با زرد که رنگ سبز را می سازد.
- ترکیب رنگ آبی با قرمز که رنگ بنفش را می سازد.
- ترکیب رنگ زرد با قرمز که رنگ نارنجی را می سازد.
رنگ های سومی در تئوری رنگ ها در طراحی سایت
رنگ های سومی در تئوری رنگ ها در طراحی سایت با ترکیب رنگ های اصلی و ثانویه ساخته می شوند.
ترکیب رنگ های اصلی و فرعی برای ساخت رنگ های سومی
- ترکیب رنگ آبی با سبز
- ترکیب رنگ قرمز با نارنجی
- و …
نحوه ارتباط رنگ ها
رنگ ها برای ساخت رنگ مناسب و بهتر سایت ها، باید با هم در تعامل باشند که به روش های زیر این تعامل را در طراحی برقرار می کنند.
رنگ های مکمل
به رنگ هایی گفته می شوند که با ایجاد کنتراست باعث کامل شدن یکدیگر می شوند و این کامل شدن یک منظره یا تصویر جذاب از نظر بصری ایجاد می کند. در جدول رنگ ها، این رنگ ها رو به روی هم قرار دارند و با هم در تعامل می باشند.
کنتراست (تضاد)
کنتراست یا تضاد رنگ روشی می باشد که باعث کم شدن و از بین رفتن خستگی چشم کاربر می شود. این روش باعث جلب توجه کاربران به عناصر سایت می شود.
درخشش رنگ (ارتعاش)
درخشش رنگ در تئوری رنگ ها در طراحی سایت به معنی احساس به وجود آمده در کاربران هنگام مشاهده سایت شما می باشد. درخشش یا ارتعاش رنگ های گرم بیشتر می باشد که باعث هیجان در کاربران شما می شود. در صورتی که ارتعاش در رنگ های سرد برعکس رنگ های گرم، کم می باشد که باعث ایجاد آرامش در کاربران سایت شما می شود. شما به عنوان یک طراح سایت یا صاحب وب سایت، باید انتخاب نمایید که با توجه به نوع فعالیتی که دارید، کاربران شما با ورود به سایت هیجان داشته باشند یا خیر.
هارمونی رنگ
هارمونی رنگ در تئوری رنگ ها در طراحی وب به معنی هماهنگی و چیدمان رنگ ها در کنار هم می باشد که باعث ایجاد حس خوشایند در کاربر شود. وجود این هماهنگی در چیدمان رنگ های یک سایت باعث درک بهتر کاربر و جذب آن می شود.
تک رنگ
در روش تک رنگ از یک رنگ با طیف ها و سایه های مختلف آن در طراحی سایت استفاده می شود. این روش به دلیل توازن بین رنگ ها و کاهش خطا در انتخاب رنگ اشتباه در چیدمان رنگ ها در کنار هم روش مناسبی به حساب می آید.
تشابه رنگ
تشابه رنگ در تئوری رنگ ها در طراحی سایت باعث ایجاد هارمونی و توازن بین رنگ های مورد استفاده می شود. تشابه رنگ در کنتراست پس زمینه صفحات وب و بنر ها استفاده نمی شود.
متضاد – مکمل
در این روش برای ایجاد یک تصویر از رنگ های بیشتری استفاده می شود، که تضاد رنگی بیشتری به نسبت مکمل به وجود می آید.
جفت های مکمل
جفت های مکمل در تئوری رنگ ها در طراحی وب سایت روشی پیچیده است، که تنها مناسب طراحان با تجربه می باشد. اگر شما به عنوان یک طراح سایت می خواهید از این روش استفاده کنید، باید از چهار رنگ چرخه که جفت های مکمل می باشند استفاده نمایید.
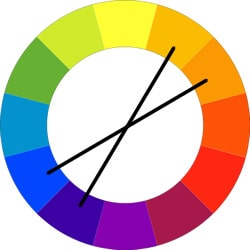
سه گانه
اگه به عنوان یک طراح در زمان طراحی، نیاز داشتید که از رنگ های بیشتری در طراحی خود استفاده نمایید، می توانید از روش سه گانه در طراحی خود استفاده کنید. در این روش از 3 رنگ جداگانه برابر در چرخه رنگ به صورت یک رنگ غالب و رنگ های دیگر به عنوان رنگ تاکید استفاده می شود.
مدل های رنگی در تئوری رنگ ها در طراحی سایت
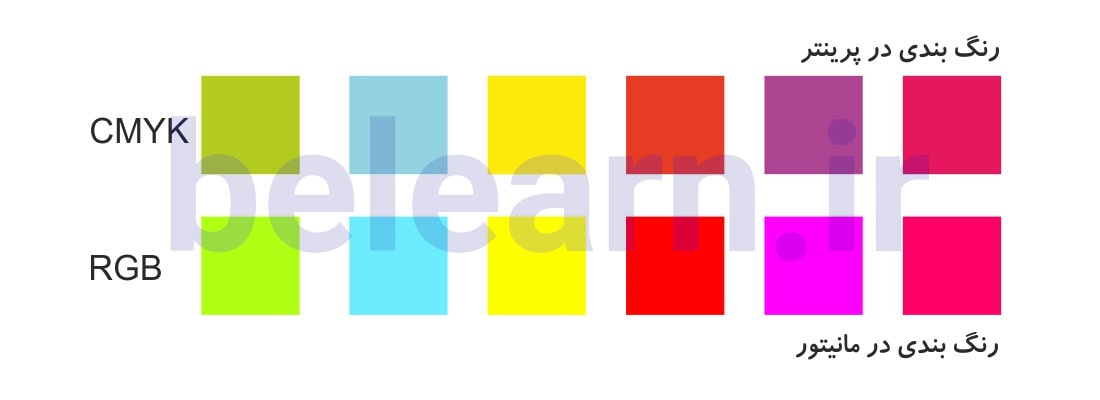
مد های رنگی که به آنها فرمت رنگی نیز گفته می شود، روش هایی در تئوری رنگ ها در طراحی سایت هستند که برای تعیین رنگ و استفاده از رنگ ها مورد استفاده قرار می گیرد. مدهای رنگی یکی از مهم ترین مباحث درتئوری رنگ ها به حساب می آید که طراحی وب شامل 2 مد رنگ زیر می باشد.
-
مد رنگی RGB
مد رنگی RGB که برای نمایش روی نمایشگر های LCD، LED یا CRT مورد استفاده قرار می گیرد، که از 3 رنگ اصلی آبی، زرد و قرمز تشکیل شده است. شما به عنوان طراح وب می توانید با این 3 رنگ، رنگ های ترکیبی بسازید و در وب نمایش دهید. هر کدام از این 3 رنگ می توانند برای شدت رنگ خود از دامنه 0 (سیاه) تا 255 (سفید) را به خود اختصاص دهند. اگر تمام رنگ ها دارای دامنه 0 باشد، رنگ تصویر سیاه و اگه دامنه آنها 255 باشد رنگ تصویر به سفید تبدیل می شود.
نقاط قوت مد رنگی RGB
- توانایی سازگاری با پرینتر
- مناسب برای صفحات دیجیتال
- قابلیت های آسان برای تغییر رنگ ها
- توانایی تبدیل به CMYK
-
مد رنگی CMYK
مد رنگی CMYK بر خلاف مد رنگی RGB برای صنعت چاپ مثل چاپ بیلبورد، مجله، کاتالوگ و بروشور استفاده می شود. این مد از 4 رنگ آبی فیروزه ای، سرخ آبی، زرد و مشکی تشکیل شده است. 4 رنگ درون این مد رنگی تنها می توانند از دامنه 0 تا 100 را به خود اختصاص دهند و برعکس مد RGB در این مد مقدار 0 رنگ سفید و مقدار 100 رنگ سیاه را نمایش می دهد. اگر مقادیر 3 رنگ زرد، آبی فیروزه ای و سرخ آبی 0 باشد، رنگ تصویر سفید و اگر 100 باشد رنگ تصویر مشکی می شود.
نقاط قوت مد رنگی CMYK
- جبران پردازنده چاپ
- رنگ شفاف بر روی کاغذ چاپ آبی-سفید
- رنگ های گرمتر بر روی کاغذ کرم-سفید
تفاوت نمایش 2 مد رنگی RGB و CMYK
روانشناسی رنگ ها و انتخاب مناسب رنگ برای سایت خود
تمام رنگ ها در تئوری رنگ ها در طراحی سایت از نظر روانشناسی دارای معانی و نشان دهنده احساس کاربر می باشد که در این قسمت به آنها می پردازیم.
قرمز
قرمز از نظر روانشناسی نشان دهنده گرما، پر انرژی و تاکید می باشد. این رنگ نشان دهنده شور، هیجان، عشق، آتش، سرعت نیز می باشد و برای بیان احساس قدرتمندی، کلاسیک بودن، پخته بودن، جدی بودن مورد استفاده قرار می گیرد. کاربرد آن در صنایع زیر می باشد.
- صنایع غذایی
- سرگرمی
- خرده بروشان
بنفش
رنگ بنفش در تئوری رنگ ها در طراحی سایت، نمایش دهنده لوکس، خلاقیت، میل به پیشرفت، دعوت به کشف و کنجکاوی می باشد. این رنگ به عنوان رنگ جسورانه (تبدیل غیر ممکن به ممکن) شناخته می شود که نماد اعتماد و اعتبار نیز می باشد. کاربرد آن به صورت زیر می باشد.
- بانک، داد و ستد
- شرکت های مسئولیت پذیر
- سایت های مخصوص کودکان
صورتی
این رنگ در روانشناسی مشخص کننده مراقبت، عشق، زنانگی، شیرینی و تاثیر گذاری می باشد. روشن و تیره بودن آن به میزان ارتباط با موضوع سایت دارد. کاربرد این رنگ به صورت زیر می باشد.
- صورتی روشن برای دختران کم سن و نوجوانان استفاده می شود.
- صورتی معمولی برای شرکت های آرایشی و بهداشتی و موضوعات زنان استفاده می شود.
آبی
آبی در تئوری رنگ ها در طراحی وب سایت نشان دهنده آرامش، قدرت، حرفه ای بودن، امنیت، نیرو بخشی، شفافیت، آداب و رسوم، ثبات، اطمینان، اعتماد، بلوغ، مردانگی و هوش می باشد. این رنگ در صنایع زیر کاربرد دارد.
- بانک ها
- شبکه اجتماعی
- رسانه ها
- شرکت ها
- سایت و محصولات تکنولوژی و فناوری اطلاعات
ارغوانی
در تئوری رنگ ها در طراحی سایت نمایش دهنده احساساتی همچون تجمل، وفاداری، عقل، زنانگی، خلاقیت، جادو و آرامش می باشد.
زرد
زرد هم همانند رنگ قرمز نشان دهنده تاکید می باشد. استفاده بیش از حد از این رنگ باعث حواس پرتی و تحریک چشم کاربر می شود. استفاده از این رنگ بر روی پس زمینه تیره و برعکس بسیار جذاب می شود. البته ترکیب این رنگ با رنگ های دیگر در حد تعادل بسیار جذاب، کاربردی و مفید می باشد.
- ایجاد حس هیجان انگیز
- شادی و رفاقت
- جلب توجه
- انرژی زیاد
- درخشندگی زیاد
نارنجی
این رنگ به دلیل گرم بودن، همانند رنگ قرمز و زرد برای تاکید در سایت استفاده می شود. رنگ نارنجی از نظر روانشناسی در کنار رنگ های سیاه، سفید و خاکستری ترکیب جذابی می باشد. رنگ نارنجی در تئوری رنگ ها در طراحی سایت احساسات زیر را نمایش می دهد.
- خلاقیت
- اشتیاق
- دوستی
- مورد استفاده برای جلب توجه جوانان
- برای برجسته سازی یک یا چند موضوع
- رنگ احساساتی و پر انرژی
- نشان دهنده شوخ طبعی
- مناسب برای دکمه های وب سایت ها
سبز
سبز در تئوری رنگ ها در طراحی وب نمایش دهنده رشد، محیط زیست، پرورش، طراوت، طبیعت، رونق، صلح، آرامش، ثروت و جلب توجه می باشد. کاربرد این رنگ به صورت زیر می باشد.
- صنایع غذایی
- سایت هایی که حس تازگی و طبیعی بودن را القا می کنند.
سیاه
این رنگ نمایش دهنده عدم وجود رنگ، قدرت، انحصار طلبی، مدرنیته، اعتبار، اعتماد، پیچیدگی، کنجکاوی، راز و رمز می باشد. ترکیب سیاه و سفید ترکیب بسیار جذابی می باشد و می توانید از سیاه در کاربرد های زیر استفاده نمایید.
- روزنامه نگاری
- مجله
- شرکت های ورزشی
- شرکت های نمایش دهنده تجمل و آداب و رسوم
قهوه ای
رنگ قهوه ای همانند رنگ بنفش، نمایش دهنده لوکس، کلاسیک می باشد که علاوه بر این 2 مواردی همچون آرامش، سنت، طبیعت، مردانگی، جدیت، سختی و فروتنی نیز نمایش می دهد. کاربرد آن به صورت زیر می باشد.
- صنعت چوب
- صنعت چرم
- متعادل کننده رنگ های قوی
- مناسب برای بافت و رنگ پس زمینه
خاکستری
رنگ خاکستری در روانشناسی رنگ ها و تئوری رنگ ها در طراحی سایت نمایش دهنده بی طرفی و اهل عمل کردن می باشد که به عنوان رنگ پس زمینه تاثیر زیادی بر روی رنگ های دیگر می گذارد.
سفید
سفید در تئوری رنگ ها در طراحی وب سایت نمایش دهنده پاکی، خلوص نیت، سادگی، بی تفاوتی می باشد که برای استفاده از رنگ باید از رنگ های دیگر نیز استفاده نمایید و آن با رنگ های دیگر ترکیب نمایید. موارد مورد استفاده از این رنگ شامل موارد زیر می باشد.
- مراقبت های بهداشتی
- داروهای پزشکی
- برند های فناوری اطلاعات
- تکنولوژی
- وب سایت های مربوط به جوانان
- وب سایت های اقتصادی
طلایی
این رنگ در تئوری رنگ ها در طراحی سایت نشان دهنده گران قیمت و ارزشمند بودن می باشد.
نقره ای
این رنگ در روانشناسی رنگ ها نشان دهنده سرما، علمی بودن یک مساله و اعتبار است.
چگونه میتوانیم یک طرح رنگی مؤثر انتخاب کنیم؟
برای انتخاب یک طرح مناسب رنگی lی توانید از روش های زیر استفاده نمایید.
روش اول: طرح رنگی سه گانه
برای انجام این روش باید به ترتیب، 4 روش زیر را با دقت انجام دهید.
- روش اول: حلقه رنگ را مشخص کنید و رنگ های پایه توضیح داده شده را انتخاب نمایید.
- روش دوم: از این نقطه یک مثلث متساوی الاضلاع بر روی حلقه رنگ مشخص نمایید.
- روش سوم: سه نقطه رئوس مثلث مشخص شده یک طرح رنگی سهگانه را تشکیل می دهد.
- روش چهارم: شما با استفاده از مثلث متساوی الاضلاع می توانید، مطمئن شوید که تمام رنگها درخشش یکسانی دارند و هم دیگر را به صورت صحیح تکمیل میکنند.
روش دوم: طرح رنگی ترکیبی (یعنی تقسیم مکمل)
طرح رنگی ترکیبی به صورت ارائه و مشخص کردن محدودهای از رنگهای مکمل هم (دو رنگ در دو انتهای طیف رنگ) عمل میکند. شما به عنوان طراح می توانید با استفاده از این روش از جذابیت دیداری رنگ های مکمل بهره مند شوید و دستتان در طراحی و انتخاب رنگ بازتر شود.
روش سوم: طرح رنگی مشابه
شما که طراح وب سایت هستید برای استفاده از این روش تنها می توانید رنگ هایی که طیف رنگی یکسانی دارند را انتخاب نمایید. در این روش رنگها از نظر درخشش از هم جدا می شوند و بر پایه کنتراست با هم مقایسه می شوند. این روش در واقع انتخاب یک رنگ پایه و سایه های مختلف آن می باشد.
۲ ابزار جهت ساختن پالت رنگی
در تئوری رنگ ها در طراحی سایت علاوه بر پالت های رنگ موجود در برنامه Photoshop و نرم افزارهای گرافیکی دیگر، ابزارهایی وجود دارد که کار شما را به عنوان طراح وب در زمینه انتخاب رنگ آسان تر می کنند که در ادامه به معرفی آنها می پردازیم.
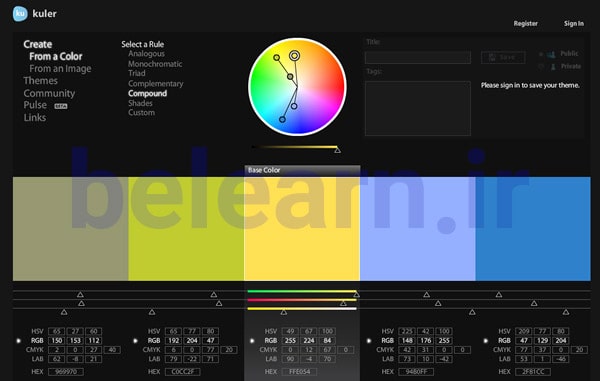
kuler
وب سایت Kuler ابزاری پیشرفته از سمت شرکت آدوب (Adobe) می باشد که امکان ایجاد پالت رنگ را در اختیار طراحان قرار می دهد.
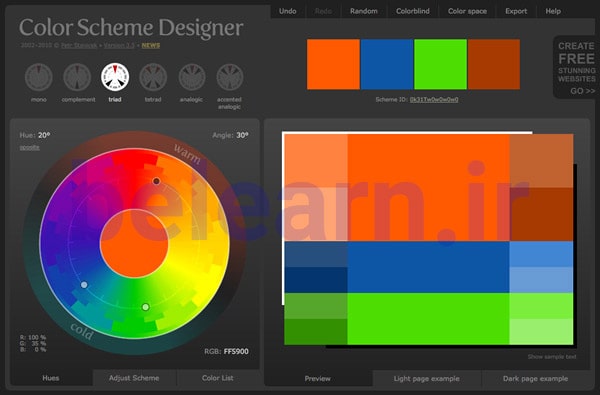
(Color Scheme Designer 3 (Paletton
ابزار colors cheme designer برای انتخاب رنگ طراحان مبتدی و حرفه ای مورد استفاده قرار می گیرد که با داشتن گزینه های مختلف رنگی، کار انتخاب رنگ را برای شما آسان تر می کند.
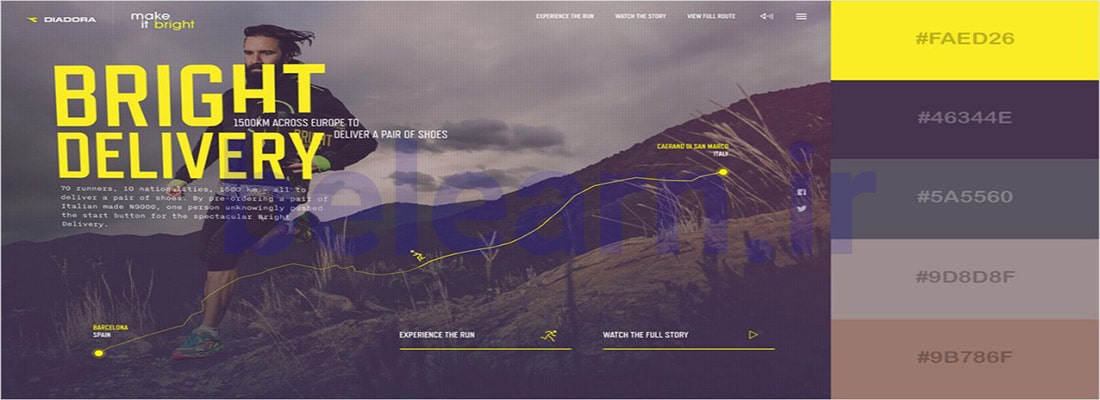
چگونه یک پالت رنگی مناسب برای سایت خود انتخاب کنیم؟
یک پالت رنگ به طور استاندارد از 3 رنگ تشکیل می شود و ممکن است با توجه به پروژه تعداد آنها کم و زیاد شود. همان طور که در قسمت روانشناسی رنگ ها صحبت شد، هر کدام از رنگ ها نشان دهنده موضوعی هستند که شما به عنوان یک برنامه نویس باید طبق نوع فعالیت پروژه مورد نظر، پالت رنگ مناسب را انتخاب نمایید. شاید برای شما سوال باشد که چند درصد رنگ سایت بر بازاریابی آن تاثیر دارد؟ طبق تحقیق هایی که صورت گرفته، رنگ سایت 90 درصد بر بازاریابی آن تاثیر می گذارد.
انواع پالت رنگ در تئوری رنگ ها در طراحی سایت
پالت های رنگی مختلفی در تئوری رنگ ها در طراحی سایت وجود دارد که برای انتخاب پالت مناسب سایت مورد نظر باید به احساسی که به مخاطب انتقال می دهید، موضوع سایت، بازه سنی مخاطبین و جنس درون سایت خود توجه نمایید.
-
رنگهای مکمل و خنثی
ادارات، مدرسه ها و دانشگاه ها، سایت های علمی و اخبار که کسب و کارهای متفاوتی دارند، برای طراحی سایت خود نیاز به طراحی ساده با ترکیب دو یا سه رنگ دارند. مثلا برای یک طراحی سایت ساده می توانید رنگ آبی و مکمل های آن را برای لوگو، منوها و لینک ها استفاده نمایید و رنگ های خنثی همانند سفید را به عنوان پس زمینه و رنگ های متضاد همچون سیاه را برای متون استفاده نمایید تا بهتر مشاهده و خوانده شوند.
-
رنگهای شاد و متضاد
کسب و کارهایی همچون رستوران ها، مهد کودک ها، فروش آنلاین سیسمونی و … برای انتخاب پالت وب سایت خود به رنگ های شاد با تضاد بین آنها نیاز دارند. رنگ های قرمز، زرد و نارنجی در تئوری رنگ ها در طراحی سایت به دلیل گرم بودم و انتقال انرژی به کاربران انتخاب مناسب تری برای این نوع کسب کار ها هستند.
-
رنگ های تیره و روشن
برای یک سایت آموزشی مختص مدیران شرکت ها بهتر می باشد که از رنگ های جدی همانند سرمه ای یا مشکی استفاده نمایند. یادتان باشد که استفاده بیش از اندازه از این رنگ ها باعث تیرگی سایت می شود و بهتر است از این رنگ ها در منوها و بخشی از سایت استفاده نمایید.
انتخاب رنگ مناسب بر اساس کاربری سایت
برای انتخاب رنگ سایت خود در تئوری رنگ ها در طراحی سایت به نکات زیر توجه نمایید.
-
رنگ متن های سایت
انتخاب رنگ سایت تنها مربوط به سربرگ و پس زمینه نمی باشد، بلکه انتخاب رنگ متن مناسب برای برای متن ها تاثیر زیادی بر خستگی چشم کاربر و خوانایی متن دارد. برای مثال: برای رنگ پس زمینه روشن، متن با رنگ تیره مناسب می باشد.
-
ایجاد هماهنگی بین صفحات سایت
باید تمام صفحات سایت با یکدیگر هم خوانی داشته باشند. اگر رنگ ها در هر صفحه دائم تغییر کنند، باعث سرگردانی کاربر می شود. میتوانید با انتخاب رنگ مشخص برای سربرگ (header) و پانویس (footer)، سایت شکیلی را طراحی نمایید.
-
رنگ سازمانی
رنگ مربوط به کسب و کار خودتان را در طراحی لوگو سازمان خود استفاده نمایید تا باعث متمایز شدن شما شود.
-
هر رنگ، فرهنگی را در خود جای داده است!
رنگ ها علاوه بر معانی روانشناسی که دارند در هر کشور با هر فرهنگ، اهمیت خاصی دارند. مثال در ایران از رنگ های آجری یا فیروزه ای برای طراحی سایت مکان های گردشگری مورد استفاده قرار می گیرند. رنگهای پرچم هر کشور برای سایت های دولتی آن کشور مناسب می باشد.
-
رنگ مربوط رنج سنی کاربران
کاربران با توجه به احساسات و هیجانات مربوط به سن خود، طراحی مربوط به سن خود را می پذیرند. برای طراحی سایت مخصوص آنها باید از رنگ هایی که مورد علاقه و مربوط به سن آن ها می شود استفاده نمایید.
سخن پایانیدر این مقاله درباره تئوری رنگ ها در طراحی سایت، نحوه ارتباط رنگ ها، انتخاب رنگ مناسب برای هر سایت با توجه به زمینه ای که در آن فعالیت دارد، پرداختیم. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |

























دیدگاهتان را بنویسید