تگ main در HTML


در این مطلب از آموزش html و css می خواهیم درباره تگ main در HTML صحبت کنیم. تگ main جهت ایجاد محتوای اصلی سایت استفاده می شود. بنابراین لازم است که با ساختار و نحوه کدنویسی تگ main در HTML آشنا شوید و بدانید این عنصر در کجا کاربرد دارد. بنابراین تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به این تگ پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleتگ main در HTML چیست؟
تگ main در HTML یکی از مهمترین تگ های html می باشد که در نسخه HTML5 تعریف شده و جهت درج محتوای اصلی و منحصر به فرد برای سند HTML می باشد. با استفاده از تگ <main> می توان بخش اصلی یا محتوای اصلی و منحصر بفرد موجود در یک صفحه را ایجاد کرد.
دوره پیشنهادی : یادگیری آموزش flexbox در css
کاربرد تگ main در HTML
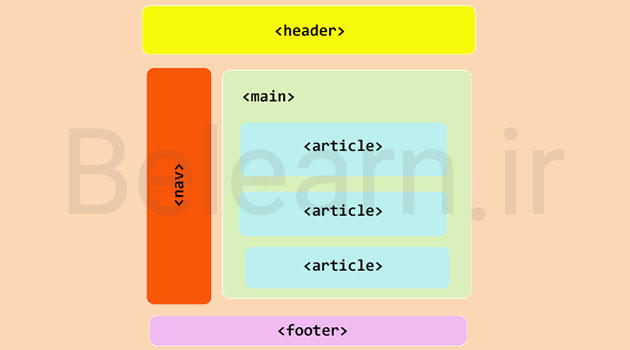
همانطور که گفتیم تگ main در HTML برای تعریف محتوای اصلی یک سند استفاده می شود. محتوای درون تگ <main> برای موتورهای جستجو اهمیت بالایی دارد و آن را بررسی می کنند. محتوای درون تگ main باید منحصر به سند باشد. یعنی هر محتوایی که مربوط به سند نیست، نظیر ستون های فرعی، لینک های ناوبری، اطلاعات کپی رایت سایت، اطلاعات فوتر یا سایدبار سایت، پیوند هایی که مربوط به محتوای اصلی نیست، لوگوی سایت، فرم جستجو و… نباید درون تگ <main> قرار گیرد.
در یک سند نباید بیش از یک عنصر main وجود داشته باشد. اما اگر رعایت نکنید، مشکلی در نمایش پیش نخواهد آمد بلکه شاید از نظر سئو و گوگل نمره منفی به سایتتان داده می شود. همچنین تگ main در HTML نباید به عنوان تگ فرزند در داخل تگ هایی همچون تگ article، تگ footer، تگ aside، تگ header یا تگ nav به عنوان تگ های پدر قرار گیرد.
آموزش کار با تگ main در HTML
محتوای اصلی سایت در <main></main> قرار دارد و بهترین مکان برای استفاده از این تگ بلافاصله بعد از تگ body می باشد. در مثال های زیر نحوه کدنویسی این تگ را در یک سند می توانید بیاموزید.
دوره پیشنهادی : یادگیری آموزش grid در css
مثال از تگ main در HTML
مثال شماره ۱ : استفاده از تگ main
<main> <article class="mypost"> <h1>آموزش زبان HTML</h1> <p>قسمت اول و زبان مادر طراحی وب می باشد، با استفاده از آن میتوانیم ساختار اصلی سایتمان را طراحی کنیم</p> </article> <article class="mypost"> <h1>آموزش زبان CSS</h1> <p>قسمت دوم از الماس طراحی وب می باشد، برای استایل دهی و درکل شکل ظاهری سایت استفاده میشود</p> </article> <article class="mypost"> <h1>آموزش زبان JavaScript</h1> <p>قسمت سوم از الماس طراحی وب می باشد و با استفاده از آن میتوانیم تگ هارا درون صفحه ایجاد، تغییر و یا حذف نماییم.</p> </article> </main>
مثال شماره ۲ : نمونه کد استفاده از تگ main در HTML به همراه CSS
<!DOCTYPE html>
<html>
<head>
<style>
main {
margin: ۰;
padding: ۵px;
background-color: lightgray;
}
main > h1, p, .browser {
margin: ۱۰px;
padding: ۵px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: ۴px;
font-size: ۹۰%;
}
</style>
</head>
<body>
<h1>موضوع اصلی صفحه</h1>
<main>
<h1>پرطرفدارترین برند های گوشی دنیا</h1>
<p>اپل، سامسونگ و شیائومی بیشترین استفاده را در بین دیگر برندهای تلفن های هوشمند دارا هستند.</p>
<article class="browser">
<h2>اپل</h2>
<p>اپل یک کمپانی بزرگ آمریکایی بوده که علاوه بر تلفن همراه در ساخت لبتاپ و لوازم دیگر با سیستم عامل اختصاصی خود (ios) فدرتمند است.</p>
</article>
<article class="browser">
<h2>سامسونگ</h2>
<p>سامسونگ یک کمپانی کره ای بوده و از قوی ترین شرکتها در ساخت تلفن های همراه با سیستم عامل اندروید است. </p>
</article>
<article class="browser">
<h2>شیائومی</h2>
<p>شیائومی نیز کمپانی ای چینی بوده که علاوه بر قدرت نمایی در سیستم عامل اندروید شرط اقتصادی بودن کالاهای خود را هم رعایت کرده است.</p>
</article>
</main>
</body>
</html>
کدام مرورگرها از تگ main پشتیبانی می کنند؟
پشتیبانی تگ main در HTML از صفات و رویدادهای عمومی
تگ main نیز همجچون تگ section در html از صفات عمومی (Global Attributes) و رویدادهای عمومی (Event Attributes) در HTML پشتیبانی می کند.
تفاوت تگ main در HTML 4.01 و HTML5
تگ <main> یک تگ جدید در HTML5 است. و در نسخه HTML 4.01 و نسخه های قدیمی تر وجود نداشت.
سخن پایانی
در این مطلب به طور کامل درباره تگ main در HTML، ساختار و نحوه بکارگیری آن در یک سند به همراه چندین مثال صحبت کرده ایم. با مطالعه این مطلب تسلط کافی بر روی مبحث تگ ها از جمله تگ main خواهید داشت و می توانید محتوای اصلی سایت خود را به کمک این تگ جاگذاری نمایید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید