بوت استرپ (Bootstrap) چیست؟


آیا بوت استرپ (Bootstrap) را می شناسید؟ تا حالا شده ابزاری را برای طراحی سایت و کد نویسی انتخاب کرده باشید و پشیمان باشید؟ شاید انتخاب یک ابزار کاربردی برای طراحی صفحات وب، یکی از دغدغه های شما به حساب بیاید. داشتن ابزاری که در کد نویسی، طراحی سایت، رسپانسیو کردن سایت و به شما کمک بسیاری کند و در کمترین زمان بتوانید سایت خود را طراحی کنید، بسیار مهم است. می خواهیم در این مقاله یک ابزار کاربردی به نام بوت استرپ را به شما معرفی کنیم.
آنچه در این مقاله می آموزید:
Toggleتاریخچه بوت استرپ (Bootstrap) چیست؟
بوت استرپ (Bootstrap) در اگوست سال 2011 توسط مارک اتو و چاکوب تورنتون برای ساخت یک چارچوب ظاهری مناسب برای ابزار های توییتر طراحی شد. اما بوت استرپ در فوریه 2012 به محبوب ترین پروژه در سایت GitHub شناخته شد. Bootstrap در زبان فارسی به معنی خود راه انداز می باشد و Bootstraping به معنی راه اندازی یک فرایند مستقل است. عبارت Bootstraping در علم کامپیوتر به صورت Booting معرفی شده است که در علم کامپیوتر بیان کننده موضوع “فرآیند راه اندازی سیستم و وارد سازی اطلاعات اولیه نرم افزار در حافظه کامپیوتر” می باشد.
بوت استرپ چیست؟
به طور کلی بوت استرپ یک فریم ورک سمت کاربر (front-end) است که مجموعه ای از ابزار های رایگان طراحی سایت (دستورات HTML ،CSS و توابع جاوا اسکریپت) می باشد. ابزار هایی که در بوت استرپ وجود دارند برای تولید، نمایش فرم ها، تب ها، ستون ها، دکمه ها و … مورد استفاده قرار می گیرند. Bootstrap برای ساخت یک چارچوب ظاهری مناسب و یکسان برای طراحی سایت ساخته شده است. فراموش نکنید که bootstrap بر روی GitHub قرار گرفته است و می توانید به وسیله سایت getbootstrap آن را دانلود و از آن استفاده نمایید.
فایل های قرار گرفته در بوت استرپ
- Bootstrap.css ( یک فریم ورک css)
- Bootstrap.js ( یک فریم ورک جاوااسکریپت و جیکوئری)
- Glyphicons ( فونت ها)
Bootstrap به زبان ساده!
اگر بخواهیم بوت استرپ را به زبان ساده معرفی کنیم، می توانیم بگوییم که Bootstrap یک فریم ورک زبان CSS می باشد. شما به کمک این فریم ورک (framework) می توانید سایت خود را واکنش گرا (responsive) کنید. فراموش نکنید که فریم ورک یک چارچوب برای کدنویسی می باشد که کدنویسی و طراحی سایت را برای شما آسان می کند.
ابزارهای کار و یادگیری بوت استرپ
Bootply
Bootply ابزاری می باشد که می توانید انواع کد ها، کلاس ها، پلاگین ها، کامپوننت ها و … را تست نمایید. علاوه بر این با این ابزار می توانید ابزار های مورد نظر خود را بر اساس این فریمورک طراحی نمایید و بسازید.
Codeply
این ابزار نیز همانند Bootply عمل می کند، تنها تفاوت این 2 ابزار در امکانات و رابط کاربری می باشد. Codeply به نسبت Bootply از امکانات و رابط کاربری بهتری برخوردار است.
Shoelace
در صورتی که با کد نویسی بوت استرپ مشکل داشته باشید، می توانید از این ابزار استفاده نمایید. Shoelace با در اختیار گذاشتن یک رابط گرافیکی، ایجاد ستون را برای شما آسان می کند.
Bootstrap Button Generator
اگر جزء افرادی هستید که با ایجاد دکمه های Bootstrap مشکل دارید، با وارد کردن مشخصات دکمه های مورد نظر خود در این برنامه، کد نهایی HTML آن ها را دریافت نمایید.
Pingendo
Pingendo بر خلاف ابزار های قبلی، وجودش در کامپیوتر ضروری می باشد. با دانلود و نصب Pingendo در کامپپیوتر خود، از ویرایشگر متن، رابط گرافیکی، ابزارهای آماده و قالب های از پیش ساخته اش استفاده نمایید. با ابزار های موجود در Pingendo می توانید، خیلی سریع و راحت یک پروژه را طراحی و راه اندازی نمایید.
Bootmetro
ابزار Bootmetro در ساخت رابط کاربری کاربرد دارد. شما با این ابزار می توانید یک رابط کاربری مترو استایل را بسازید.
JSFiddle
JSFiddle یک ابزار حرفه ای بوت استرپ می باشد که تنها طراحان وب حرفه ای از آن استفاده می کنند. JSFiddle برای تست کردن کد ها مورد استفاده قرار می گیرد، تا طراح از عملکرد کد های خود مطمئن شود. در صورتی که می خواهید از بوت استرپ استفاده نمایید، باید JSFiddle را به پروژه خود اضافه کنید.
CodePen
اگر به دنبال ابزاری هستید که نه تنها بتوانید از آن در فریمورک Bootstrap استفاده کنید بلکه بتوانید در تمام فریمورک ها استفاده نمایید. ما به شما ابزار CodePen را معرفی می کنیم که برای این موضوع بهترین ابزار به حساب می آید. با ابزار CodePen علاوه بر مشاهده پروژه خود، می توانید پروژه های دیگر طراحان را مشاهده نمایید.
کامپوننت های Bootstrap
Container.
کامپوننت کانتینر بوت استرپ برای محدود ساختن عرض محتوای موجود در صفحه مورد استفاده قرار می گیرد. استفاده از این کامپوننت ضروری می باشد.
Grid.
فراموش نکنید که بهترین قابلیت Bootstrap، سیستم گرین موجود در آن می باشد. این قابلیت در ستون بندی محتوای صفحه به شما کمک می کند. در صورتی که می خواهید از سیستم گرید بوت استرپ استفاده نمایید، باید به ترتیب از کلاس های .container و .row و .col- را استفاده نمایید.
Navbar.
همانطور که در بیشتر سایت ها وجود یک نوار پیمایشی در بالای آن ها قابل مشاهده می باشد، شما با استفاده از ابزار Navbar بوت استرپ به راحتی می توانید یک نوار پیمایشی طراحی نمایید.
Button.
اگر تا به حال با کار کرده باشید، می دانید که طراحی دکمه با کار سختی نیست. اما طراحی دکمه در Bootstrap حداقل 30 دقیقه زمان می برد، شما می توانید با دکمه های موجود در بوت استرپ به راحتی دکمه ها را طراحی نمایید.
Form.
یکی از قابلیت های بسیار مهم و جذاب بوت استرپ، قابلیت Form می باشد که با استفاده از این قابلیت می توانید در زمان خود صرفه جویی نمایید. قابلیت Form به شما در چینش سریع و آسان فرم های سایت کمک بسیاری می کند.
Table.
در صورتی که به هر دلیل نخواستید برای جدول سایت خود استایل تعریف نمایید، به راحتی و بدون زحمت می توانید با اضافه کردن کلاس table برای جدول استایل تعیین کنید.
Modal.
مودال ها پنجره هایی می باشند که به صورت یک پاپ آپ بر روی سایت شما باز می شوند. فراموش نکنید که مودال ها، فوکوس صفحه شما را به یک فرم منتقل می کنند. لازم است بگوییم که، مودال Bootstrap یکی از خوش ساخت ترین مودال های موجود در اینترنت به حساب می آید.
Tooltip.
شاید تا به حال در زمان مطالعه سایت ها، موس شما بر روی کلمه ای رفته و اطلاعات مربوط به آن برای شما نمایش داده شده باشد. این ابزار برای نمایش اطلاعات کاربرد دارد و می توانید برای این کار از Tooltip استفاده نمایید.
Popover.
Popover بر عکس Tooltip زمانی قابل مشاهده می باشد که بر روی دکمه یا لینک کلیک نمایید. Popover به نسبت Tooltip از ساختار پیچیده تری ساخته شده است.
Card.
Card مجموعه از المان های Well, Panel و Thumbnail می باشد که این تغییر در آخرین نسخه بوت استرپ ایجاد شده است. Card برای نمایش پین ها، گالری، تیتر و خلاصه اخبار و … مورد استفاده قرار می گیرد.
Carousel.
شاید شما هم جزء طراحانی هستید که علاقه زیادی به اسلایدر دارند و دوست دارند که در سایت خود از اسلایدر استفاده نمایند. ما به شما قابلیت Carousel را پیشنهاد می کنیم. فراموش نکنید که ابزار های حرفه ای تری نیز وجود دارد، اما اگر به دنبال حرفه ای بودن نیستید این ابزار بسیار کاربردی می باشد.
Collapse.
ابزار Collapse مجموعه ای از 2 قابلیت ایجاد تب و آکاردئون ها می باشد. این 2 قابلیت در نسخه 4 بوت استرپ با هم ترکیب شده اند. شما تنها با استفاده از ابزار Collapse می توانید تب و آکاردئون ها را ایجاد نمایید.
Toast.
شما برای ایجاد مدیریت پوش نوتیفیکیشن ها (Push Notification) در بوت استرپ خود، از ابزار Toast استفاده نمایید.
Progress.
در صورتی که می خواهید روند عملیات سرور خود یا لود شدن فابل ها را مشاهده نمایید، می توانید از قابلیت Progress موجود در بBootstrap استفاده نمایید.
Badge.
شما با ابزار Badge می توانید، با کمترین زمان لیبل های مورد نظر خود را بسازید. این موضوع باعث صرفه جویی در زمان شما می شود.
پلاگین یا افزونه های بوت استرپ (Bootstrap)
Color Picker.
در بعضی مواقع وجود پالت رنگ در سایت شما ضروری می باشد. شما برای ایجاد یک پالت رنگ در سایت خود می توانید از پلاگین Color Picker استفاده نمایید.
Bootstrap Validator.
Bootstrap Validato یک پلاگین ساده و جمع و جور می باشد که برای راستی آزمایی فرم ها در Bootstrap کاربرد دارد.
Responsive Pagination.
شاید دلتان بخواهد صفحات زیادی بر روی سایت خود داشته باشید و نمایش آن ها باعث نگرانی شما شده باشد. شما به راحتی می توانید با پلاگین Responsive Pagination، سایت خود را به طور کامل نمایش دهید.
Bootstrap Tree View.
ساختار درختی یا لیست درختی برای دسترسی آسان به فایل ها و فولدر ها مورد استفاده قرار می گیرد. برای ایجاد این ساختار در طراحی سایت خود، می توانید از پلاگین Bootstrap Tree View استفاده نمایید.
Fuel FX.
Fuel FX یکی از بهترین پلاگین های موجود در بوت استرپ به حاب می آید. Fuel FX برای انتخاب تاریخ (Datepicker)، چک باکس و رادیو باکس سفارشی، لودر، کومبو باکس، دکمه جستجو، تقویم و … کاربرد دارد.
EkkoLightbox.
EkkoLightbox یکی از پلاگین های خوش ساخت Bootstrap می باشد. ساختاراین پلاگین بر پایه مودال Bootstrap است که امکان نمایش تصاویر، فیلم ها و دیگر انواع محتوا را در ساختار Lightbox را در اختیار کاربران خود قرار می دهد.
معرفی امکانات Bootstrap
بوت استرپ به طور کلی دارای امکانات بسیاری می باشد از جمله:
- سازگاری با تمام مرورگرها
- پشتیبانی از واکنشگرا یا رسپانسیو بودن سایت
- متن باز بودن و قابل دانلود از سایت Github
- امکان همکاری و شخصی سازی پروژه
- دارای نسخه فارسی بوت استرپ
طراحی ریسپانسیو با Bootstrap
ریسپانسیو بودن سایت به معنی نمایش درست سایت در تمام نمایشگر ها، مخصوصا نمایشگر های گوشی و تبلت می باشد. طراحی رسپانسیو با بوت استرپ بسیار ساده و آسان می باشد. شما به راحتی می توانید با یادگیری و استفاده از سیستم Grid، سایت خود را رسپانسیو نمایید.
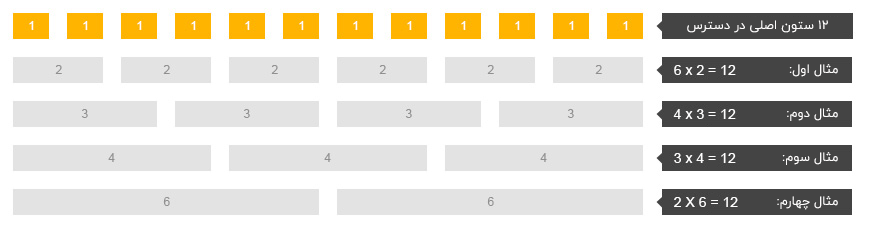
سیستم Grid
شما با استفاده از سیستم Grid می توانید، صفحه را به 12 ستون تقسیم نمایید. علاوه بر این می توانید اجزاء سایت خود را با کمک این ستون ها در کنار هم بچینید و نحوه قرار گیری آن ها در دستگاه های مختلف را مشخص کنید.
| <div class=”container”> <div class=”row”> <div class=”col-12 col-lg-6″> <!– First col content –> </div> <div class=”col-12 col-lg-6″> <!– Second col content –> </div> </div> </div> |
کلاس container که در کد بالا برای شما نمایش داده ایم، یکی از مهم ترین کلاس های بوت استرپ به حساب می آید که وظیفه آن ایجاد یک باکس نگهدارنده می باشد. در کنار کلاس container، کلاس row وجود دارد که درون خود 12 ستون ایجاد و نگه می دارد. علاوه بر این 2 کلاس، کلاس های *-col وجود دارند که می توانید به وسیله آن ها یک باکس در دستگاه های مختلف ایجاد نمایید تا یک فضای چند ستون را اشغال نمایند.
چه نوع سایت هایی را می توان با Bootstrap ساخت؟
به دلیل منعطف بودن بوت استرپ می توانید از آن برای طراحی انواع سایت ها استفاده نمایید. در زیر به بعضی از این سایت ها اشاره شده است.
- وبلاگ
- مجله خبری
- رزومه
- فروشگاه اینترنتی
- پنل مدیریت
کاربردهای بوت استرپ
Bootstrap دارای کاربردهای بسیاری می باشد، که در ادامه به صورت خلاصه به معرفی آن ها می پردازیم.
- ساخت دکمه های متنوع با رنگ های مختلف
- معرفی style زیبا برای هر عنصر موجود در سایت
- ریسپانسیو کردن صفحات سایت
چه دلیل هایی برای دوست داشتن بوت استرپ میخواهید؟
از گیگ، برای گیک ها
بوت استرپ به وسیله mdo@ و fat@ تولید و توسط jnaqsh@ برای زبان های راست به چپ آماده شده است. Bootstrap از LESS CSS استفاده می کند که توسط نود کامپایل می شود. بوت استرپ به وسیله گیت هاب مدیریت می شود تا افراد هوشمند بتوانند در آن مشارکت کنند.
ساخته شده برای همه
فراموش نکنید که Bootstrap تنها برای مرورگر های دسکتاپ (حتی اینترنت اکسپلورر ۷) ساخته نشده است. شما می توانید از مرورگر تبلت ها، تلفن های هوشمند نیز از آن استفاده نمایید.
ویژگی های منحصر به فرد
بوت استرپ دارای ویژگی های منحصر به فردی همچون سامانه شبکه ای با ۱۲ ستون پاسخگو، تعداد زیادی پلاگین های جاوا اسکریپت، گرافیک قلم، کنترل کننده های فرم ها، سفارشی ساز مبتنی بر وب می باشد.
مزایا و نقاط قوت بوت استرپ
مزایایی که در زمان استفاده از بوت استرپ به آن پی می برید صرفه جویی در وقت، افزایش سرعت طراحی وب سایت، سیستم grid قدرتمند و واکنش گرا می باشد. Bootstrap علاوه بر مزایای بیان شده، دارای مزایای زیر نیز می باشد.
هماهنگی در کد نویسی
شاید سبک کد نویسی بوت استرپ بهترین سبک نباشد اما سبک کد نویسی Bootstrap برای تمام طراحان آشنا می باشد. به دلیل هماهنگی موجود بین کد نویسی های موجود در طراحی سایت با سبک کد نویسی بوت استرپ، کار کد نویسی برای همه طراحان آسان می شود.
راه اندازی آسان
شاید برای شما هم پیش آمده باشد که بخواهید به طراحی و کد نویسی خود سرعت بخشید. شما به راحتی می توانید به وسیله Bootstrap به طراحی و کد نویسی خود سرعت بدهید.
لازم نیست کد نویسی زیاد بلد باشید
به دلیل آسان بودن کد نویسی در Bootstrap، نیازی نیست که برنامه نویسی و کد نویسی را به طور عالی و حرفه ای بلد باشید. تنها با آموختن زبان های پایه کد نویسی و طراحی سایت (Html ,Css) می توانید به راحتی از بوت استرپ استفاده نمایید.
سفارشی سازی
یکی از نقاط قوت Bootstrap، قابلیت سفارشی سازی کردن می باشد. شما به راحتی می توانید با تغییرات دلخواه و ساده المان ها، آن ها را سفارشی نمایید.
افزونه و قابلیت های فراوان
Bootstrap دارای امکانات و افزونه های بسیاری می باشد و تمام این امکانات و افزونه ها را در اختیار شما قرار می دهد. در صورتی که این افزونه ها برای شما کافی نبود، می توانید از افزونه هایی که طراحان دیگر برای بوت استرپ طراحی کرده اند استفاده نمایید.
تم های آماده
بوت استرپ دارای تم های متنوعی می باشد که می توانید به وسیله آن ها سایت خود را سفارشی سازی نمایید. اگر خودتان به صورت دستی سایت خود را سفارشی سازی کردید، دیگر نیازی به تم های موجود در Bootstrap ندارید.
سازگاری با دیگر فریم ورک ها
سازگاری با دیگر فریمورک ها یکی دیگر از نقاط قوت بوت استرپ به حساب می آید که مورد توجه کاربران قرار گرفته است. Bootstrap با این نقطه قوتی که دارد، به راحتی می تواند با فریمورک های محبوب طراحان، همچون React, Angular, jQuery و … سازگاری پیدا کند.
معایب و نقاط ضعف بوت استرپ
بوت استرپ علاوه بر مزایا و نقاط قوت ذکر شده در قسمت قبلی، دارای معایب زیر نیز می باشد.
- حجم زیاد
- HTML شلوغ
- نیاز به کلی بازنویسی دارد
- حال نکردن با Bootstrap
- ظاهر نسبتا یکسان و شبیه به هم وب سایت ها
- صرف زمان طولانی برای فراگیری قسمت های مختلف آن
سوالات مهم درباره Bootstrap
آیا یاد گرفتن بوت استرپ سخت است؟
در جواب این سوال می توانید بگوییم که خیر، یاد گرفتن بوت استرپ سخت نمی باشد. شما تنها با 5 دقیقه می توانید بوت استرپ را یاد بگیرید و یک سایت ساده را برای خود طراحی نمایید. فراموش نکنید که هر چه قدر بیشتر برای تمرین و یادگیری Bootstrap زمان بگذارید، بیشتر با قابلیت های آن آشنا می شید. شما می توانید برای یادگیری بوت استرپ از منابع آموزشی فارسیو انگلیسی موجود در گوگل استفاده نمایید.
آیا بهتر از Bootstrap هم وجود دارد؟
شاید برای شما هم سوال باشد، آیا بهتر Bootstrap از هم وجود دارد؟ لازم است درباره این سوال اینگونه بگوییم، با اینکه بوت استرپ متداول ترین فریمورک به حساب می آید، اما بهترین نیست. فریمورک های قدرتمند دیگری هم وجود دارد که به عنوان رقیب بوت استرپ می باشند.
- Foundation
- Semantic UI
- UIkit
- Materialize
- Bulma
- mini.css
- Material Design Lite
- Spectre
- Kube
- و …
چرا طراحی سایت با Bootstrap را انتخاب کنیم؟
به دلیل 4 نکته زیر استفاده از Bootstrap را به شما پیشنهاد می کنیم.
- ساختار جدول بندی ساده و طراحی ریسپانسیو
- پیش بینی المان های مختلف در طراحی سایت
- افزونه های جاوا اسکریپت
- آموزش های دقیق و منابع گسترده
چرا از Bootstrap در طراحی سایت استفاده نکنیم؟
به دلیل موارد زیر استفاده از این ابزار را برای طراحی سایت پیشنهاد نمی کنیم.
- بوت استرپ بهترین و بهینه ترین راه نیست
- کدهای Bootstrap برای یک طراحی سایت عمومی سنگین است
- Bootstrap خلاقیت را از شما میگیرد
Bootstrap4 تحولی در ستون بندی صفحات
 |
نسخه Bootstrap4، چهار سال پس از نسخه اول بوت استرپ وارد بازار شد و به طراحان سایت معرفی شد. یکی از بهترین تغییرات به وجود آمده در نسخه جدید بوت استرپ استفاده از قابلیت Flex می باشد. سایز بندی ستون ها در نسخه Bootstrap4 بر خلاف نسخه بوت استرپ 2 و نسخه Bootstrap3، به صورت درصد انجام می شود. شما با استفاده از نسخه Bootstrap4 یا نسل چهارم فریمورک، بدون محدود شدن در انتخاب در صد های خاص، ستون بندی خود را با درصد دلخواه انجام دهید. شما با قابلیت Flex می توانید ابعاد المان ها و ستون های طراحی شده را طبق ساز اجزاء سایت تعیین نمایید.
تغییرات عمده ای در Bootstrap4
تغییراتی که در Bootstrap4 ارئه شده است، به صورت زیر برای شما معرفی می شود.
- انتقال از Less به Sass
- بهبود شبکه Grid و استفاده از R.E.M
- تغییر المان های Panel و Wells و انتقال به Reset Component
- به روز رسانی Print style ها
- اضافه شدن کلاس های Responsive جدید
- اضافه شدن نمونه های جدید
پشتیبانی مرورگرها از بوت استرپ 4
نسخه Bootstrap4 آخرین نسخه بوت استرپ می باشد. تمام مرورگر های بزرگ به غیر از مرورگر Internet Explorer 9 از نسخه Bootstrap 4 پشتیبانی می کنند. در صورتی که دوست دارید وب سایت شما از سمت Internet Explorer 9 و Internet Explorer 8 پشتیبانی شود، نسخه Bootstrap 3 را نصب و از آن استفاده نمایید.
سخن پایانیاگر طراح سایت هستید و به خوبی بوت استرپ (Bootstrap) را نمی شناسید و اگر تازه به گروه طراحان سایت پیوستید، نگران نباشید شما از این ابزار می توانید در کد نویسی، طراحی سایت، رسپانسیو کردن سایت خود و …استفاده نمایید. در این مقاله به طور کامل به این ابزار (بوت استرپ) پرداخته شده است. شما می توانید با این مقاله به شناخت کاملی از Bootstrap برسید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |




















دیدگاهتان را بنویسید