تگ section در HTML


در این مطلب از آموزش html و css می خواهیم درباره تگ section در HTML صحبت کنیم. تگ section در کنار تگ هایی مانند تگ header، تگ article، تگ footer، تگ nav، تگ aside، تگ details و تگ summary جهت ایجاد ساختار و طرح بندی حرفه ای برای محتوای سایت استفاده می شود. بنابراین لازم است که با ساختار و نحوه کدنویسی تگ section در HTML آشنا شوید و بدانید تفاوت آن با تگ div چیست و کجا کاربرد دارد. بنابراین تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به تگ سکشن پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleتگ Section در HTML چیست؟
تگ section در HTML یکی از مهمترین تگ های html است. این تگ یک تگ معناگرایانه یا Semantic است که در HTML5 اضافه شده است. تگ section تگی است که با استفاده از آن می توان یک بخش یا (Section) را در یک صفحه وب ایجاد کرد. معمولا از این تگ برای مشخص کردن یک محتوای مستقل استفاده می شود. لذا بهتر است که هر بخش دارای یک عنوان باشد و عنوان را نیز می توانید از طریق تگ های تیتر H1-H6 ایجاد نمایید. استفاده از این تگ نیاز به دقت بالایی دارد، زیرا بسیاری از طراحان وب این تگ را جایگزین تگ div در HTML می دانند. اما تگ section جایگزینی برای تگ div نیست.
دوره پیشنهادی : یادگیری آموزش flexbox در css
کاربرد تگ section در html
تگ <section> تعیین یک بخش یا قسمت مجزا در یک سند وب، مانند فصل، هدر، پاورقی، و یا هر بخش دیگر از سند را مشخص می کند. در html4 تگ div جهت تقسیم بندی و بخش بندی اجزای مختلف سایت بود اما در HTML5 تگ هایی مانند تگ header، تگ footer و تگ article جایگزین این تگ در بحث بخش بندی سایت شدند. در اصل تگ section در HTML یک ظرف برای محتوایی است که ارتباط معنایی بین عناصر آن وجود داشته و دارای سرتیتر یا heading می باشد. دلیل استفاده از عنوان برای تگ section این است که اطلاعات مفهومی راجع به آن section را بیان کند.
بنابراین اگر در هنگام طراحی سایت قصد دارید از تگ section استفاده کرده و بخشی را به صفحه وب خود اضافه کنید ولی نمی توانید عنوانی برای آن تعریف کنید، مطمئن باشید که درست از تگ <section> استفاده نکرده اید و باید از تگ div به جای آن استفاده کنید. در ضمن اگر قرار است برای محتوایی فقط زیباسازی و استایل دهی و یا اسکریپت نویسی انجام دهید از تگ section استفاده نکرده و بجای آن تگ <div> را به کار ببرید.
معمولا section ها دارای یک تگ header می باشند و ممکن است که تگ footer نیز داشته باشند و همچنین در داخل تگ Section تگ های article ،aside و nav می تواند قرار گیرد. در مواقعی که شما می خواهید یک تگ، به عنوان نگه دارنده تگ های دیگر و یا برای قالب بندی و یا برای نوشتن اسکریپت استفاده شود، بهتر است از تگ section در html استفاده نشود و به جای آن از تگ div استفاده شود.
آموزش کار با تگ Section در HTML
عنصر section در یک سند HTML دورن تگ body قرار می گیرد. این تگ با کمک دو تگ باز و بسته <section></section> باعث ایجاد بخش های مستقل در صفحات وب می شود. هنگامی از تگ section در html استفاده کنید که محتوای شما از نظر مفهومی دارای تم مشخصی باسد. حتما به تگ سکشن خود عنوان بدهید تا بخش مورد نظر برای مخاطب شما قابل فهم گردد.
<!DOCTYPE html> <html> <body> <section> <h1>Free-Learn</h1> <p>This Is aryatehran web site , This Site Is good For Ever. </p> </section> <section> <h1>Sadegh</h1> <p>reza ghamari Is Manager Of aryatehran, He Say Everything Should be good.</p> </section> </body> </html> </html>
دوره پیشنهادی : یادگیری آموزش grid در css
مثال از تگ section در HTML
در مثال زیر می توانید نحوه کدنویسی تگ section در html را به همراه نتیجه آن ببینید.
مثال شماره ۱ : نحوه کدنویسی عنصر section
<section>
<h2>سایتهای ثابت (Static Website)</h2>
<p>
این سایتها یکبار طراحی میشوند و اطلاعات مورد نیاز در داخل آنها قرار
میگیرد و پس از آن برای تغییر در آنها نیاز به یک طراح حرفهای یا نیمه
حرفهای سایت است. زبان برنامهنویسی اینگونه از سایتها غالباً HTML و
Java Script هستند که در نوع توسعه یافته تر از CSS نیز بهره گرفته میشود.
</p>
</section>
<section>
<h2>سایتهای پویا (Dynamic Website)</h2>
<p>
محتوای سایتهای داینامیک بعد از طراحی توسط افراد عادی که دسترسی به سیستم
مدیریت محتوای سایت را داشته باشند قابل تغییر است. زبان برنامهنویسی
وبسایتهای پویا میتواند براساس نیاز متفاوت باشد اما عمدتاً از زبانهای
ASP، ASP.Net و Php استفاده میشود.
</p>
</section>
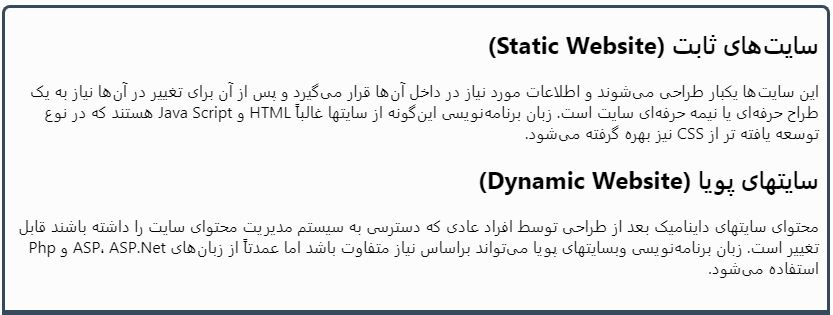
نتیجه مثال بالا:
مثال شماره ۲ : استفاده از تگ section در html به همراه عنوان (تگ h2)
<body dir="rtl"> <section> <h2>بخش اول</h2> <p>کمپین آموزشی بی لرن تلاش دارد تا قدم به قدم در یادگیری همراه شما باشد. </p> </section> <section> <h2>بخش دوم</h2> <p>زمان در گذر است به فکر ثانیه ها باشید. </p> </section> </body>
مثال شماره ۳ : استفاده از تگ Article درون تگ Section
<section> <article> مطلب اول </article> <article> مطلب دوم </article> </section>
مثال شماره ۴ : استفاده از تگ Section درون تگ Article
<article> <section id="moarefi"> ... </section> <section id="tasavir"> ... </section> <section id="natije-giri"> ... </section> </article>
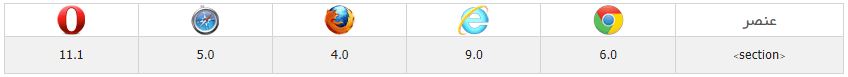
کدام مرورگر ها از <SECTION> پشتیبانی می کنند؟
پشتیبانی تگ section در HTML از صفات و رویدادهای عمومی
تگ section از صفات عمومی و رویدادهای عمومی در HTML پشتیبانی می کند و صفت مخصوص به خود را ندارد.
دستورات CSS پیش فرض
معمولا مرورگرها تگ section در html را بصورت پیش فرض با دستورات CSS زیر نمایش می دهند:
section {
display: block;
}
تفاوت تگ section در HTML در HTML 4.01 و HTML5
تگ <section> یک تگ جدید در HTML5 است.
تفاوت تگ div و section و article در سئو
ارائه تگ های معنادار در html5 اتفاق مثبتی است که باعث بهبود سئوی وب سایت ها می شود. این تگ ها بخش بندی های صفحات سایت شما را بهتر به ربات های موتور جستجو مانند گوگل معرفی می کنند. ارائه محتوا به موتورهای جستجوگر توسط سه تگ div و section و article انجام می شود که دانستن کاربرد هریک از تگ ها از اهمیت زیادی برخوردار است. بنابراین با دانستن تفاوت و کاربردهای این سه تگ می توانید از آن ها به نحو درست استفاده کنید.
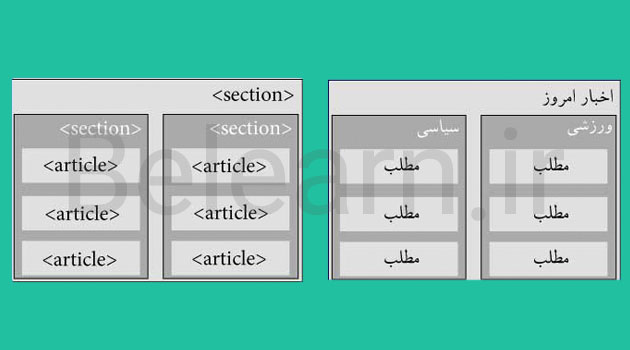
در مورد تگ سکشن در این آموزش کاملا توضیح دادیم. در مورد کاربرد های تگ div و تگ article هم در آموزش مرتبط توضیح داده شده است. به همن دلیل برای درک کاربرد این سه تگ می توانید از شکل های زیر استفاده کنید.
<article> <h1>دوره آموزش طراحی وب حرفه ای آموزش html و css</h1> <section> <h2>برای یادگیری حتما نیاز به تلاش و پشت کار است</h2> <section> <h3>Lorem</h3> Lorem ipsum dolor sit amet. </section> <section> <h3>پاسخ وردپرس</h3> <h2>برای یادگیری حتما نیاز به تلاش و پشت کار است</h2> </section> <section> <h3>آموزش طراحی قالب</h3> آموزش طراحی قالب وردپرس به صورت حرفه ای و کاربردی </section> </section> <section> <h2>آموزش تگ های html به صورت کامل </h2> </section> <section> <h2>با پاسخ وردپرس همراه باشید</h2> </section> </article>
آیا می توان از تگ section در HTML درون تگ Article و برعکس استفاده کرد؟
بله هم می شود یک مطلب با تگ Article ایجاد کرده و سپس محتوای درون تگ آرتیکل را بخش بندی کنید. برای مثال سکشن اول تعریف و توضیحات، بخش دوم تصاویر و.. بخش سوم هم مثلا نتیجه گیری که در مثال شماره ۴ در بالا بیان شده است.
همچنین می شود از تگ Article درون تگ Section استفاده کرد و هم برعکس. این کار بستگی به محتوا و هدف شما دارد. برای مثال می توان یک Section ایجاد کرد با نام مثلا آخرین اخبار و درون آن تگ سکشن از تگ Article استفاده کرد و آخرین اخبار سایت را به نمایش گذاشت یا برعکس.
سخن پایانی
در این مطلب به طور کامل درباره تگ section در HTML، ساختارش، کاربرد صحیح آن و نحوه کدنویسی به همراه مثال های زیاد آن بیان شد تا این موضوع به طور کامل برایتان جا بیفتد و تسلط کافی پیدا کنید. حال می توانید به راحتی بخش های مختلفی از سایت که ارتباط معنایی با یکدیگر دارند را طراحی کنید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.












دیدگاهتان را بنویسید