AngularJS یا Angular چیست و چه کاربردی دارد؟


به دلیل رشد زیاد فریمورک های جاوا اسکریپت همچون knockout ,Backbone ,Ember ,Angular واجب دانستیم که در این مقاله به یکی از محبوب ترین فریمورک های جاوا اسکریپت به نام AngularJS بپردازیم. این فریمورک به دلیل داشتن ساختار ساده به عنوان برنامه SPA ( مخفف Single Page Application) معرفی شده است. شما با یادگیری و شناخت Angular می توانید به راحتی با جاوا اسکریپت کار کنید.
آنچه در این مقاله می آموزید:
ToggleAngularJS چیست؟
AngularJS که به آن Angular نیز گفته می شود به عنوان یک فریمورک ساختیافته معرفی شده است که در طراحی وب های پویا و تک صفحه ای مورد استفاده قرار می گیرد. همانطور که می دانید فریمورک ها در کدنویسی تکنیکی و بهینه به طراحان کمک بسیاری می کنند و انگولار نیز همین امکانات را در اختیار طراحان قرار می دهد. شما علاوه بر کدنویسی تکنیکی و بهینه به وسیله Angular می توانید کد های خود را تغییر نمایید و بر روی آن ها تنظیمات استاندارد قرار دهید. فراموش نکنید که AngularJS به معنی قالب سازی فیلترها و ترکیب داده های دو طرفه نیز می باشد.
مخترعین فریم ورک انگولار جی اس
نسخه ی ۱٫۰ آنگولار در سال ۲۰۱۲ معرفی و منتشر شده است. اگر می خواهید با مخترعین فریم ورک Angular جی اس آشنا شوید، به اسامی زیر توجه نمایید.
- میسکو هوری
- آدام آبرونز
دستورات Angular
آنگولار از قابلیت attribute های HTML پشتیبانی می کند و از پیشوند ng از آن استفاده می کند. برای شروع کردن کد نویسی در فریمورک است AngularJs، باید از دستور ng-app استفاده نمایید و در صورت تعریف داده می توانید از دستور ng-init استفاده کنید. به کد های زیر توجه نمایید.
|
<‘”!div ng-app=”” ng-init=”message=’Hello AngularJS> <p1>{{ message }}</p1> <div/> |
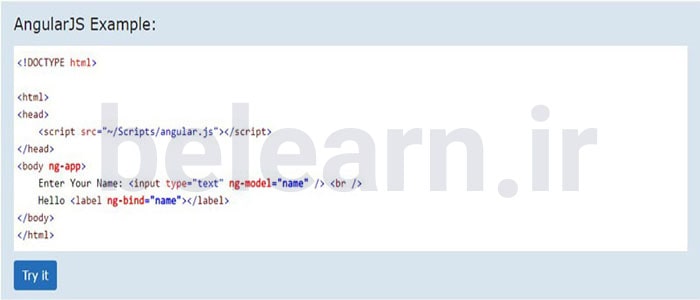
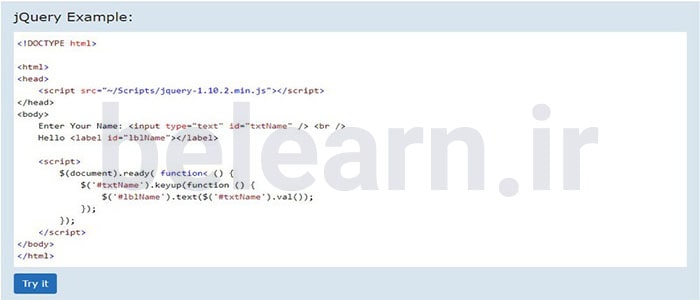
مثال تغییر دادن واژهی «Hello»
عکس زیر برای مثال تغییر دادن واژه hello در jQuery می باشد.
محیط توسعه Angular
برای ورود به محیط انگولار مراحل زیر را انجام دهید.
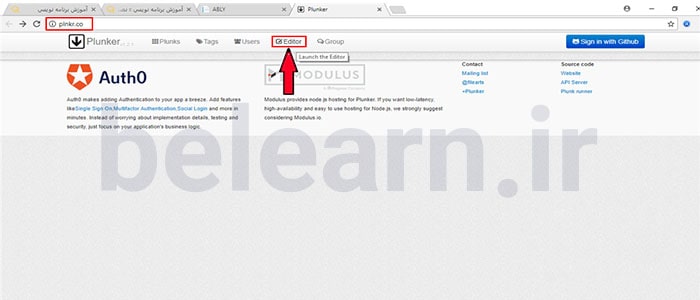
مرحله اول
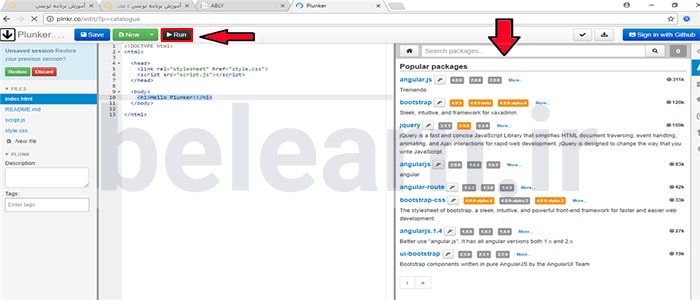
وارد سایت plnkr.co شوید و بر روی گزینه Editor کلیک نمایید تا بتوانید وارد ادیتور شوید.
مرحله دوم
زمانی که وارد قسمت Editor شدید، می توانید از قسمت سمت چپ صفحه و کلیک بر روی Run، قسمت سورس ها و اسکریپت های مورد نظر خود را به آن اضافه نمایید و شروع به برنامه نویسی نمایید.
در صورتی که نمی خواهید از 2 مرحله بالا استفاده نمایید، می توانید کد اسکریپت AngularJS زیر را در انتهای فایل HTML خود اضافه نمایید.
| <script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-rc.4/angular.min.js”></script> |
شروع کار با AngularJS
برای شروع کار Angular باید کد زیر را در دستورات خود وارد نمایید.
|
<!DOCTYPE HTML> <html> <head> < script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js” >< /script > <head/> <html/> |
اصطلاحات Angular
یکی از موضوعاتی که در اصطلاحات آنگولار وجود دارد، نحوه قرار گیری عبارات در دستورات AngularJS می باشد. عبارت ها در دستورات Angular در بین 2 علامت {{}} به صورت {{عبارت مدنظر}} قرار می گیرند. به صورت زیر توجه نمایید.
|
<!DOCTYPE HTML> <html ng-app> <head> < script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js” >< /script > </head> <body> <p> {{2+2}} </p> <body/> <html/> |
ویژگی های Angular
Directives AngularJS
یکی از ویژگی های انگولار، Directives می باشد که می توانید به از این قابلیت در زبان html استفاده نمایید. قابلیت Directives به انگولار اعلام می کند که که چه کاری را باید انجام دهد. دستورات در این قابلیت پس از حروف ng نوشته می شوند.
Data binding
یکی از جذاب ترین ویژگی های AngularJS، اتصال داده ها می باشند که باعث می شوند قالب طراح کارآمد تر شود. این قابلیت به طراحان این امکان را می دهد که پس از ایجاد محیط مناسب برای تولید محتوا آن را به اطلاعات داده مورد نظر متصل کنند.
Filters Angular
Angular به دلیل داشتن ویژگی فیلترینگ، به عنوان یک زبان فیلترینگ نیز معرفی می شود. AngularJS با این ویژگی می تواند با روشی خاص داده های خود را سازمان دهی نماید و حتی به راحتی آن ها را با عناصر فرم تغییر دهد.
Modules
یکی از ویژگی های Angular، ماژول ها می باشند که به جای استفاده از داکیومنت های جاوا اسکریپت حجیم می توانید از این ویژگی استفاده نمایید. این ویژگی به شما در محافظت کدها کمک بسیاری می کند.
Routes AngularJS
در هسته برنامه های تک صفحه ای مسیرها قرار می گیرند که به شما این امکان را می دهد که قالب مورد نظر خود را به چند قسمت تقسیم نمایید.
اتصال داده به صورت دوطرفه
یکی از ویژگی هایی که باعث جذابیت Angular می شود، استفاده از الگوی طراحی MCV می باشد. این الگو از 3 قسمت M (مخفف model) و V (مخفف view) و C ( مخفف controller) تشکیل شده است.
الگوهای template
استفاده و انتخاب قالب ها یکی از نکات مهم در طراحی سایت می باشد. انگولار جی اس با ابزار های قدرتمندی همچون الگوی طراحی mcv، دایرکتیو ها و … می توانید طراحی قالب را انجام دهد.
دلیل استفاده از انگولار جی اس
دلایل استفاده از AngularJS به صورت زیر می باشند.
- نوشتن قالب هایی با تگ های خاص html
- جابجا کردن تگها به وسیله داده ها
- وارد کردن توضیحات مربوط به عکس به وسیله تگها
- داشتن دستوراتی با قابلیت توابع ajax، برای بارگیری داده های خارجی
- استفاده از روش mvc
معماری MVC در AngularJS
معماری mvc باعث می شود که داده های شما به عنوان یک مدل شناخته شوند و ممکن است اطلاعاتی که لازم دارید به صورت یک ساختار دادهای خارجی و یا یک داکیومنت json خارجی و شاید یک پایگاه داده باشد. فراموش نکنید که MVC یک قالب برای نمایش دادههای شما اختصاص می دهد.
مزایا و معایب استفاده از Angular
مزایا AngularJs
-
سادگی در یادگیری
سادگی در یادگیری یکی از مزایای آنگولار می باشد. می توانیم دلیل سادگی AngularJs را مسلط بودن به زبان های CSS ،HTML و JavaScript بیان کنیم.
-
تزریق وابستگی یا dependency injection
تزریق قابلیتی می باشد که به شما این امکان را می دهد که در طول برنامه نویسی هر کدی که نوشتید بتوانید در جای دیگر نیز از آن استفاده نمایید.
-
کم نویسی کد
یکی از مزایای AngularJs، کد نویسی کم می باشد که با این ویژگی دیگر نیازی به کد نویسی زیاددر ساختار MVC نمی باشد.
-
دایرکتیو ها
یکی از جذاب ترین ویژگی های AngularJs، استفاده از directiveها می باشد که به وسیله آن می توانید تگهای جدیدی را ایجاد نمایید.
-
ادغام پذیری
Angular به راحتی با فریمورک های دیگر ترکیب می شود و این موضوع در بین توسعه دهندگان بسیار مهم می باشد.
-
تست پذیری راحت
فریمورک AngularJs دارای unit test آماده می باشد که باعث بالا رفتن و آسان شدن فرایند تست می شود.
دیگر مزایای فریمورک AngularJs به صورت زیر می باشد.
- فریم ورک جاوا اسکریپت MVC متن باز هست
- گوگل از آن پشتیبانی می کند
- نیازی به یادگیری زبان برنامه نویسی دیگر نیست و تنها با کدهای HTML و جاوا اسکریپت قابل اجراست
- از تفکیک بخش های مختلف پروژه به وسیلهی الگوی طراحی MVC، پشتیبانی می کند
- اتریبیوت های داخلی آن، HTML را به کدهای دینامیک تبدیل می کند
- به راحتی قابل توسعه و سفارشی سازی هست
- از اپلیکیشن های تک صفحه ای تحت وب (برنامه هایی که تنها دارای یک صفحه هستند) پشتیبانی می کند
- الگوی تزریق وابستگی (Dependency Injection) در آن قابل اجراست
- بخش های ایجاد شده به راحتی قابل آزمایش هستند
- منابع اصلی پروژه از سمت کاربر می توانند مدیریت شوند (REST friendly)
معایب Angular
معایب آنگولار جی اس، به صورت زیر می باشد.
- ضعف در سئو
- ضعف در بهینه سازی سایت
- گیج کننده بودن انتخاب دستور مناسب
- سخت بودن اجرای دستورات
راه حل عدم تطبیق امپدانس بین نرم افزار های پویا و متن های ایستا
گزینه های زیر باعث برطرف شدن عدم تطبیق امپدانس بین نرم افزار های پویا و متن های ایستا می شوند.
- کتابخانه
- فریمورک
سخن پایانیاحتمالا در یادگیری AngularJs به زبان های مورد نیاز آن فکر می کنید و تصور می کنید که برای یادگیری Angular باید زبان های جرفه ای را یاد بگیرید. شما به راحتی می توانید با یادگیری زبان هایی همچون HTML ،Css و جاوا اسکریپت، شروع به یادگیری AngularJs نمایید و پس از آن با آن کار کنید. علاوه بر یادگیری زبان های بیان شده، فریمورک Angular دارای قسمت ها و نکات کلیدی می باشد که به طور کامل در این مقاله به آن ها پرداخته شده است و می توانید برای شناخت کامل فریمورک AngularJs از مقاله کمک بگیرید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |






















دیدگاهتان را بنویسید