کلاس های بوت استرپ 4


بوت استرپ ابزاری می باشد که طراح سایت به کمک آن می تواند به راحتی سایت خود را طراحی نماید. یکی از قسمت های Bootstrap، کلاس های بوت استرپ 4 می باشد که باعث بالا رفتن کارایی Bootstrap می شوند. کلاس های بوت استرپ 4 دارای مدل های مختلفی هستند که به طور کامل در این مقاله به معرفی کلاس های بوت استرپ 4 می پردازیم.
آنچه در این مقاله می آموزید:
Toggleمعرفی کلاس های کمکی در Bootstrap
Quick Float ها
کلاسی می باشد که به وسیله آن می توانید یک عنصر را در سمت راست یا سمت چپ قرار دهید یا بکشید. کلاس های pull-left یا pull-right برای این موضوع استفاده می شود.
| <div class = “pull-left”>Quick Float to left</div> <div class = “pull-right”>Quick Float to right</div> |
بلوک های محتوایی مرکزی
در صورتی که بخواهید عنصرها را تنظیم نمایید، می توانید از کلاس center-block استفاده نمایید.
|
<“div class = “row> <div class = “center-block” style = “width:200px; background-color:#ccc;”> This is an example for center-block </div> <div/> |
Clearfix
کلاس clearfix برای پاک کردن float از هر عنصر مورد استفاده قرار می گیرد.
|
<“;div class = “clearfix” style = “background: #D8D8D8;border: 1px solid #000; padding: 10px> <div class = “pull-left” style = “background:#58D3F7;”> Quick Float to left </div> <div class = “pull-right” style = “background: #DA81F5;”> Quick Float to right </div> </div> |
نشان دادن و پنهان کردن محتوا
یکی از کلاس هایی که می توانید به وسیله آن محتوای خود را نشان و پنهان نمایید. برای استفاده از این کلاس کافیست از show. یا hidden استفاده کنید.
|
<“;div class = “row” style = “padding: 91px 100px 19px 50px> <div class = “show” style = “left-margin:10px; width:300px; background-color:#ccc;”> This is an example for show class </div> <div class = “hidden” style = “width:200px; background-color:#ccc;”> This is an example for hide class </div> </div> |
محتوای صفحه خواننده
شما با استفاده از کلاس sr-only، می توانید یک عنصر را برای تمام دستگاه ها به غیر از صفحه خوانندگان پنهاد کنید.
|
<“;div class = “row” style = “padding: 91px 100px 19px 50px> <“form class = “form-inline” role = “form”> <div class = “form-group> <label class = “sr-only” for = “email”>Email address</label> <“input type = “email” class = “form-control” placeholder = “Enter email> <div/> <“div class = “form-group> <label class = “sr-only” for = “pass”>Password</label> <“input type = “password” class = “form-control” placeholder = “Password> <div/> </form> <div/> |
کلاس های کمکی در بوت استرپ 4
کلاس های کمکی که به آن ها utility یا helper گفته می شود و طراحان سایت را از نوشتن کد های css راحت می کند. در نسخه های قدیم بوت استرپ 4 کلاس های کمکی وجود ندارد و برای ایجاد و استفاده از خاصیت ها، باید کلاس اختصاصی ایجاد نمایید. در این قسمت به معرفی این کلاس های کمکی بوت استرپ 4 می پردازیم.
کلاس کمکی p-3 و m-3 یا spacing
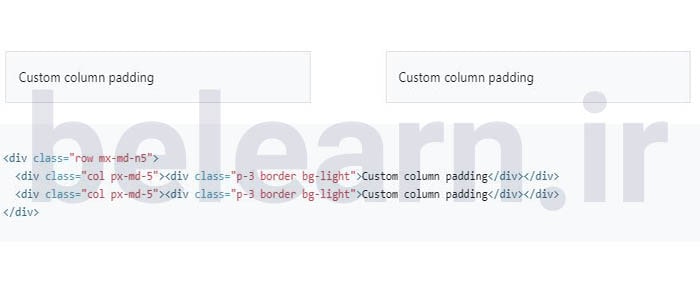
در نسخه های قبلی بوت استرپ 4، برای ایجاد خاصیت های padding یا margin در یک div، باید یک کلاس اختصاصی ایجاد نمایید. اما در بوت استرپ 4 برای استفاده از این 2 خاصیت، می توانید 2 کلاس کمکی p-3 و m-3 را ایجاد نمایید و از آن استفاده کنید. به کد های زیر توجه کنید.
کد فایل html
<“dive class =”intro>
this is test
<dive/>
کد فایل css
} .intro
;padding:16px
;margin:16px
{
کد های کمکی p-3 و m-3 یا spacing
<“dive class=”p-3 m-3>
this is test
<dive/>
کلاس Borders
کلاس borders کلاسی می باشد که در ایجاد یا حذف حاشیه مورد استفاده قرار می گیرد و می توانید برای حاشیه های ایجاد کرده رنگ مشخص نمایید.
Border
|
<span class=”border”></span> <span class=”border border-0″></span> <span class=”border border-top-0″></span <span class=”border border-right-0″></span> <span class=”border border-bottom-0″></span> <span class=”border border-left-0″></span> |
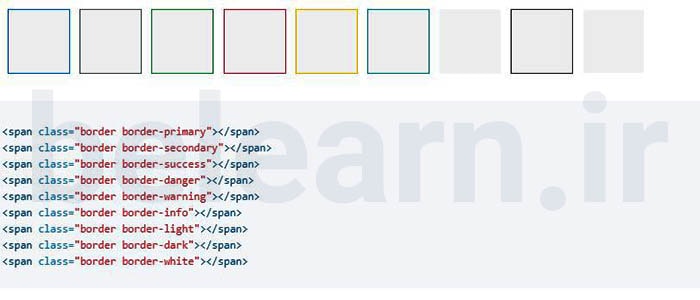
رنگ Border
|
<span class=”border border-primary”></span> <span class=”border border-secondary”></span> <span class=”border border-success”></span> <span class=”border border-danger”></span> <span class=”border border-warning”></span> <span class=”border border-info”></span> <span class=”border border-light”></span> <span class=”border border-dark”></span> <span class=”border border-white”></span> |
کلاس Display
در زبان css خاصیتی به نام display وجود دارد که دارای مقادیر مختلفی می باشد. شما به وسیله این کلاس کمکی به راحتی می توانید در بوت استرپ 4 خود به این خصوصیات دست یابید و به صورت واکنش گرا از آن ها استفاده نمایید.
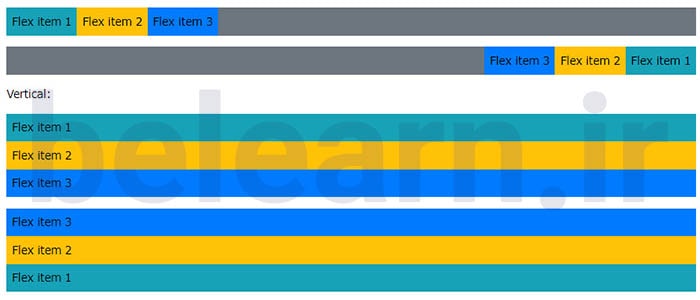
کلاس Flex
کلاس Flex box یکی از قابلیت های جذاب css می باشد که در لایه بندی صفحات مورد استفاده قرار می گیرد. بوت استرپ 4 کلاس های کاملی که مربوط به کلاس flex می باشد را تولید و در اختیار طراحان قرار می دهد و استفاده ای این قابلیت بسیار آسان و راحت می باشد.
کلاس Float
این کلاس یکی از قدیمی ترین ابزار های css می باشد که برای لایه بندی صفحات مورد استفاده قرار می گیرد و همچنان کلاس های کمکی آن وجود دارند و طراحان از آن ها استفاده می کنند.
کلاس Position
position یکی از دستورات css است و مشخص کننده موقعیت یک عنصر نسبت به عنصر دیگر می باشد. شما می توانید از کلاس های کمکی position به جای دستورات css استفاده نمایید.
|
<“nav class=”navbar navbar-expand-sm bg-dark navbar-dark fixed-top> … <nav/> |
کلاس Sizing
کلاس sizing کلاسی می باشد که به جای خصوصیات width و height در cssاستفاده می شود.
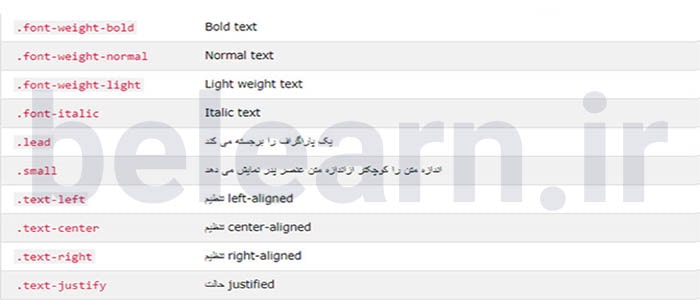
کلاس Text
کلاس های بوت استرپ 4 بسیار متفاوت و مختلف می باشند که یکی از این کلاس ها، تایپوگرافی و متن نام دارد.
کلاس rounded
این کلاس برای گرد کردن گوشه های عناصر در بوت استرپ و اچ دی ام ال استفاده می شود.
|
<span class=”rounded”></span> <span class=”rounded-top”></span> <span class=”rounded-right”></span> <span class=”rounded-bottom”></span> <span class=”rounded-left”></span> <span class=”rounded-circle”></span> <span class=”rounded-0″></span> |
ابزار های بوت استرپ 4
کلاس های Float و clearfix
این کلاس برای ترازبندی شناور مورد استفاده قرار می گیرد و می توانید برای ترازبندی سمت راست از float-right و ترازبندی سمت چپ float-left از آن استفاده نمایید. در صورتی که بخواهید ترازبندی خود را حذف نمایید می توانید از clearfix استفاده نمایید.
|
<“div class=”clearfix> <span class=”float-left”>Float left</span> <span class=”float-right”>Float right</span> </div> |
کلاس responsive کردن float
برای اینکه بتوانید ویژگی float را responsive نمایید، باید از کلاس های float-*-left|right استفاده نمایید. برای هر صفحه نمایش دارای 4 اندازه می باشد که در زیر به آن ها اشاره می کنیم.
- (
sm(>=576px - (
md(>=768px - (
lg(>=992px - (
xl(>=1200px
|
<div class=”float-sm-right”>Float right on small screens or wider</div><br> <div class=”float-md-right”>Float right on medium screens or wider</div><br> <div class=”float-lg-right”>Float right on large screens or wider</div><br> <div class=”float-xl-right”>Float right on extra large screens or wider</div><br> <div class=”float-none”>Float none</div> |
ترازبندی وسط
کلاس .mx-auto مربوط به ترازبندی وسط عناصر می باشد و برای تنظیم کردن خصوصیات margin-left و margin-right، باید از auto استفاده نمایید.
| <div class=”mx-auto bg-warning” style=”width:150px”>Centered</div> |
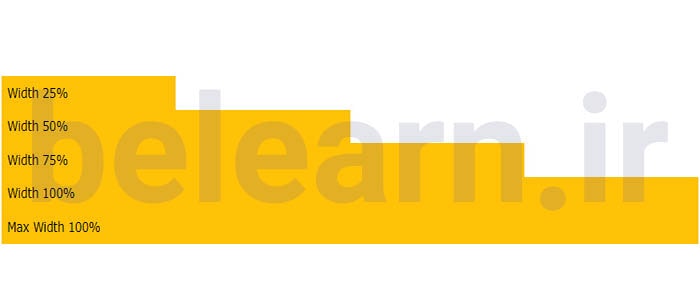
تنظیمات width (عرض)
برای تنظیم کردن عرض عناصر می توانید از کلاسهای *-w استفاده نمایید. عرض عناصر به صورت زیر تنظیم می شوند.
- w-25
- w-50
- w-75
- w-100
- mw-100
|
<div class=”w-25 bg-warning”>Width 25%</div> <div class=”w-50 bg-warning”>Width 50%</div> <div class=”w-75 bg-warning”>Width 75%</div> <div class=”w-100 bg-warning”>Width 100%</div> <div class=”mw-100 bg-warning”>Max Width 100%</div> |
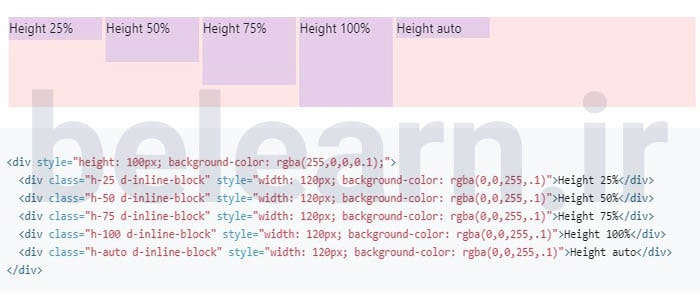
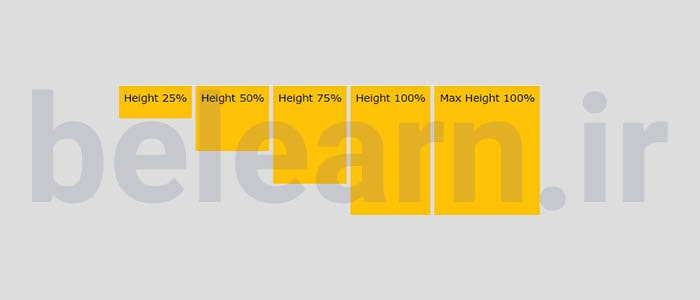
تنظیمات height (ارتفاع)
با کلاس های *-h می توانید ارتفاع عناصر را تنظیم نمایید و طبق مقادیر زیر آن ها را مقدار دهی کنید.
- h-25
- h-50
- h-75
- h-100
- mh-100
|
<“div style=”height:200px;background-color:#ddd> <div class=”h-25 bg-warning”>Height 25%</div> <div class=”h-50 bg-warning”>Height 50%</div> <div class=”h-75 bg-warning”>Height 75%</div> <div class=”h-100 bg-warning”>Height 100%</div> <div class=”mh-100 bg-warning” style=”height:500px”>Max Height 100%</div> </div> |
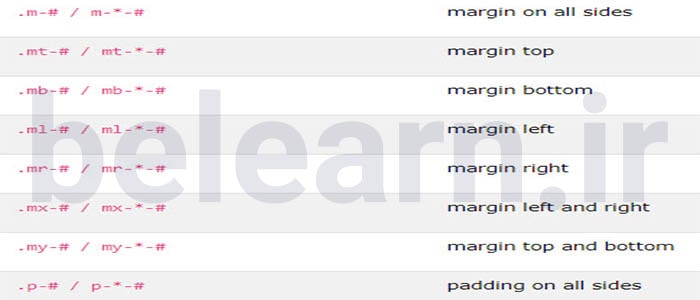
تنظیمات Spacing (فاصله)
یکی از کلاس های بوت استرپ 4 می باشد که به عنوان کلاس های کمکی بسیار پرکاربرد در اختیار طراحان قرار می گیرد. علاوه بر آن طراح را از نوشتن دستورات متعدد padding و margin در css بی نیاز می کند.
- (xs (<=576px
- (sm(>=576px
- (md (>=768px
- (lg (>=992px
- (xl (>=1200px
برای سایز xs می توانید از فرمت های {property}{sides}-{size} استفاده نمایید و برای سایز های sm, md, lg وxl از فرمت های زیر استفاده کنید.
- {property}
- {sides}
- {breakpoint}
- {size}
تنظیم حاشیه های چهار طرف اصلی
- t: مجموعه margin-top یا padding-top را تنظیم می کند.
- B: مجموعه margin-bottom یا padding-bottom را تنظیم می کند.
- L: مجموعه margin-left یا padding-left را تنظیم می کند.
- r: مجموعه margin-right یا padding-right را تنظیم می کند.
- x: مجموعه ای از padding-left و padding-right یا margin-left و margin-right را تنظیم می کند.
- y: مجموعه ای از padding-top و padding-bottom یا margin-top و margin-bottom را دارد.
تنظیم اندازه حاشیه و فاصله داخلی
- ۰: تنظیمmargin یاpadding به ۰
- ۱: تنظیمmargin یاpadding به .۲۵rem
- ۲: تنظیم margin یاpadding به.۵rem (اندازه ی آن ۴px می شود،اگر font-size برابر با ۱۶px باشد)
- ۳: تنظیم margin یاpadding به ۱rem (اندازه ی آن ۸px می شود،اگر font-size برابر با ۱۶px باشد)
- ۴: تنظیم margin یاpadding به ۱٫۵rem (اندازه ی آن ۱۶px می شود،اگر font-size برابر با ۱۶px باشد)
- ۵: تنظیم margin یاpadding به ۳rem (اندازه ی آن ۲۴px می شود،اگر font-size برابر با ۱۶px باشد)
- auto: ویژگی margin را روی auto تنظیم می کند
|
<div class=”pt-4 bg-warning”>I only have a top padding (1.5rem = 24px)</div> <div class=”p-5 bg-success”>I have a padding on all sides (3rem = 48px)</div> <div class=”m-5 pb-5 bg-info”>I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div> |

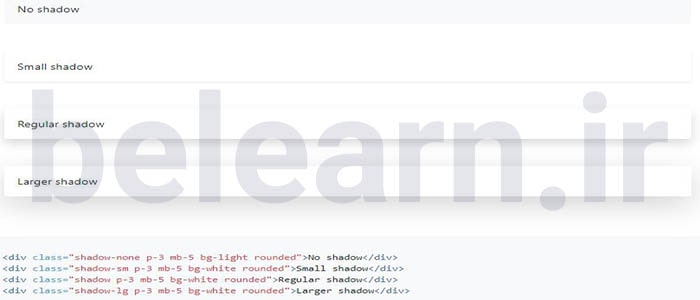
کلاس Shadows
شما به وسیله این کلاس می توانید، در ایجاد سایه و برجسته کردن یک عنصر از استفاده نمایید.
|
<div class=”shadow-none p-4 mb-4 bg-light”>No shadow</div> <div class=”shadow-sm p-4 mb-4 bg-white”>Small shadow</div> <div class=”shadow p-4 mb-4 bg-white”>Default shadow</div> <div class=”shadow-lg p-4 mb-4 bg-white”>Large shadow</div> |
ترازبندی Vertical یا عمودی
شما به وسیله کلاسهای align می توانید، ترازبندی های عناصر را تغییر دهید. ایم کلاس در ویژگی هایی همچون inline, inline-block, inline-table و سلول های جداول مورد استفاده قرار می گیرد.
|
<span class=”align-baseline”>baseline</span> <span class=”align-top”>top</span> <span class=”align-middle”>middle</span> <span class=”align-bottom”>bottom</span> <span class=”align-text-top”>text-top</span> <span class=”align-text-bottom”>text-bottom</span> |
تعریف responsive برای افکت ها
می توانید ویژگی responsive را برای ویدئو ها و اسلایدشو ها، طبق عرض عنصر والد تعیین نمایید. از کلاس embed-responsive-item برای عناصر چند رسانه ای همچون <iframe> یا <video> استفاده نمایید و می توانید برای عنصر والد از کلاس embed-responsive بهرهمند شوید.
|
<!– 21:9 aspect ratio –> <div class=”embed-responsive embed-responsive-21by9″> <iframe class=”embed-responsive-item” src=”…”></iframe> </div> <!– 16:9 aspect ratio –> <div class=”embed-responsive embed-responsive-16by9″> <iframe class=”embed-responsive-item” src=”…”></iframe> </div> <!– 4:3 aspect ratio –> <div class=”embed-responsive embed-responsive-4by3″> <iframe class=”embed-responsive-item” src=”…”></iframe> </div> <!– 1:1 aspect ratio –> <div class=”embed-responsive embed-responsive-1by1″> <iframe class=”embed-responsive-item” src=”…”></iframe> </div> |
تنظیم Visibility یا حالت نمایش
برای کنترل حالت نمایش میتوانید از کلاسهای visible یا invisible استفاده نمایید. تنها می توانید از مقادیر visibility:visible یا visibility:hidden در کلاس های بیان شده استفاده کنید.
|
<div class=”visible”>I am visible</div> <div class=”invisible”>I am invisible</div> |
آیکن بستن عناصر
کلاس مربوط به طراحی آیکن بستن عناصر، close می باشد که در عناصر alert بیشتر مورد استفاده قرار می گیرد. در صورتی که بخواهید نماد “x” را در عنصر خود ایجاد نمایید، می توانید از عبارت ;× استفاده کنید.
| <button type=”button” class=”close”>×</button> |
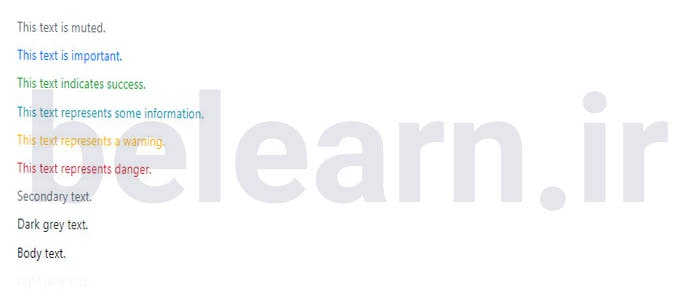
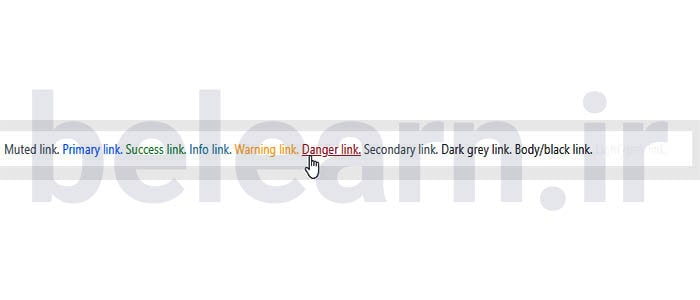
کلاس رنگ متن
برای ایجاد رنگ متن در طراحی خود می توانید از کلاس های مختلف رنگی استفاده کنید. این کلاس ها به صورت زیر می باشند.
- text-mute
- text-primary
- text-success
- text-info
- text-warning
- text-danger
- text-secondary
- text-white
- text-dark
- text-body
علاوه بر کاربرد کلاس های بالا در رنگ متن، در رنگ متن های لینک شده نیز قابل استفاده می باشند.
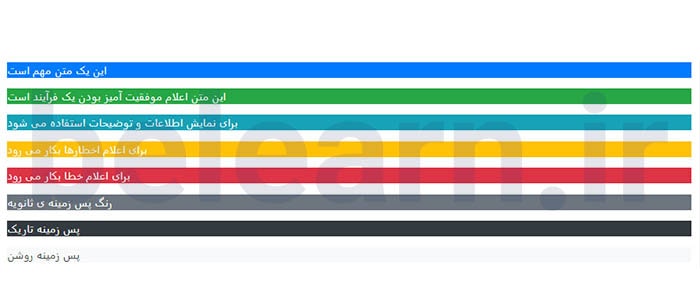
تنظیم background color (رنگ پس زمینه)
کلاس های مربوط به تعیین رنگ پس زمینه به صورت زیر می باشند.
- bg-primary
- bg-success
- bg-info
- bg-warning
- bg-danger
- bg-secondary
- bg-dark
- bg-light
- و …
فراموش نکنید که کلاس های معرفی شده، رنگ متن را تغییر نمی دهند و برای تغییر رنگ متن، از کلاس text استفاده نمایید.
تنظیمات فرمت و قالب متن
در این بخش کلاسهای مهم در تنظیم فرمت و قالب متن را به شما معرفی می کنیم.

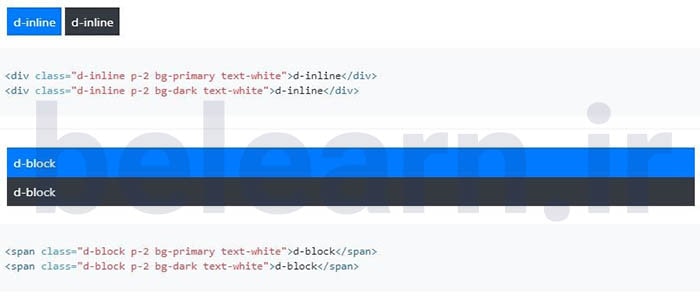
حالت block در عناصر
برای تنظیم کردن نمایش عناصر به صورت block می توانید از کلاس d-block استفاده کنید. برای کنترل کردن عناصر در عرض صفحه نمایش باید از کلاسهای سری d-*-block استفاده نمایید.
|
<span class=”d-block bg-success”>d-block</span> <span class=”d-sm-block bg-success”>d-sm-block</span> <span class=”d-md-block bg-success”>d-md-block</span> <span class=”d-lg-block bg-success”>d-lg-block</span> <span class=”d-xl-block bg-success”>d-xl-block</span> |
کلاس rounded-circle
شما با این کلاس می توانید عکس و تصویر (تگ <img> ) را به صورت تمام گرد و دایره ای نمایش دهید.
| <p><img alt=”Cinque Terre” class=”rounded-circle” src=”cinqueterre.jpg”></p> |
کلاس img-thumbnail
کلاس img-thumbnail همانند کلاس ounded-circle، در تگ Image استفاده می شود. طراحان با این کلاس تصاویر را به صورت پیش نمایش، کوچکتر و بند انگشتی همراه با خطوط حاشیه ای باریک در سایت نمایش می دهند.
| <p><img alt=”Cinque Terre” class=”img-thumbnail” src=”cinqueterre.jpg”></p> |
سخن پایانیکلاس های بوت استرپ 4 ابزار های مختلفی هستند که به طراحان قابلیت های مختلفی همچون، تنظیم رنگ متن، رنگ پس زمینه، borders، تصویر سایت و … را می دهد. شما با کمک کلاس های بوت استرپ 4 می توانید به این قابلیت ها دسترسی پیدا کنید و از آن ها برای آسان کردن طراحی خود استفاده نمایید. برای آشنایی با تمام کلاس های بوت استرپ 4 می توانید از این مقاله استفاده نمایید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |


























دیدگاهتان را بنویسید