آموزش کدنویسی سریع با افزونه Emmet


در این مطلب از طراحی سایت با html و css می خواهیم درباره افزونه Emmet صحبت کنیم. اگر شما یک فرانت اند کار هستید و در طول روز مدام در حال کدنویسی هستید، نیاز دارید تا به کمک ابزاری سرعت کدنویسی خود را افزایش دهید. بنابراین لازم است که با افزونه Emmet، نحوه نصب و بکارگیری آن آشنا شوید. بنابراین تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به این پلاگین پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleافزونه Emmet چیست؟
برنامه نویسی HTML و CSS یکی از متداول ترین روش های موجود برای توسعه دهندگان فرانت اند (Front-End Developers) به شمار می رود. اگر در بخش فرانت اند سایت فعالیت می کنید پس اغلب زمان خود را با html و css سپری کرده که این امر به دلیل تکراری بودن کد ها امری خسته کننده محسوب می شود. زبان HTML بسیار آسان است. اما به دلیل تکراری بودن کدها، کدنویسی در آن شبیه تکرار مکررات و اضافه کاری است.
می توان گفت شما از یک برنامه نویس تبدیل به یک تایپیست می شوید که فقط در حال تایپ کلمات است و وقت خود را هدر می دهد. خوشبختانه افزونه Emmet کار شما را بسیار آسان کرده است. برای سرعت بخشیدن به فرآیند برنامه نویسی می توانید از افزونه Emmet استفاده کنید.
پلاگین Emmet یکی از افزونه های سرعت بخش در کدنویسی می باشد که برای اولین بار در سال ۲۰۰۸ توسعه یافت. در واقع افزونه Emmet یک ابزار برای توسعه دهندگان وب است که می تواند سرعت نوشتن کدهای HTML و CSS را تا حد بسیار زیادی افزایش دهد. این ابزار بصورت یک پلاگین در ویرایشگرهای کد مختلف نصب می شود. این افزونه به برنامه نویسان این امکان را می دهد تا کامپوننت های HTML را همانند Selectorها و استایل های CSS بنویسند، علاوه بر این برنامه نویسان برای دستکاری و هدایت کدها به مجموعه ای از میانبرها (Shortcuts) دسترسی خواهند داشت.
پلاگین Emmet در اکثر ویرایشگرهای کد نظیر VSCode وجود دارد. بنابراین معمولاً نیازی به نصب خود برنامه نخواهید داشت و می توانید به راحتی کار کدنویسی را با استفاده از آنها شروع کنید. اما اگر کد ادیتور مورد استفاده شما به صورت پیش فرض دارای Emmet نباشد باید فایل اصلی و آموزشی آن را از وبسایت رسمی Emmet.io دانلود و بر روی سیستم کامپیوتری خود نصب کنید. در ادامه نحوه کار با امت را با یکدیگر مرور خواهیم کرد.
مراحل نصب ابزار افزونه Emmet
برای شروع کار با این ابزار، ابتدا باید به وبسایت رسمی افزونه Emmet بروید و از قسمت دانلود، راهنمای نصب اِمِت برای کد ادیتور های متفاوت را مشاهده کنید. در قسمت بعد نحوه نصب این ابزار در ادیتور محبوب SublimeText را آموزش می دهیم.
- اول باید package manager آن را بر روی Sublime نصب کنید. برای این کار به این لینک بروید و کد مربوط به ورژن Sublime نصب شده بر روی سیستم خود را از این آدرس کپی کنید.
سپس به editor برگردید و کلید های ترکیبی ` + Ctrl را فشار دهید یا به قسمت View>Show console بروید. یک فیلد در پایین برای شما باز می شود. کدی که کپی کردید را آنجا paste کنید و enter کنید تا نصب انجام شود. - حالا Sublime را restart کنید. به قسمت Preferences > package Control بروید و Install package را انتخاب کنید. افزونه Emmet را جستجو کنید و این ابزار را نصب کنید. بعد از نصب یک پیام موفقیت به شما نشان داده می شود. (ممکن است دوباره لازم باشد برنامه را restart کنید تا تغییرات اعمال شود.)
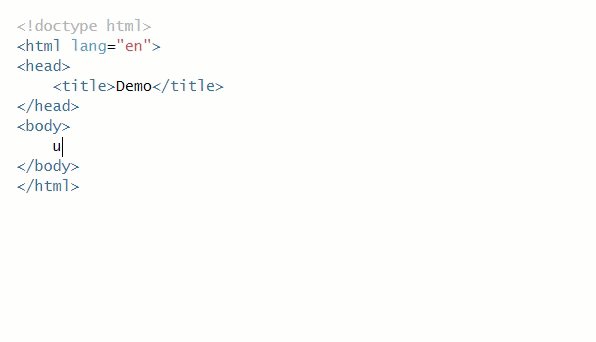
- حالا برای استفاده از این ابزار فایل Html ای را که میخواهید، باز کنید. برای نوشتن تگ های html کافی است اسم آن تگ را بنویسید و بعد با فشردن Tab، تگ باز و بسته نوشته می شود. (مثل تگ a و تگ img و h2 و h3 و h4 و p و nav)
ایجاد ساختار پایه ای HTML
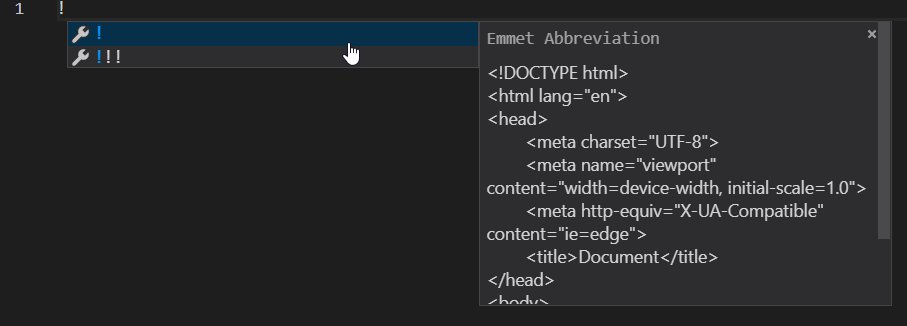
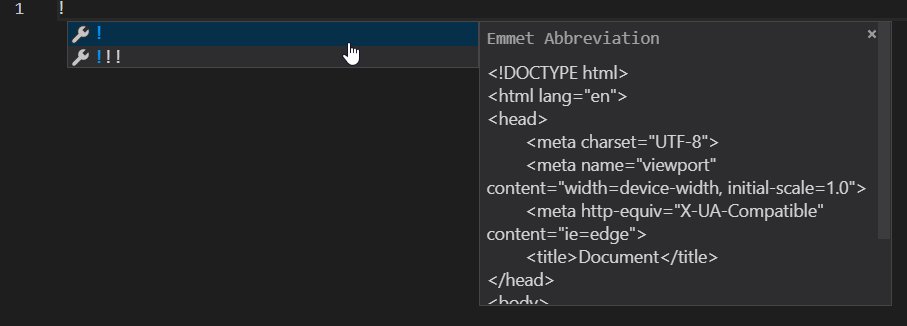
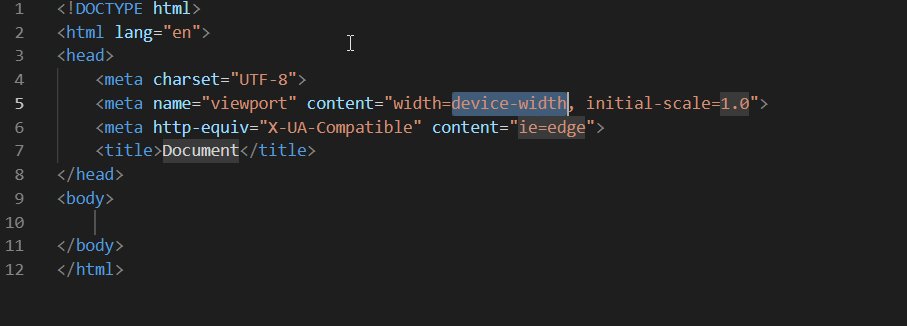
برای اینکه ساختار پایه ای HTML را در یک سند متنی به صورت سریع ایجاد کنید کافی است یک علامت تعجب را وارد نمایید. به تصویر زیر دقت کنید:
ایجاد کامپوننت های HTML
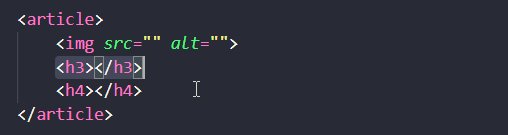
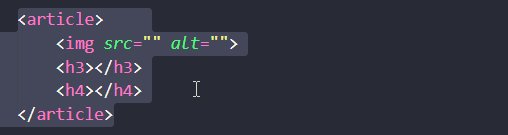
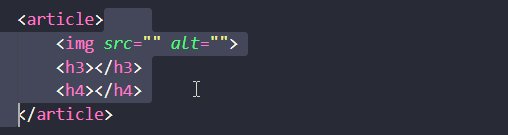
تصور کنید که قصد ایجاد یک کامپوننت برای خلاصه یک مطلب را دارید. برای انجام این کار به یک تگ article و در داخل آن به یک تگ img و تگ های متنی نیاز دارید. برای پیاده سازی این حالت می توانید به شکل زیر از اختصارات افزونه Emmet استفاده کنید:
article>img+h3+h4
بعد از وارد کردن Enter خروجی زیر برای شما به نمایش گذاشته می شود:
<article> <img src="" alt=""> <h3></h3> <h4></h4> </article>
در قسمت اختصارات افزونه Emmet که در قسمت های بعدی به طور مفصل توضیح می دهیم، منظور از علامت < این است که تگ بعدی در داخل تگ قبلی قرار گیرد. همچنین علامت جمع به این معناست که این دسته از تگ ها با همدیگر در داخل تگ article قرار گیرند. اگر بخواهید چند عبارت مختصر را با همدیگر وارد کنید می توانید برای جداسازی آنها از علامت ^ استفاده نمایید.
ساخت کامپوننت با خاصیت Attributes
ساختار کامپوننت آماده است اما فاقد هرگونه محتوا و Attribute خواهد بود. برای ساخت Attribute باید از Selector استفاده کرد:
- علامت #)) برای ids
- علامت (.) برای کلاس ها
- {} برای وارد کردن متن
- عبارت [attr=”value”] برای هر کدام از Attributeها
برای افزودن موارد بالا به کامپوننت، باید یک اختصار همانند مثال زیر ایجاد کنید:
article.news>img.news-img+h3.news-title{title text}+h4.news-resume{resume text}
که در نهایت HTML زیر به عنوان خروجی تولید خواهد شد:
<article class="news"> <img src="" alt="” class="news-img"> <h3 class="news-title">title text</h3> <h4 class="news-resume">resume text</h4> </article>
ایجاد Loerm Ipsum
برای آنکه بتوانید متن لورم ایپسوم را به صورتی سریع تر به کدها اضافه کنید، می توانید از دستور lorem در افزونه Emmet بهره بگیرید. البته به صورت پیش فرض این دستور تعداد کلمات بسیار زیادی را تولید میکند اما اگر یک عدد را بعد از آن قرار دهید می توانید تعداد کلمات را نیز کنترل کنید:
article.news>img.news-img+h3.news-title{title text}+h4.news-resume>lorem8
خروجی دستور بالا به صورت زیر خواهد بود:
<article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title text</h3> <h4 class="news-resume">Lorem ipsum dolor sit amet consectetur adipisicing elit.</h4> </article>
تکرار محتوا
حال که یک کامپوننت بسیار کاربردی را ایجاد کردید بیایید یک لیست از آن ها را در وبسایت قرار دهید. برای اینکار می توانید به صورت دستی چندین بار کدهای کامپوننت را تکرار کنید. اما راهکاری ساده تر استفاده از عملگر تکرار * در افزونه Emmet است. همچنین با استفاده از متغیر $ می توانید تعداد تکرارها را بدست بیاورید و از آن در خود کدها نیز استفاده کنید:
.news-list>(article.news>img.news-img+h3.news-title{title $}+h4.news-resume>lorem8)*3
خروجی کدهای بالا به صورت زیر خواهد بود:
<div class="news-list"> //Repetição 1 <article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title 1</h3> <h4 class="news-resume">Lorem ipsum dolor sit amet consectetur, adipisicing elit.</h4> </article> //Repetição 2 <article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title 2</h3> <h4 class="news-resume">Accusantium quas, odio inventore pariatur.</h4> </article> //Repetição 3 <article class="news"> <img src="" alt="" class="news-img"> <h3 class="news-title">title 3</h3> <h4 class="news-resume">Repudiandae qui totam minus, quam eum et rem.</h4> </article> </div>
اختصار CSS
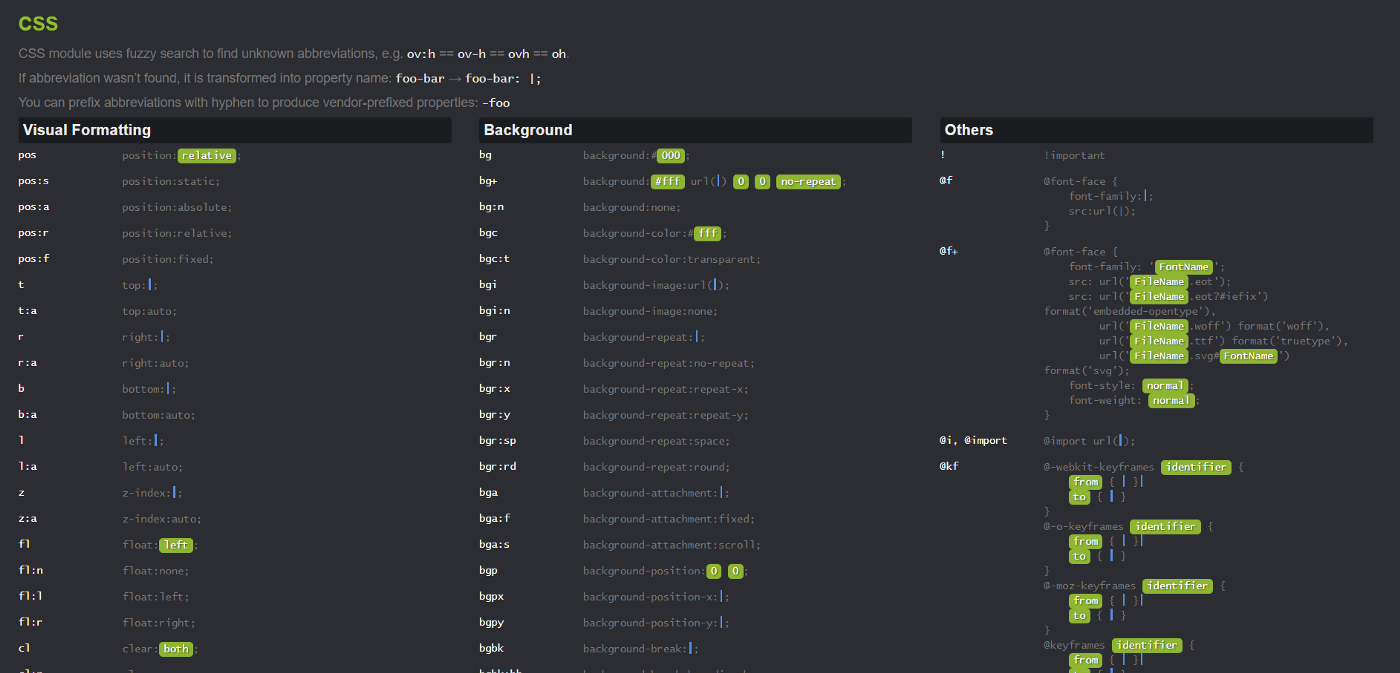
پلاگین Emmet همچنین به کدنویسی CSS کمک می کند به گونه ای که امکان تایپ استایل با اختصار را در اختیار برنامه نویس قرار می دهد. هزاران اختصار در افزونه Emmet وجود دارد که می توانید آنها را در صفحه افزونه Emmet code sheet مشاهده کنید. با کمی جستجو در این صفحه به بخش CSS خواهد رسید و در آنجا با چندین ستون روبرو خواهید شد که شامل اختصار (سمت راست صفحه) و نتایج مورد نظر (سمت چپ صفحه) است.
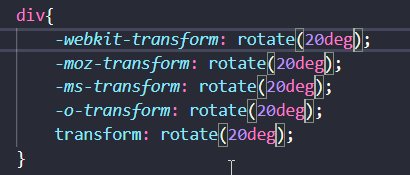
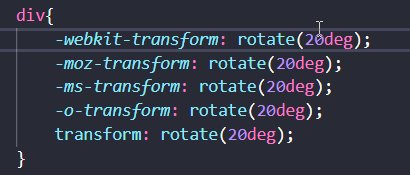
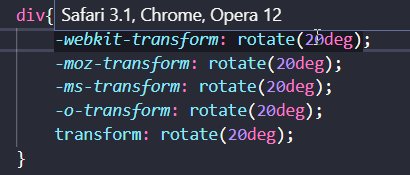
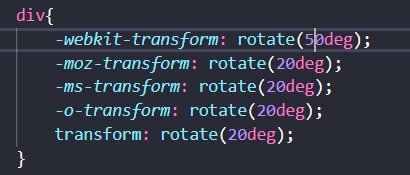
پیشوندهای Vendor
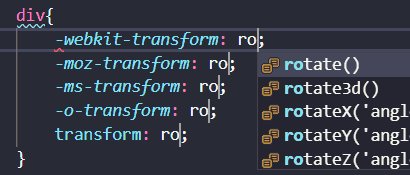
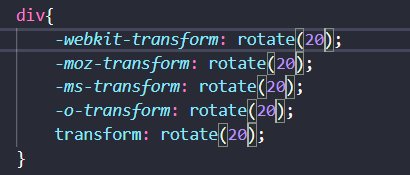
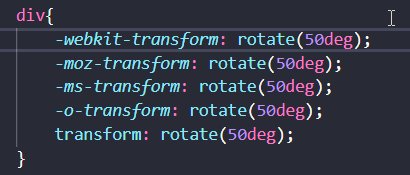
با وارد کردن نشان (-) قبل از اختصار، تمام پیشوندهای Vendor به صورت اتوماتیک نمایش داده خواهند شد.
شما همچنین با فشردن میانبر Ctrl + B نیز می توانید تمام متغیرها را اصلاح یا تغییر دهید.
دستکاری و هدایت کد
در ادامه برخی از میانبرهای کاربردی در افزونه Emmet را با یکدیگر مرور خواهیم کرد. البته به خاطر داشته باشید که کلیدهای میانبر ممکن است در کد ادیتورهای VSCODE یا غیره متفاوت باشد. برای اطمینان از وضعیت میانبرها باید مسیر file> preferences> keyboard shortcuts را طی کرده و تمام دستورات پلاگین Emmet را در آنجا جستجو کنید.
(Balance/(Ctrl + D) e (Shift + Ctrl + D
انتخاب هوشمندانه کدها به ترتیب افزونگی و فشرده سازی
(Remove Tag/(Ctrl + K
حذف تگ ها
(Merge Lines/(Shift + Ctrl + M
اتصال ردیف های انتخابی
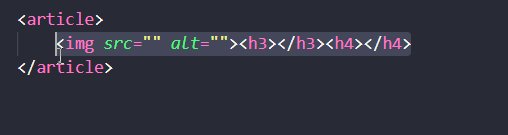
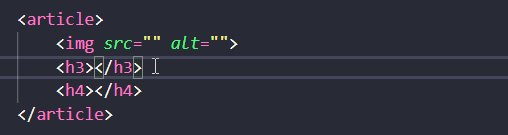
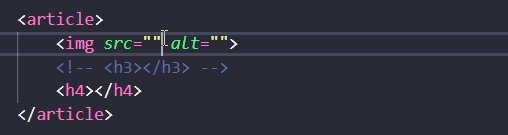
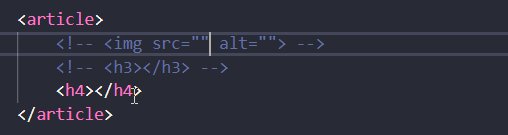
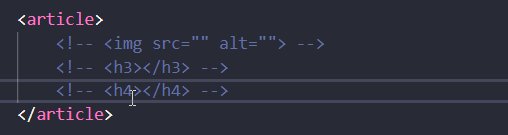
(/ + Toggle Comment/(Ctrl
ساخت Comment
(Evaluate Math Expression/(Shift + Ctrl + Y
محاسبه یک مسئله ریاضی
اختصارات افزونه Emmet
همه چیز با استفاده از اختصارات افزونه Emmet قابل نوشتن است. برای اینکه بتوانید کدهای HTML و CSS را با استفاده از این اختصارات بنویسید، باید نحوه نوشتن (Syntax) این عبارات را فرا گیرید.
چند مثال از اختصارات
برای درک بهتر این اختصارات، به چند مثال زیر توجه کنید.
مثال شماره ۱: عبارت زیر را در کد html خود بنویسید:
div>ul>li
حال اگر کلید tab را فشار دهید عبارت بالا تبدیل به کد html زیر میشود:
<div> <ul> <li></li> </ul> </div>
مثال شماره ۲: عبارت زیر را در کد html خود بنویسید:
ul>li.item$*5
کلید tab را بزنید تا این عبارت به کد زیر تبدیل شود:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
مثال شماره ۳: عبارات زیر را در کد CSS خود بنویسید و با فشردن کلید tab خروجی را مشاهده کنید.
w100p → width: 100% m10p30e5x → margin: 10% 30em 5ex
سمبل های افزونه Emmet
1. سمبل .
این سمبل برای اضافه کردن class به تگ مورد نظر می باشد. (اگر اسم تگ، قبلش نوشته نشوذ به طور پیش فرض تگ div باز می شود)
.container div.wrapper.success header.siteHeader
نتیجه به این شکل هست:
<div class="container"></div> <div class="wrapper success"></div> <header class="siteHeader"></header>
2.سمبل #
این سمبل در افزونه Emmet برای اضافه کردن Id به تگ استفاده می شود.
#container div#wrapper.success header#siteHeader
که نتیجه به این شکل می باشد:
<div id="container"></div> <div id="wrapper" class="sucsess"></div> <header id="siteHeader"></header>
3.سمبل +
این سمبل در پلاگین Emmet المان های مورد نظرتان را زیر هم باز می کند.
header+.main-container+footer
نتیجه به این شکل می باشد:
<header></header> <div class="main-container"></div> <footer></footer>
4. سمبل <
این سمبل در افزونه Emmet المان های فرزند را برای المان مورد نظر ایجاد می کند.
header>nav header>nav>ul>li
نتیجه به این شکل می باشد:
<header> <nav></nav> </header> <header> <nav> <ul> <li></li> </ul> </nav> </header>
5.سمبل ^
این سمبل در پلاگین افزونه Emmet ترکیبی از دو سمبل + و < است.
مثال ۱:
header>nav^main>article^footer
نتیجه:
<header> <nav></nav> </header> <main> <article></article> </main> <footer></footer>
مثال ۲: (به تعداد < ها از ^ استفاده می شوذ)
header>nav>ul^^main>article+aside^footer
نتیجه:
<header> <nav> <ul></ul> </nav> </header> <main> <article></article> <aside></aside> </main> <footer></footer>
6. سمبل ()
این سمبل در ابزار افزونه Emmet برای group کردن المان ها می باشد: (شبیه به مورد قبلی)
مثال:
(header>nav)(main>article)(footer)
نتیجه:
<header> <nav></nav> </header> <main> <article></article> </main> <footer></footer>
7. سمبل *
این سمبل در ابزار پلاگین Emmet برای تعداد المان ها می باشد.
li*3
نتیجه:
<li></li> <li></li> <li></li>
مثال دیگر:
header>nav>ul>li*3>a
نتیجه:
<header> <nav> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </nav> </header>
8.لینک ها در افزونه Emmet
a a:link [""=a:link[title ["a[href="http://google.com ["a[href="http://google.com" title="visit google.com
نتیجه:
<a href=""></a> <a href="http://"></a> <a href="http://" title=""></a> <a href="http://google.com"></a> <a href="http://google.com" title="visit google.com"></a>
سخن پایانی
در این مطلب به طور جامع یکی از پرکاربردترین ابزارها در برنامه نویسی html و css یعنی افزونه Emmet معرفی شد. شما با مطالعه این مطلب و با مثال های بسیاری که در این زمینه بیان شده می توانید تسلط کافی در استفاده و بکارگیری پلاگین emmet داشته باشید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.


















دیدگاهتان را بنویسید