تگ Nav در HTML


در این مطلب از آموزش html و css می خواهیم درباره تگ Nav در HTML صحبت کنیم. تگ nav جهت ایجاد منوی اصلی سایت و مسیر حرکت بازدیدکنندگان و ربات های خزنده در صفحات سایت استفاده می شود. بنابراین لازم است که با ساختار و نحوه کدنویسی تگ nav در HTML آشنا شوید و بدانید این عنصر در کجا کاربرد دارد. بنابراین تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به این تگ پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleتگ Nav در HTML چیست؟
تگ Nav در HTML یکی از مهمترین تگ های html است که برگفته از کلمه Navigation می باشد. با کمک تگ nav می توانید یک منوی ناوبری یا Navigation Menu که متشکل از تعدادی لینک است را ایجاد کنید.
منوی ناوبری چیست؟
ناوبری سایت یا همان Website Navigation یکی از فاکتورهای مهم در روند طراحی سایت است. ناوبری سایت، مسیر حرکت بازدیدکنندگان و ربات های خزنده در صفحات سایت را مشخص می کند. بطور کلی همان منوی اصلی سایت، یعنی منویی که در تمامی سایت های موجود در اینترنت می بینید، می باشد.
به عبارتی دیگر ناوبری سایت یا منوی ناوبری مجموعه لینک هایی هستند که صفحات یک وب سایت را به یکدیگر متصل کرده و مسیری مشخص برای حرکت در صفحات سایت می سازد. توجه کنید که یک مسیر خوب مسیری است که هم حرکت در آن آسان بوده و امکانات لازم برای آن فراهم شده باشد و هم اینکه در نهایت مخاطب را به مقصد و هدف مورد نظر برساند.
دوره پیشنهادی : یادگیری آموزش grid در css
کاربرد تگ nav در html
تگ <nav> مجموعه ای از لینک های ناوبری را تعریف می کند. توجه داشته باشید که همه لینک های سند را نباید درون تگ <nav> قرار دهید بلکه این عنصر فقط برای ایجاد بلوک پیوند های اصلی و مهم در نظر گرفته شده است. یک سایت می تواند از چند تگ Nav در HTML استفاده کند. برای مثال یکی برای منوی اصلی و دیگری برای قسمت منو در فوتر.
نکته مهم این است که این عناصر می بایست نقش ایجاد ناوبر در صفحه وب سایت را ایفا کنند. تگ هایی مثل تگ a و تگ های لیستی ul و ol و… برای ساخت منوی اصلی در هدر و همچنین در قسمت کناری صفحه یا همان ساید بار برای ایجاد یک منوی ناوبری بکار می روند.
سوالی که پیش می آید این است که با استفاده از تگ ul نیز می توانیم منوی ناوبری را هم بصورت افقی و هم بصورت عمودی ایجاد کرد. پش چرا باید از تگ nav استفاده کرد؟
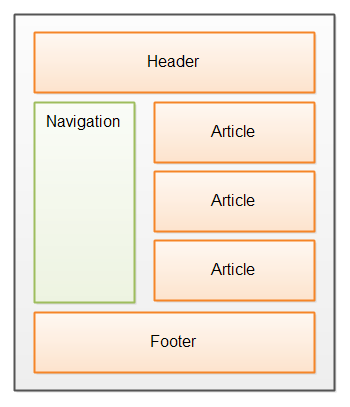
جواب سوال ساده است. تگ nav جزو تگ های معنادار است. این تگ در کنار تگ هایی مثل تگ footer، تگ header، تگ section، تگ article، تگ aside، تگ details و تگ summary ساختار کلی سایت را می سازد. تگ هایی که نسبت به سایر تگ ها برای ربات های جستجوگر مهم تر هستند و معنایی خاص را می رسانند. بنابراین از تگ nav در html برای منوهای موجود در سایت استفاده کنید. ولی نه هر منویی، منوهایی که دسته بندی اصلی وب سایت شما را مشخص می کنند.
فراموش نکنید که فقط لینک های اصلی و پایه یک صفحه در این بخش تعریف می شوند. مثلا در قالب صفحه مقالات به کمک یک ساید بار و منوی ناوبری مخاطب را به صفحه دسته های اصلی و یا لیندینگ های مهم هدایت کنید. مرورگزها مانند افرادی که صفحه وب را می خوانند می توانند از این تگ برای تعیین این که آیا محتوا رندر (rendering) می شود یا خیر استفاده کنند. در مرورگرهای با قابلیت screen reader که برای افراد ناتوان ایجاد شده اند می توان مشخص کرد که محتوای عناصری مثل nav مورد بررسی قرار بگیرد یا اینکه قلم گرفته شوند.
دوره پیشنهادی : یادگیری آموزش flexbox در css
آموزش کار با تگ Nav در HTML
عنصر nav از نوع تگ های بلاکی بوده و در یک سند HTML داخل تگ body قرار می گیرد. این تگ به کمک دو تگ باز و بسته <nav></nav> بین دو تگ اصلی <body> و <body/> قرار خواهد داشت. به این عمل، یعنی قرار دادن یک تگ در دل تگ دیگر، nest می گویند. برای درک بهتر این قضیه به مثال های قسمت بعد توجه کنید.
مثال از تگ nav در HTML
مثال شماره ۱ : استفاده از تگ nav برای ایجاد منو (بدون استایل)
<body> <nav> <a href="#">خانه</a> <a href="#">HTML</a> <a href="#">CSS</a> <a href="#">JS</a> </nav> </body>
مثال شماره ۲ : استایل دادن به تگ Nav در HTML با استفاده از CSS
<style>
nav{
background-color:#2D2E2F;
padding:8px;
}
nav a{
color:#fff;
padding:12px;
text-decoration:none;
transition:0.3s;
}
nav a:hover{
background-color:#de410f;
}
</style>
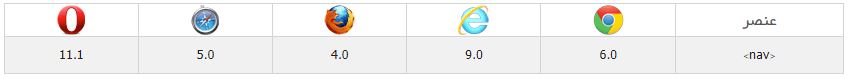
کدام مرورگر ها از تگ nav پشتیبانی می کنند؟
تفاوت تگ Nav در HTML 4.01 و HTML5
تگ Nav در HTML یک تگ جدید در HTML5 است و در HTML 4.01 و نسخه های قدیمی تر وجود ندارد.
دوره پیشنهادی : یادگیری آموزش html5 و css3
داکیومنت های html5 برای عنصر nav
در داکیومنت های ارائه شده برای html5 برای تگ nav در html اینطور ذکر شده است که المانی در صفحه وب که بین تگ nav قرار می گیرد، نیز معرف بخشی از صفحه که حاوی لینک های نویگیشن به همان صفحه یا صفحات دیگر سایت می باشد. باید توجه داشت که همه لینک های موجود در سایت، لینک های نویگیشن محسوب نمی شوند و استفاده از این تگ برای بلاک هایی که دارای بسیاری لینک داخلی هستند مناسب است.
به عنوان مثال در قسمت پایین صفحه یعنی همان فوتر، همیشه تعدادی فهرست و لینک وجود دارد که به صفحات اصلی، لینک داده شده است. طبیعتا استفاده از تگ footer برای این بخش بهتر و معنادارتر از تگ nav می باشد. به طور معمول از تگ <nav> بیشتر برای فهرست نویگیشن موجود در هدر سایت استفاده می شود.
پشتیبانی تگ Nav در HTML از صفات و رویدادهای عمومی
تگ nav هم از صفات عمومی (Global Attributes) و هم از رویدادهای عمومی (Event Attributes) در HTML پشتیبانی می کند. تگ ناو هیچگونه خصوصیت ویژه ای در سند HTML ندارد.
دستورات CSS پیش فرض در تگ Nav
معمولا مرورگرها تگ nav در html را به صورت پیش فرض با دستورات CSS زیر نمایش می دهند:
nav {
display: block;
}
سخن پایانی
در این مطلب به طور کامل درباره تگ Nav در HTML، ساختار و نحوه بکارگیری آن در یک سند به همراه چندین مثال صحبت کرده ایم. با مطالعه این مطلب تسلط کافی بر روی مبحث تگ ها از جمله تگ nav خواهید داشت و می توانید منوهای اصلی سایت خود را به کمک این تگ ایجاد نمایید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید