مهمترین تگ های html


اگر می خواهید در سریعترین زمان ممکن بتوانید آموزش html و css را یاد بگیرید و یک سایت طراحی کنید، لازم است تا با مهمترین تگ های html آشنا باشید. این کدها به شما کمک می کنند هم در زمان صرفه جویی شود و هم راحت تر بتوانید طراحی سایت کنید. پس مهم است که به عنوان یک طراح سایت مهمترین تگ های html را بشناسید. لیست کاملی از تگ های html را برایتان آورده ایم. پس تا انتهای مطلب با ما همراه باشید.
آنچه در این مقاله می آموزید:
Toggleتگ html چیست؟

قبل از اینکه در مورد مهمترین تگ های html صحبت کنیم لازم است تا تعریف کوتاهی از تگ های html داشته باشیم. تگ (Tag) در زبان فارسی با عنوان ”برچسب” مورد استفاده قرار می گیرد. تگ ها در زبان HTML که زبان نشانه گذاری است مهمترین نقش را بر عهده دارند. در واقع تگ های HTML نشانه های دستوری از پیش تعریف شده در زبان اچ تی ام ال هستند که نقش نشانه گذاری محتویات صفحات نوشته شده با html را بر عهده دارند و هر کدام معنا و مفهوم خاصی را به نمایش می گذارند.
تگ های HTML به مرورگرهای وب کمک می کنند تا اسناد HTML را به صفحات وب تبدیل کنند. به عنوان مثال، تگ <p> برای سازماندهی محتوای متن به عناصر پاراگراف و تگ <img> برای جاسازی عناصر تصویر استفاده می شود.
انواع تگ html
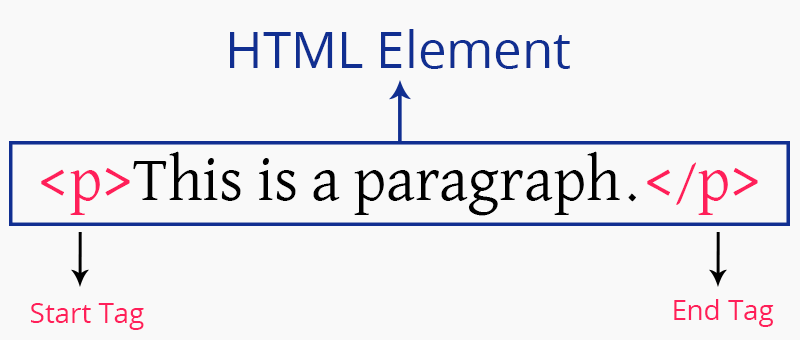
تگ های html ازجمله مهمترین تگ های html عموما بشکل جفتی استفاده می شوند. یعنی یک تگ باز دارند یک تگ بسته که در نهایت یک ساختار جدید به نام عناصر (elements) را ایجاد می کنند. همانطور که گفتیم برای نمایش عناصر در وب سایت از دو نوع تگ استفاده می شود:
- تگ های باز (Opening Tag)
- تگ های بسته (Closing Tag)
برخی از عناصر برای نمایش داده شدن در صفحات وب سایت به هر دو تگ احتیاج دارند و برخی دیگر تنها با تگ باز نمایش داده می شوند.
دوره پیشنهادی : یادگیری آموزش flexbox در css
ساختار مهمترین تگ های html
در کاربرد مهمترین تگ های html مهم است که ساختار آن ها را بدانید. ساختار تگ های html به ۳ قسمت تقسیم می شوند:
۱ – علامت کوچکتر > : قبل از نوشتن نام تگ باید علامت > نوشته شود.
۲ – نام تگ : بعد از قرار دادن علامت کوچکتر، نام تگ قرار می گیرد.
۳ – علامت بزرگ تر < : در آخر پس از نوشتن نام تگ علامت بزرگتر < نوشته می شود.
در نهایت شکل کلی تگ به این صورت می باشد : <tag name>
نحوه نوشتن مهمترین تگ های HTML
زمانی که می خواهید به کمک مهمترین تگ های html یک سایت طراحی کنید، نحوه درست نوشتن آن ها بسیار حائز اهمیت است. بخش ابتدایی نوشتن تگ HTML به کمک دو علامت کوچکتر و بزرگتر <…>شروع می شود. برای مثال تگ باز <html>. بخش دوم و انتهایی نیز همانند بخش اول است، با این تفاوت که قبل از نام تگ می بایست از یک اسلش استفاده کنید </> که به معنی انتهای کد نویسی آن تگ می باشد. برای مثال تگ بسته <html/>.
برای ثبت نام در دوره آموزش html5 و css3 کلیک کنید.
تعداد مهمترین تگ های html
تعداد تگ های html به صورت کلی ۱۳۲ مورد است که تعدادی از این تگ ها منسوخ شده اند و امروزه اصلا کاربردی ندارند. لذا سایت W3schools.com کل تعداد تگ های html را ۱۰۷ تا عنوان کرده است. همچنین با آمدن html5 بسیاری از تگ های قدیمی Html دیگر استفاده نمی شوند، بنابراین بهترین کار این است که چند پروژه طراحی سایت واقعی از صفرتاصد کدنویسی کنید و ببینید پرکاربردترین و مهمترین تگ های html کدام است.
خبر خوب اینکه در Html5 دیگر نیازی به حفظ کردن تگ ها هم ندارید، چرا که در تمام تگ های html5 همه چیز مشخص است و از اسامی تگ ها کاربرد و نقش آن تگ ها کاملا مشخص می باشد.
دوره پیشنهادی : یادگیری آموزش grid در css
لیست کامل مهمترین تگ های html
| ردیف | نام مهمترین تگ های html | توضیحات | تمرین ها |
| 1 | <–!> | ایجاد توضیحات در صفحات وب | مثال |
| 2 | <DOCTYPE!> |
تعیین نوع سند و نسخه در html
|
مثال |
| 3 | <a> | ایجاد لینک در صفحه وب | مثال |
| 4 | <abbr> |
تعریف مخففها یا اختصارها در وب
|
مثال |
| 5 | <address> | تعریف اطلاعات تماس نویسنده در وب | مثال |
| 6 | <area> | تعریف یک نقشه تصویری | مثال |
| 7 | <article> | ایجاد یک محتوای مستقل در صفحه وب | مثال |
| 8 | <aside> | تعریف محتوای مرتبط با محتوای اصلی سایت | مثال |
| 9 | <b> |
برای ضخیم کردن کلمه (Bold)
|
مثال |
| 10 | <bb> | تعریف دستور مرورگر، طبق عملکرد مشتری فراخوانی می شود. (منسوخ شده) | مثال |
| 11 | <base> | ایجاد یک لینک پایه | مثال |
| 12 | <bdo> | تغییر جهت محتوا | مثال |
| 13 | <big> | بزرگتر نشان دادن متن (منسوخ شده) | مثال |
| 14 | <blockquote> |
برای ایجاد یک نقل قول
|
مثال |
| 15 | <body> |
ایجاد بدنه اصلی محتویات صفحات
|
مثال |
| 16 | <br> |
شکستن خط و ایجاد یک خط جدید
|
مثال |
| 17 | <button> |
اضافه کردن دکمه در صفحات
|
مثال |
| 18 | <caption> |
تعیین عنوان یا کپشن در صفحات
|
مثال |
| 19 | <cite> |
برای قرار دادن عنوان کتاب، مقاله و برنامه
|
مثال |
| 20 | <code> |
تعریف یک قطعه از کد کامپیوتری
|
مثال |
| 21 | <col> | انتخاب یک یا چند ستون در جدول | مثال |
| 22 | <colgroup> |
انتخاب یک یا چند ستون در جدول
|
مثال |
| 23 | <command> | تعریف دکمه فرمان | مثال |
| 24 | <details> | ایجاد یک باکس بازشو برای نمایش متن | مثال |
| 25 | <datalist> | یک لیست از گزینه های از پیش تعریف شده | مثال |
| 26 | <dd> |
توصیف یک عنوان در لیست توضیحی
|
مثال |
| 27 | <del> | برای حذف کردن یک متن کاربرد دارد | مثال |
| 28 | <dfn> | تعریف کردن یک اصطلاح | مثال |
| 29 | <dialog> |
برای ایجاد پنجره یا باکس گفتگو (منسوخ شده)
|
مثال |
| 30 | <div> | ایجاد طرح بندی یک قالب | مثال |
| 31 | <dl> |
برای تعریف کردن لیست دارای توضیحات
|
مثال |
| 32 | <dt> |
برای ساختن لیستهای تعریفی
|
مثال |
| 33 | <data> | ایجاد محتوای قابل درک برای موتورهای جستجوگر و… | مثال |
| 34 | <em> |
برای ایتالیک نوشتن یک متن
|
مثال |
| 35 | <embed> |
برای قرار دادن فیلم و صدا در سند html
|
مثال |
| 36 | <eventsource> | منبعی از رویداد ایجاد شده در سرور راه دور را تعریف می کند. (منسوخ شده) | – |
| 37 | <fieldset> |
دستهبندی کنترلها در یک وب فرم
|
مثال |
| 38 | <form> |
ایجاد یک فرم در سند html
|
مثال |
| 39 | <footer> | تعریف فوتر یک صفحه وب | مثال |
| 40 | <figure> | تعریف شکل ها، تصاویر، نمودارها و.. در صفحه وب | مثال |
| 41 | <figcaption> | تعریف عنوان برای تگ <figure> | مثال |
| 42 | <font> | تعیین اندازه، رنگ و چهره برای متن خود (منسوخ شده) | مثال |
| 43 | <frame> | تعریف پنجره قاب (منسوخ شده) | مثال |
| 44 | <frameset> | نگهداری یک یا چند تگ frame (منسوخ شده) | مثال |
| 45 | <h1 تا h6> |
کاربرد این تگ برای ایجاد هدینگ در سند
|
مثال |
| 46 | <head> | دربرگیرنده اطلاعات کلی سند | مثال |
| 47 | <hr> |
برای کشیدن یک خط افقی و جدا کردن دو محتوا از هم
|
مثال |
| 48 | <html> | تعریف ساختار اصلی یک صفحه وب | مثال |
| 49 | <header> | تعریف هدر یک صفحه وب | مثال |
| 50 | <hgroup> | تعریف عنوان بخش نگهداری تگ های h1 تا h6 (منسوخ شده) | مثال |
| 51 | <i> | نمایش متن بصورت ایتالیک | مثال |
| 52 | <imag> |
برای قرار دادن تصویر در صفحه وب
|
مثال |
| 53 | <input> |
برای ساختن کنترلهای ورودی در html
|
مثال |
| 54 | <ins> |
یک خط زیر نوشتهها میکشد
|
مثال |
| 55 | <iframe> | ایجاد فریم در صفحه وب | مثال |
| 56 | <isindex> | ایجاد یک اعلان جستجوی تک خطی برای پرس و جو از محتوای سند (منسوخ شده) | مثال |
| 57 | <kbd> |
تعریف ورودیهای صفحه کلید
|
مثال |
| 58 | <keygen> | احراز هویت در سرویس ها (منسوخ شده) | مثال |
| 59 | <lable> | تعریف یک برچسب برای کنترلهای ورودی | مثال |
| 60 | <legend> |
قرار دادن یک عنوان یا یک کپشن در تگ fieldset
|
مثال |
| 61 | <li> |
تعریف یک آیتم در لیست
|
مثال |
| 62 | <link> |
برای برقراری یک صفحه و یک فایل خارجی
|
مثال |
| 63 | <map> |
ایجاد یک نقشه تصویری
|
مثال |
| 64 | <meta> |
تعریف متاداده ها در سند
|
مثال |
| 65 | <main> | تعریف محتوای اصلی یک سند | مثال |
| 66 | <mark> | هایلایت کردن محتوا | مثال |
| 67 | <menu> | ایجاد یک لیست نا مرتب | مثال |
| 68 | <meter> | اندازه گیری داده ها در یک محدوده معین | مثال |
| 69 | < noscript> |
برای مرورگرهایی که script را پشتیبانی نمیکند،
|
مثال |
| 70 | <nav> | تعریف لینک های ناوبری | مثال |
| 71 | <noframes> | ارائه محتوای بازگشتی به مرورگر که از frame پشتیبانی نمی کند (منسوخ شده) | مثال |
| 72 | < object> |
برای پیوند یک شی (فایلهای صوتی و تصویری) خارجی به سند
|
مثال |
| 73 | <ol> | ایجاد یک لیست ترتیبی در سند | مثال |
| 74 | <optgroup> | دسته بندی گزینههای یک لیست | مثال |
| 75 | <option> | مشخص کردن گزینههای لیست بازشو | مثال |
| 76 | <output> | نمایش نتیجه یک محاسبه | مثال |
| 77 | <p> |
برای ایجاد پاراگراف در صفحه
|
مثال |
| 78 | <param> | تعریف پارامترهای تگ object | مثال |
| 79 | <pre> |
نمایش متن به همان صورت اولیه
|
مثال |
| 80 | <progress> | نشان دهنده پیشرفت یک کار | مثال |
| 81 | <q> |
ایجاد یک نقل قول کوتاه
|
مثال |
| 82 | <rp> | تعیین علائم نگارشی زبان های شرق آسیا | مثال |
| 83 | <rt> | تعیین متن حاشیه نویسی روبی | مثال |
| 84 | <ruby> | نمایش حاشیه نویسی روبی | مثال |
| 85 | <s> | خط کشیدن روی یک متن | مثال |
| 86 | <strike> | خط کشیدن روی متن (منسوخ شده) | مثال |
| 87 | <samp> |
نمایش دادن متن مثل محیط برنامهنویسی
|
مثال |
| 88 | < script> |
برای قرار دادن یک اسکریپت در صفحه
|
مثال |
| 89 | <small> | کوچکتر نشان دادن متن | مثال |
| 90 | <span> |
برای تقسیم بندی متن موجود در صفحه
|
مثال |
| 91 | < strong> | متن را ضخیم میکند | مثال |
| 92 | <style> | مشخص کردن استایلها در سند html | مثال |
| 93 | <sub> |
ایجاد یک زیر نویس در متن
|
مثال |
| 94 | <sup> |
ایجاد یک اندیس در متن
|
مثال |
| 95 | <section> | ایجاد یک قسمت درصفحه وب | مثال |
| 96 | <svg> | تعریف اشکال گرافیکی ایجاد شده توسط SVG | مثال |
| 97 | <select> | ایجاد لیست کشویی | مثال |
| 98 | <source> | تعیین مسیر فایل برای تگ های چند رسانه ای | مثال |
| 99 | <table> | ایجاد جدول در صفحه | مثال |
| 100 | <tbody> |
ایجاد بدنهی اصلی جدول
|
مثال |
| 101 | <td> |
ساخت سلولهای یک جدول
|
مثال |
| 102 | <th> |
ایجاد هدر ستونهای جدول
|
مثال |
| 103 | <title> | ساخت عنوان سایت | مثال |
| 104 | <tr> | ایجاد سطرهای جدول | مثال |
| 105 | <tfoot> | ایجاد فوتر جدول | مثال |
| 106 | <thead> | ایجاد هدر جدول | مثال |
| 107 | <track> | افزودن محتوای متنی به محتوای چند رسانه ای (زیرنویس ویدئو) | مثال |
| 108 | <textarea> | ایجاد باکس متن | مثال |
| 109 | <time> | تعریف تاریخ و ساعت در صفحه وب | مثال |
| 110 | <tt> | نمایش متن تله تایپ (منسوخ شده) | مثال |
| 111 | <u> | خط کشیدن زیر یک متن | مثال |
| 112 | <ul> | ساخت لیستهای نامرتب | مثال |
| 113 | <var> | تعریف متغیرها درسند html | مثال |
| 114 | <video> | قرار دادن محتوای ویدئویی در صفحه وب | مثال |
| 115 | <wbr> | جهت شکستن کلمه به سطر جدید | مثال |
تگ doctype در html
دستور <doctype!> مخفف Document Type بوده و در اولین سطر از کد صفحه وب می باشد. تگ Doctype در html به عنوان یکی از مهمترین تگ های html به مرورگر، نوع و نسخه استفاده شده از زبان برنامه نویسی HTML یا XHTML را اعلام می کند. یعنی مشخص کننده نوع و نسخه آن صفحه وب یا فایل HTML می باشد. مهمترین نکته ای که باید بدانید این است که دستور <DOCTYPE!> تگ نیست. هر صفحه فقط می تواند یک نوع تگ Doctype داشته باشد. تگ Doctype تنها تگی است که تگ انتهایی ندارد و در تگ ابتدایی هم توسط علامت / بسته نمی شود.
تگ head در html
تگ head یکی از مهمترین تگ های html و اساسی ترین بخش یک صفحه وب می باشد. تگ head در html را می توان به مغز یک صفحه وب تشبیه کرد، چرا که در این قسمت یکسری اطلاعات مربوط به مرورگرها و موتورهای جستجوگر (برای بحث سئو) قرار می گیرد. تگ head در بالای کدهای html سایت و بعد از بخش اول تگ <html> و قبل از تگ body قرار می گیرد.
تگ body در html
تگ body در html یکی از مهمترین تگ های HTML می باشد که می توان گفت ستون اصلی یک سند HTML یا صفحه وب می باشد. تگ <body> بدنه سند را تعریف می کند که به تگ بدنه سایت نیز معروف است و شامل تمام محتویات یک سند HTML مانند متن، لینک ها، تصاویر، جداول، لیست ها و… می باشد. بطور کلی اطلاعاتی مانند متن و عکس که قرار است در سند html ما به کاربران توسط مرورگرهای وب نمایش داده شود در این بخش نوشته خواهد شد.
تگ footer در html
تگ footer در HTML یکی از مهمترین تگ های HTML می باشد. تگ فوتر یک پانویس برای یک سند یا یک بخش تعریف می کند. تگ <footer> باید شامل اطلاعاتی مربوط به عنصر حاوی اش باشد. تگ فوتر به طور معمول شامل نام نویسنده سند، کپی رایت، لینک ها به واژه های مورد استفاده، اطلاعات تماس و … می باشد. به طور کلی تگ footer در کنار تگ هایی مثل تگ header، تگ article، تگ section، تگ nav، تگ aside، تگ details و تگ summary جهت ایجاد ساختار و طرح بندی حرفه ای برای محتوای سایت استفاده می شود.
تگ header در html
تگ header در HTML یکی از مهمترین تگ های html است که با استفاده از آن می توان قسمت هدر یا سربرگ را در یک صفحه وب ایجاد نمود. تگ <header> باید به عنوان یک ظرف برای محتوای مقدماتی و یا مجموعه ای از لینک های navigation استفاده شود.
تگ Div در html
تگ Div در HTML یکی از مهمترین تگ های html است که در طراحی صفحات وب بسیار کاربرد دارد. با استفاده از این تگ می توان صفحات وب سایت را به بخش های مختلف تقسیم کرد. به طور کلی تگ div مانند یک ظرف (Container) می ماند که برای نگهداری دیگر تگ ها به کار می رود. یعنی عملا هر چیزی را می شود داخل تگ div گذاشت.
تگ section در html
تگ section در HTML یکی از مهمترین تگ های html است که با استفاده از آن می توان یک بخش یا (Section) را در یک صفحه وب ایجاد کرد. معمولا از این تگ برای مشخص کردن یک محتوای مستقل استفاده می شود. لذا بهتر است که هر بخش دارای یک عنوان باشد و عنوان را نیز می توانید از طریق تگ های تیتر H1-H6 ایجاد نمایید. استفاده از این تگ نیاز به دقت بالایی دارد، زیرا بسیاری از طراحان وب این تگ را جایگزین تگ div می دانند. اما تگ section جایگزینی برای تگ div نیست.
تگ main در html
تگ main در HTML یکی از مهمترین تگ های html می باشد که در نسخه HTML5 تعریف شده و جهت درج محتوای اصلی و منحصر به فرد برای سند HTML می باشد. با استفاده از تگ <main> می توان بخش اصلی یا محتوای اصلی و منحصر بفرد موجود در یک صفحه را ایجاد کرد.
تگ Nav در html
تگ Nav در HTML یکی از مهمترین تگ های html است که برگفته از کلمه Navigation می باشد. با کمک تگ nav می توانید یک منوی ناوبری یا Navigation Menu که متشکل از تعدادی لینک است را ایجاد کنید.
مهمترین تگ های HTML برای سئو چیست؟
تگ های HTML به موتورهای جستجوگر اطلاع می دهند که چگونه محتوای شما را به درستی ایندکس کنند. در واقع، شما می توانید با افزودن مهمترین تگ های html در سئو، دید موتورهای جستجوگر را بهبود ببخشید تا آنها بتوانند ساده تر مطالب شما را ایندکس و به کاربران نمایش دهند.
زمانی که خزنده های موتور جستجو با محتوای شما روبه رو می شوند، در ابتدا تگ های HTML سایت شما را مشاهده می کنند. این اطلاعات به موتورهای جستجوگر مانند گوگل کمک می کند تا بهتر درک کنند که چگونه مطالب شما را فهرست بندی کنند.
به طور کلی می توان گفت؛ تگ های HTML برای سئو کردن سایت بسیار مهم هستند و روی عملکرد وب سایت شما تاثیر فراوانی ایجاد می کنند. قطعا بدون اعمال این برچسب ها در سایت، نه تنها نمی توانید ترافیک سایتتان را افزایش دهید، بلکه رتبه مناسبی هم در نتایج جستجو دریافت نمی کنید. به همین منظور شما باید مهمترین تگ های html در سئو را بشناسید و از آنها در سایت خود استفاده کنید.
در ادامه مهم ترین تگ های html در سئو را به شما معرفی می کنیم که با بکارگیری آنها می توانید رتبه و ترافیک سایت خود را افزایش دهید.
- تگ عنوان
- متاتگ توضیحات
- تگ های هدر
- تگ Alt در تصاویر
- تگ robots
- تگ کنونیکال
سخن پایانی
در این مطلب به طور کامل در مورد تگ های html صحبت کردیم. مهمترین تگ های html که باعث سرعت بخشیدن و بهبود طراحی سایت شما می شوند را معرفی کردیم و لیست کامل تگ های html را برایتان قرار داده ایم.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.









دیدگاهتان را بنویسید