نقص های UX


یکی از دغدغه های افرادی که در زمینه تجربه کاربری یک سایت یا UX فعالیت می کنند، برطرف کردن نقص های UX می باشد. چه طراح تجربه کاربری باشید و یا در حوزه رابط کاربری فعالیت داشته باشید، شناخت UX و UI، نقص های UX و تفاوت UI و UX برای شما مفید و کاربردی خواهد بود. شما به کمک این مقاله می توانید تمام نکات مربوط به طراحی UX و UI و نقص های UX را یاد گرفته و از آن ها بهره مند شوید.
آنچه در این مقاله می آموزید:
ToggleUI و UX چیست؟
قبل از اینکه در مورد نقص های UX و روش های برطرف کردن آن صحبت شود، لازم است تا مروری کنیم که اصلا UI و UX چیست؟
UI چیست؟
UI مخفف عبارت User Interface می باشد که در سال ۱۹۸۱ به وسیله مهندسان کامپیوتر با طراحی کامپیوتر شخصی Xerox PARC،به طراحان معرفی شد. طراحان UI از پنجره ها، آیکون ها، منو های radio button ،down-drop و checkbox ها استفاده می کنند. شما با استفاده از این ابزار می توانید امکاناتی همچون باز کردن، انتقال و پاک کردن فایل را برای کاربران خود ایجاد نمایید.
UX چیست؟
UX از عبارت User Experience تشکیل شده است که در سال 1990 به کمک Don Norman که جزء گروه Apple می باشد به طراحان معرفی شد. یکی از مهم ترین موضوعات در تجربه کاربری، از بین بردن نیاز مشتریان می باشد. شما با استفاده از UX می توانید یک سایت یا یک محصول را به سادگی طراحی نمایید. همین طراحی ساده و ظریف باعث جذب مشتری و لذت بردن آن ها از سایت و محصول شما می شود.
تاریخچه تجربه کاربری
تاریخچه تجربه کاربری به طور خلاصه و کلی به صورت زیر می باشد.
- 4000 سال قبل از میلاد و فنگ شویی
- 500 سال قبل از میلاد و ارگونومی
- اوایل دهه 1900، تیلوریسم
- دهه 1940، تویوتا و ارزش انسان
- 1955، هنری دیفورس
- 1966، والت دیزنی
- 1984، اولین مکینتاش
- 1995، دان نورمن و تجربه کاربری
چرا UX یا تجربه کاربری اهمیت دارد؟
 |
دلایل اهمیت UX و برطرف کردن نقص های UX این است که باعث می شود، موارد زیر برای سایت شما ایجاد شود.
- وفاداری مشتری
- بالا رفتن نرخ تبدیل و درآمد
- کارآیی و بهره وری
- رضایت مشتری
طراح UX
مهمترین مهارت های طراح UX چیست؟
می توانیم مهمترین مهارت های طراح UX را به صورت زیر نام ببریم.
- ایجاد نقشه های سایت، وایرفریم، پروتو تایپ و استوری بورد
- امکان برنامه ریزی و انجام آزمایشات کاربر، نظرسنجی ها و ارزیابی های رسمی
- توانایی تکرار بر اساس داده های آزمون کاربر و بازخورد کیفی
- درک اصول طراحی تعاملی و معماری اطلاعات
- امکان ترجمه اهداف، نگرش ها و داده ها به تجربیات دیجیتال
- درک کسب و کار و چگونگی تبدیل طراحی به عملکرد
- مهارت های ارتباطی و ارائه قوی
- توانایی بیان و بحث در مورد تصمیمات طراحی با مشتری
- انعطاف پذیری و سازگاری
- برطرف کردن نقص های UX
زمینه های مورد نیاز یک طراح UX حرفه ای
اگر می خواهید یک طراح UX حرفه ای شوید، به موارد زیر توجه نمایید.
- تحقیقات
- کاربرد پذیری
- معماری اطلاعات
- طراحی تعاملی
- طراحی بصری
- محتوا
طراحان UX بر روی چه نوع پروژه هایی کار می کنند؟
- طراحی وب سایت، اپلیکیشن و نرم افزار
- طراحی صدا
- واقعیت مجازی (VR) و واقعیت افزوده (AR)
- طراحی
- خدمات (Service Design)
حوزه های کاری تجربه کاربری
- مدیریت پروژه
- کاربر پژوهی (User Research)
- طراحی رابط کاربری (UI)
نکات مهم در طراحی رابط کاربری وب سایت خود
- طراحی تعاملی
- طراحی بصری
- استراتژی محتوا
- تجزیه و تحلیل آمار
چگونه یک طراح UX شوید؟
برای اینکه بتوانید یک طراح UX شوید، ویژگی های زیر را در خود ایجاد نمایید.
- توانایی تفکر خلاقانه و تحلیلی
- استعداد قوی برای همدلی و طرز فکر کاربر محور
- علاقه به فن آوری و نحوه تعامل انسان با آن
- مهارت های حل مسئله قوی
- مهارت های ارتباطی و توانایی همکاری قوی
عدم وجود نقص در UX
موضوعات بسیار مهم در طراحی UX، موضوع نقص های UX و عدم وجود نقص در UX می باشند. زمانی می توانید UX خود را بدون نقص ایجاد نمایید که به پیچیدگی های کار خود آگاه باشید. فراموش نکنید هر چقدر از کاربران خود مطلع باشید، نقص های UX کمتری در کار شما به وجود می آید.
3 راهنما در زمینه تحقیق درباره کاربران
- هر کدام از تحقیق های مربوط به کاربران خود را چارچوب بندی کنید.
- برای حمایت از نقطه نظر خودتون، تحقیقات موردی داشته باشید.
- ارائه یک تحقیق کاربری که با برنامه زمانی و بودجه شما عملی باشد.
چگونه از نقص های UX در طراحی خود بپرهیزید؟
ماژولار بودن در طراحی UX
اگر می خواهید طراحی شما ماندگار و پایدار بماند، باید از ابتدا آن را خوب طراحی نمایید. برای طراحی خوب باید طراحی خود را به صورت ماژول انجام دهید تا اجزاء طراحی شده قابل استفاده مجدد باشند و راحت تر بتوانید نقص های UX را برطرف کنید. ماژول بودن زبان طراحی و کد های شما، در طراحی خوب شما تاثیر بسیاری دارد. شما با ماژول می توانید پایه استانداردی را برای طراحی خود ایجاد نمایید که باعث متفاوت شدن کار شما می شود. علاوه بر این با کمک ماژول می توانید المان های تکراری و مشترک در طراحی خود را شناسایی نمایید که این موضوع باعث می شود، طراحی شما شروع به فرم گرفتن کند. دیگر وظایف ماژول به صورت زیر می باشد.
- پدیدار شدن الگوی مشترک UI و ذخیره آن در کتابخانه یا راهنمای استایل ها
- مشخص کردن روابط بین المان های الگو
- مشخص کردن زمان استفاده از المان ها
مزایای ماژول
- ترکیب جزء های کوچک و ساخت اجزاء بزرگتر و صفحه
- صرفه جویی در وقت
- استفاده مجدد از المان های طراحی شده
- مقیاس بندی المان ها
کد زدن ماژولار
شما با کد زدن ماژول می توانید تناقص ها و نقاط ضعف طراحی خود را کم و از بین ببرید. علاوه بر این با ماژول به راحتی می توانید کد نویسی تمیز، ساده تر و بی نقص داشته باشید. تصور کنید که شما و همکارانتان بخواهید یک تغییر کوچک به کد Html خود بدهید، با ماژول می توانید به جای تغییر 100 ها نمونه از آن، تنها همان خط را تغییر دهید.
مستند سازی هوشمندانه
شاید شما هم در مستند سازی دچار مشکل باشید و این کار را زمان بر و سخت تصور کنید. فراموش نکنید که مستند سازی کار بد و بیهوده ای نیست، اما اگر مستند سازی شما خود نباشد باعث آزار شما می شود و نمیتوانید در مواقع ضروری نقص های UX را برطرف کنید.
مزایای مستند سازی هوشمند
- مستند سازی هوشمند به شما کمک می کند تا بتوانید تصمیم های درستی بگیرید از نقص های UX دور بمانید
- به توسعه دهندگان کمک میکند، هر چیزی که همان لحظه به ذهن آن ها میرسد را سریع پیاده سازی نکنند
- مستند سازی کردن باعث می شود، به جزییات و جنبه های بیشتری توجه کنید
- از به وجود آمدن اشکالات مختلفی که ممکن است در زمان اجرا به وجود بیاید، جلوگیری می کند
- درست کردن اشکالات محصول قبل از تولید محصول
- باعث ایجاد یک منبع برای طراحی های آینده می شود
AutoCAD 360
گروه Autodesk’s AutoCAD 360 قسمت هایی که وجود آن ها الزامی می باشد را به عنوان قطب های اطلاعات مهم، در UXPin طراحی و می سازد. این گروه برای نمایش مقررات، راهنمایی های UX و تکنیک های خود از لینک های Zeplin و UXPin استفاده می کنند. زمانی که پروژه در حال پیشرفت و گسترش می باشد، اقدام به به روز رسانی سند می کنند تا بتوانند محدودیت ها و نیازهای سند خود را بفهمند و آنها را بازتاب کنند.
چند راه و روش کمکی جهت رفع نقص های UX
(Object-Oriented CSS (OOCSS
(Object-Oriented CSS (OOCSS یکی از معماری های فرانت ماژولار می باشد که UI را طبق ساختار و UX را طبق محتوایی که دارند، جدا می کند. این ابزار به شما کمک می کند تا استایل خود را قابل استفاده نمایید و بتوانید آن را نگهداری و دوباره استفاده نمایید.
SMACSS
SMACSS دارای معنی معماری قابل مقیاس و ماژولار می باشد که تنها در CSS استفاده می شود. این ابزار به وسیله Jonathan Snook طراحی و تولید شده است. SMACSS شباهت زیادی به ابزار OOCSS دارد که از 5 دسته سازماندهی همچون پایه، پوسته، ماژول، حالت و زمینه تشکیل شده است.
BEM
BEM به طور کلی دارای معنی بلاک ویرایش عنصر می باشد. این ابزار پایه یک کلاس به حساب می آید و روش ابزار OOCSS را دنبال و از آن استفاده می کند.
Atomic Design
Atomic Design یکی از متد های تولید سیستم طرحی می باشد که به وسیله Brad Frost طراحی و تولید شده است. این ابزار این گونه عمل می کند، به طور اتوماتیک المان های پایه ی طراحی UI شما را پیدا می کند و آن ها را تشخیص می دهد. در نهایت تمام المان ها را با هم ترکیب می کند و طراحی UI شما را ایجاد می کند.
روند طراحی در UX
رابط مینیمالیستی
طراحی های مینیمالیستی در سال 2017 آغاز شدند و گرافیک، فضای سفید و خطوط پاک را به برجسته ترین ویژگی های موجود در طراحی برنامه ها و وب سایت ها تبدیل کردند. با گذشت زمان، همچنان این تبدیل ها رو به افزایش و پیشرفت می باشند. شما با طراحی مینیمالیستی می توانید از تمرکز بر روی محتوا، تجربه مناسب و ارتباط تصویری شفاف برای کاربر مطمئن شوید.
طراحی گیمیفکیشن
زمانی که گیمیفکیشن را طراحی می کنید، بیشتر به بهبود UX می پردازید. فراموش نکنید که تمام تلاش صنعت گیمیفکیشن در زمینه برقراری ارتباط راحت کاربر با اپلیکیشن می باشد.
واقعیت افزوده
از مهیج ترین روندهای به وجود آمده در سال 2017، ادغام کردن واقعیت افزوده به برنامه ها می باشد. شما با انتشار ARKit و ARCore (سیستم عامل های توسعه دهنده واقعیت افزوده) می توانید برنامه کاربردی بیشتری طراحی و تولید نمایید. زمانی واقعیت افزوده مورد استفاده قرار می گیرد که بخواهید اشیاء مجازی را در دنیای فیزیکی قرار دهید. یکی از نمونه های واقعیت افزوده، بازی Pokemon Go می باشد.
واقعیت مجازی
واقعیت مجازی در صنعت هایی همچون فیلم، بازی و تجربیات مجازی کاربرد دارد که باعث می شود واقعیت مجازی افراد به یک فضای مجازی تبدیل شود. این موضوع به کاربران کمک می کند که در فضایی که هستند، هر کاری که می خواهند را انجام دهند. می توانید کارهای بزرگتری را با واقعیت مجازی انجام دهید که به فیلم و بازی ختم نمی شوند.
ارتباط با کاربر
طراحان UX بر روی برقراری ارتباط عاطفی بین کاربر و برنامه تمرکز دارند و از صحیح ایجاد شدن آن ها مطمئن می شوند. این موضوع بر روی احساسات و تجربیات انسانی بسیار تاثیر می گذارد.
انیمیشن کاربردی
در گذشته انیمیشن به عنوان یک فیلم مستقل یا کاریکاتور شناخته می شد و در کنار یک رابط وب سایت قرار می گرفت. اما با گذشت زمان، دیگر انیمیشن را اینگونه نمی شناسند و آن را به عنوان ابزار تقویت کننده ظاهر و احساس یک رابط معرفی می کنند. انیمیشن برای ساده سازی و تقویت تجربه دیجیتال کاربر مورد استفاده قرار می گیرد.
بهبود UX
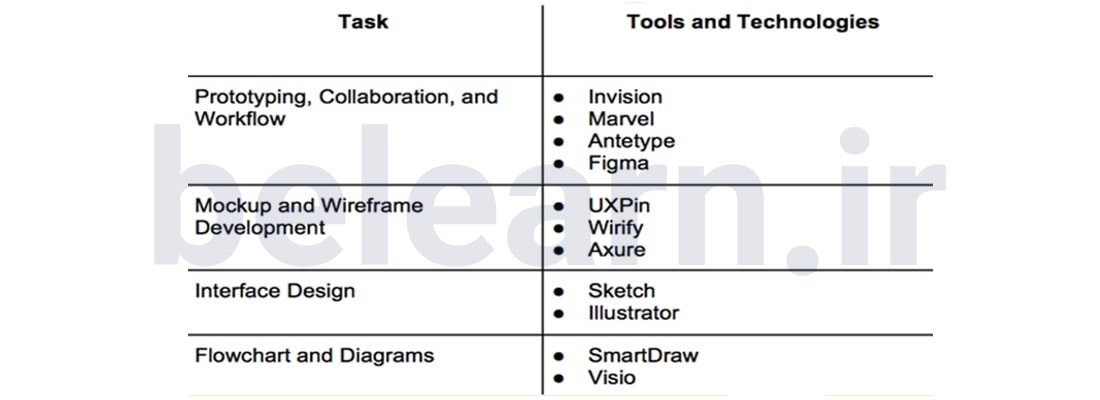
ابزار ها و تکنولوژی های مورد استفاده در بهبود UX
ابزارها و تکنولوژی های مختلفی که در بهبود UX و برطرف کردن نقص های UX استفاده می شوند، به صورت زیر می باشند.
 |
تمرین هایی برای بهبود UX و رفع نقص های UX
شما با تمرین های زیر می توانید UX خود را بهبود بخشید.
- توجه به خواسته کاربران برای بهبود UX
- طراحی ساده و کارآمد
- استانداردهای طراحی را شناسایی کنید
- از عناصر طراحی برای بیان استفاده کنید.
- ساختاری مناسب را به محتوای خود ارائه دهید.
شکست خوردن به هنگام طراحی و بهبود UX
برای جلوگیری از شکست خوردن به هنگام طراحی و بهبود UX به موارد زیر توجه نمایید.
- کاربران با در اختیار داشتن یک طراحی واکنش گرا نمی توانند تمام چیزی های که لازم دارند را به دست آورند.
- کنترل کردن داده ها و چیز هایی که کاربران از شما می خواهند
- صرفا با داشتن یک سایت با طراحی واکنش گرا، نمی توانید کار با سایت را برای کاربران خود آسان کنید.
- نمایش اطلاعات لازم به کاربران و حذف اطلاعات اضافی
طراحی UX برای موبایل
برای اینکه بتوانید طراحی UX برای موبایل را انجام دهید، به 9 اصل زیر توجه نمایید و از آن ها استفاده کنید.
- پرهیز ار شلوغی و بی نظمی
- نویگیشن را واضح طراحی کنید
- یک تجربه کاربری یکپارچه ایجاد کنید
- نقاط کلیک را متناسب با انگشتان طراحی کنید
- محتوای متنی باید خوانا باشد
- عناصر رابط کاربری را به وضوح قابل مشاهده کنید
- کنترل ها را بر اساس موقعیت دست طراحی کنید
- نیاز به تایپ کردن را به حداقل برسانید
- طراحی خود را آزمایش کنید
7 ویژگی یک محصول دارای تجربه کاربری خوب
 |
برای اینکه بتوانید یک محصول با تجربه کاربری خوبی طراحی نمایید، باید به این 7 ویژگی توجه نمایید و آن ها را در محصول خود قرار دهید.
قابل استفاده
یکی از مهم ترین ویژگی های محصول دارای UX، قابل استفاده بودن می باشد. دلیل اهمیت این ویژگی این است که کاربران برای داشتن یک تجربه کاربری خوب، باید به محصول دسترسی داشته باشند و بتوانند از آن استفاده کنند. در صورتی که محصول شما این ویژگی را نداشته باشد، تجربه کاربری خوبی را کسب نمی کند و از نظر کاربران، محصولی بی فایده به حسب می آید.
قابل کشف
یکی از ویژگی هایی که کاربر در انتخاب یک محصول به آن توجه بسیاری می کند، پیدا کردن راحت اطلاعات مورد نیاز از محصول یا سایت می باشد. کاربران برای بدست آورن اطلاعات مورد نیاز خود از محصول در حال استفاده به موارد زیر توجه بسیاری می کنند.
- آیا منوی نوتیفیکیشن برای کاربران قابل درک است؟
- آیا نوار جستجو در جایی که کاربران فکر می کنند قرار گرفته است؟
- آیا کاربران مجبور هستند بیش از حد به دنبال چیزی بگردند؟
- آیا عملکرد ها، محصولات، مطالب به سادگی برای کاربران قابل کشف هستند؟
مفید
سومین ویژگی یک محصول دارای UX خوب، مفید بودن آن محصول می باشد. اگه شما محصولی را طراحی و تولید نمایید که زیبا و استفاده از آن آسان باشد اما نیاز کاربران را برطرف نکند برای کاربران مفید نمی باشد. فراموش نکنید که کاربران برای محصولی که نیاز آن ها را برطرف نمی کند، وقت نمی گذارند.
مطلوب
در صورتی که محصول خود را قابل درک و لذت بخش طراحی نمایید، کاربران به صورت مداوم از آن استفاده می کنند. اما اگر محصول خود را اینگونه طراحی نکنید، کاربران از آن استفاده نمی کنند حتی اگر محصول شما مفید و کاربردی باشد. کاربران با محصولی که خسته کننده و بدون ایجاد انگیزه باشد احساس راحتی نمی کنند و از آن استفاده نخواهند کرد.
ارزشمند
محصول خود را به صورتی طراحی نمایید که ارزش های موجود در زندگی کاربران را در به آن ها ارائه دهد. اگر اینگونه نباشد مدت کمی از محصول شما استفاده می کنند. برای قرار دادن این ویژگی در محصول خود، به سوالات زیر توجه نمایید.
- یا این محصول باعث صرفه جویی در وقت یا هزینه کاربر می شود؟
- آیا به کاربر در دستیابی به اهداف شخصی یا حرفه ای کمک می کند؟
- و …
قابل اعتماد
یکی از موضوعات بسیار مهم در تجربه کاربری، اعتبار و اعتماد سایت شما می باشد. اگر نتوانید در کاربران خود اعتماد ایجاد نمایید، آن ها اطلاعات شخصی و کارت اعتباری خود را در زمان خرید یا ثبت نام و … در اختیار شما قرار نمی دهند.
در دسترس
آخرین ویژگی یک محصول دارای UX خوب، در دسترس بودن آن می باشد. اگر کاربران در زمان استفاده از سایت و محصول شما نتوانند به هدف خود برسند، نمی توانند از خدمات و کالا های شما استفاده نمایند. برای اینکه سایت و محصول شما قابل استفاده برای تمام کاربران شما باشد، افراد دارای معلولیت یا ناتوانی های خاص را فراموش نکنید.
سخن پایانیموضوعی که به شما در طراحی بهتر UX کمک می کند، شناخت کامل UX، نکات طراحی UX و نقص های UX می باشد. در کنار پیدا کردن نقص های UX در سایت خود، با انجام طراحی UX برای موبایل نیز می توانید کسب و کار خود را افزایش دهید و کاربران زیادی را برای سایت خود جذب نمایید. در این مقاله هر آنچه که درباره طراحی تجربه کاربر و نقص های UX لازم دارید را می توانید یاد بگیرید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |















دیدگاهتان را بنویسید