Wireframe یا طراحی اولیه وب سایت چیست؟


یکی از موضوعات بسیار مهم در طراحی یک سایت عالی و جذاب، طراحی اولیه وب سایت یا Wireframe می باشد. برای اینکه بتوانید یک سایت را بدون عیب و نقص طراحی نمایید، باید بتوانید Wireframe یا طراحی اولیه وب سایت را به بهترین شکل طراحی نمایید. استفاده از Wireframe باعث می شود که سایت را راحت تر و سریعتر طراحی نمایید.
آنچه در این مقاله می آموزید:
ToggleWireframe چیست؟
 |
خودتان را جای یک معمار بگذارید، قبل ساختن یک ساختمان چه کاری را انجام می دهید؟ یک معمار قبل از ساختن ساختمان، یک نقشه اولیه از ساختمان خود را روی کاغذ می کشد سپس شروع به طراحی یک طرح کامل و جامع می کند. فراموش نکنید که شما به عنوان طراح سایت، همانند یک معمار قبل از شروع طراحی سایت باید طرح اولیه داشته باشید. Wireframe یا طراحی اولیه وب سایت ها بسته به نوع کسب و کار و علاقه صاحب کسب و کار متفاوت می باشد. طراحان با Wireframe استخوان بندی سایت و محل قرارگیری تک تک عناصر را مشخص می کنند. با وایرفریم از همان ابتدا و بدون دردسر می توان فهمید که تک تک عناصر کجا قرار می گیرند و صفحات کجا هستند و هدف نهایی طراحی چیست.
تفاوت بین Wireframe ،Mockup ،Prototype
شاید در نگاه اول Wireframe، Mockup و Prototype مترادف به نظر برسند و دارای یک هدف و معنی باشند. اما اینطور نیست، هر کدام دارای معنی و هدف جداگانه هستند.
Wireframe
طراحی اولیه از ساختار کلی یک صفحه وب می باشد، که نخستین مرحله در طراحی به حساب می آید.
مزایای استفاده از Wireframe
Wireframe به دلیل داشتن مزایای زیر، جذاب ترین روش طراحی اولیه سایت به حساب می آید.
- صرفه جویی در وقت طراح
- عدم سردرگمی طراح برای پیاده سازی طرح کلی
- داشتن یک پیش نمایش از وب سایت قبل از شروع طراحی
- مشخص کردن عناصر و المان های قرار گرفته بر روی طرح
- تغییر و تنظیم راحت عناصر و بخش های مختلف
- ساده سازی و امکان ایجاد تغییر در همه قسمت ها
- نمایش بهتر محتوا
- عملکرد بهتر سایت
- الهام بخش بودن
- سرعت زیاد در طراحی
- رضایت بیشتر مشتری
- بالا بردن سرعت انجام پروژه
- جای گیری بهتر بخش های سایت
- داشتن یک پیش نمایش از محصول نهایی
- روشن شدن خروجی محصول نهایی و روش عملکرد آن
Mockups
Mockups ابزاری می باشد که برای طراحی بصری و اجزاء گرافیکی سایت (تایپوگرافی، تصاویر و …) مورد استفاده قرار می گیرد.
مزایای استفاده از موکاپ
- المان های بصری زیاد همراه با رنگ، اندازه و …
- دادن ویژگی های بصری یا ویژوال به وایرفریم
- مشاهده خروجی کد نویسی
Prototypes
Prototypes را به نمونه اولیه و طرح بندی کلی یک صفحه وب می گویند که به صورت HTML/CSS و ترکیبی از این دو می باشد و نتیجه نهایی را به مشتری نمایش می دهد.
مزایای استفاده از پروتوتایپ در طراحی
- نمایش ساختار کلی سایت به صورت تصویری
- نمایش قابلیت های سایت
- آسان تر کردن کار طراحان
- صرفه جویی در زمان
- ارائه طرح کلی مشخص و دقیق
- تمرکز بر اهداف اصلی
Wireframing یا طراحی با فتوشاپ؟
همانطور که می دانید برنامه فتوشاپ جایگزین برنامه های نقاشی و برنامه های مربوط به طراحی بصری می باشد که دارای مزایا و معایب نیز می باشد. قدرتمند بودن این نرم افزار درست است، اما به کاربر اجازه داشتن تمرکز بر روی عناصر اولیه مربوط به طراحی را نمی دهد. اما با استفاده از wireframe می توانید با تمرکز کامل بر روی بخش های مختلف سایت (تمام صفحات و اجزاء صفحات)، آن ها را طراحی نمایید و در نهایت بعد از آن ها بر روی عناصر گرافیکی (رنگ ها، فونت ها و …) توجه نمایید.
انواع Wireframe
طرح اولیه سایت دارای 3 مدل زیر می باشد که به عنوان طراح سایت باید طبق کسب و کار و اجزاء وب مورد نظر، یکی از آن ها را انتخاب نمایید.
Wireframe ( طرح اولیه سایت) با حداقل میزان جزئیات
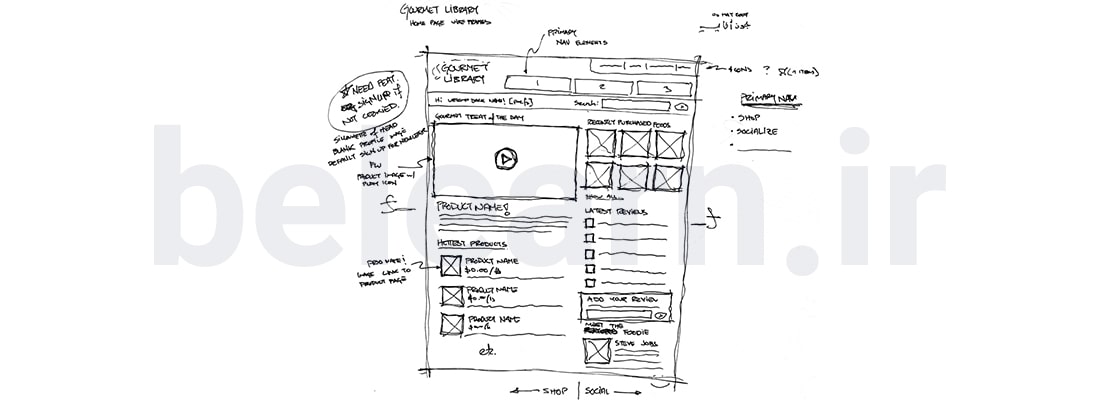
این مدل از Wireframe (طرح اولیه سایت) که آن Low-Fidelity نیز گفته می شود، از 2 رنگ سیاه و سفید استفاده می کند که جزئیات آن بسیار کم می باشد. تمرکز این مدل بر عملکرد صفحات سایت می باشد.
Wireframe با جزئیات متوسط
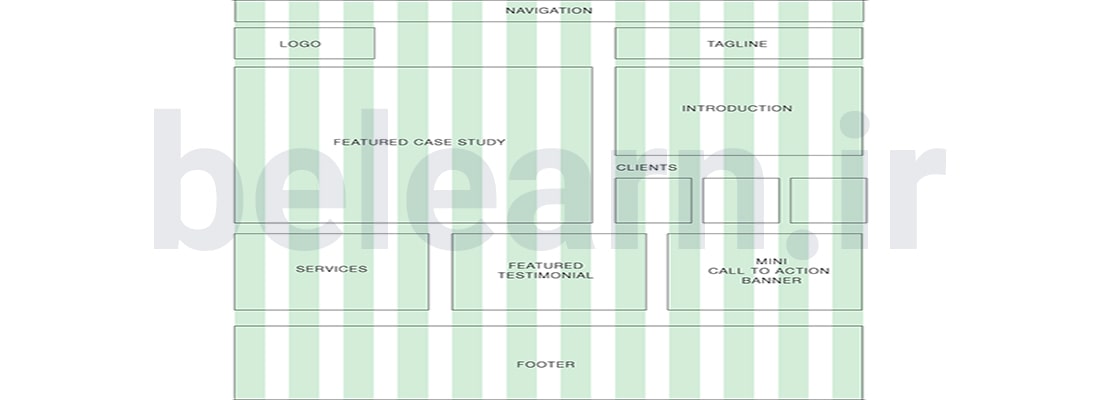
ساختار این مدل (Mid-Fidelity) شبیه مدل قبلی است و تنها تفاوت آن در جزئیات و شکل ظاهری می باشد.
Wireframe با جزئیات زیاد
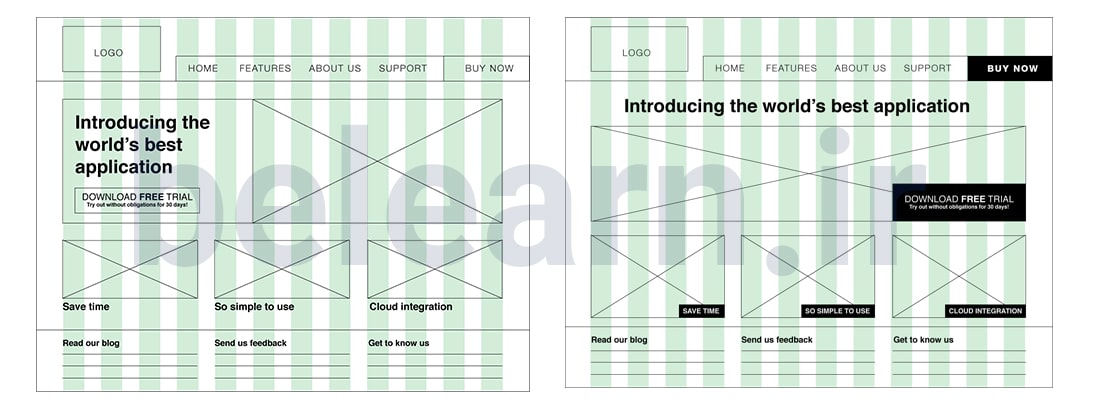
این مدل وایرفریم (High-Fidelity) به دلیل پیچیده بودن، قابل ترسیم روی کاغذ نمی باشد. برای استفاده از این مدل باید از ابزارهای دیجیتال و نرم افزارهای کامپیوتری کمک بگیرید. طراح سایت برای مشخص کردن بهتر اجزا و عناصر سایت می تواند از رنگ ها، عکس ها استفاده نماید.
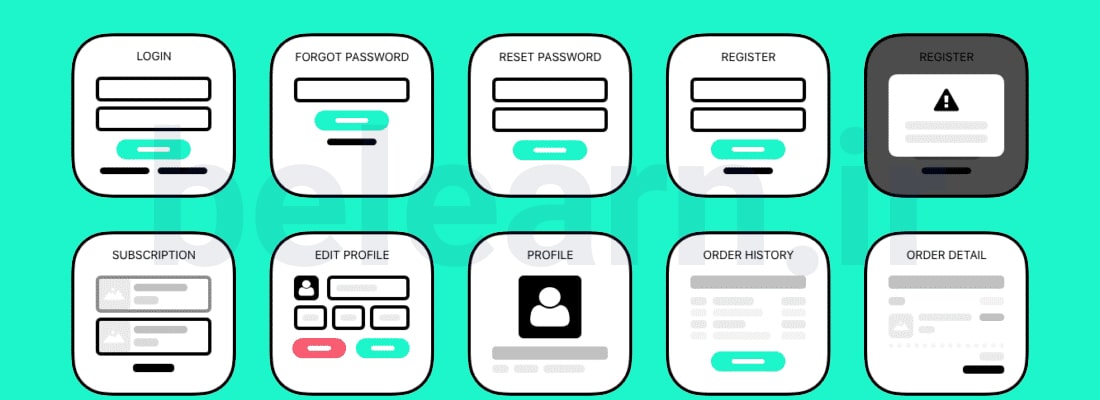
چه مؤلفه هایی در Wireframe قرار می گیرند؟
شما به عنوان طراح سایت تنها می توانید از مؤلفه های زیر در طراحی Wireframe استفاده نمایید.
- لوگو
- بخش جستجو
- تیترها
- دکمه های اشتراک گذاری
- متن ها
- سیستم های جهت یابی
- اطلاعات تماس
- پاورقی
- استفاده از رنگ آبی و قرمز برای نمایش وضعیت اخطار یا لینک
کاربرد وایرفریم در طراحی سایت چیست؟
طراحی Wireframe اولین مرحله در بین مراحل طراحی سایت به حساب می آید که دارای قابلیت های بسیار کاربردی زیر می باشد.
- طراحی ساختار کلی سایت
- توسعه صفحات وب
- توسعه نرم افزار های موبایل
- اولویت بندی محتوا
- توزیع فضا
- کارها و اهداف در نظر گرفته شده برای سایت
- ویژگیها و عملکردهای مربوط به سایت
- انتقال راحت بین صفحه نمایش
هدف از طراحی وایرفریمها چیست؟
به طور کلی می توان هدف طراحی Wireframe را به صورت زیر تقسیم بندی کرد.
مطمئن شدن از پیاده سازی ایده، مطابق با اهداف مورد نظر
با کمک وایرفریم می توانید، جایگاه تمام اعضاء سایت را مطابق با هدف مشخص نمایید و پیاده سازی هر کدام را تعیین می کنید. این امکان وجود دارد که اگر جایگاه اعضاء یا فیچر ها طبق اهداف شما پیش نرفت، آن ها را حذف نمایید و دوباره پیاده سازی کنید تا به طور کلی ایده شما طبق هدف مشخص کرده پیاده سازی شود.
تمرکز بر کاربرد پذیری
وایرفریم به شما اختیار و اجازه می دهد که اجزائی همچون اسامی لینک ها، سهولت در استفاده از اپلیکیشن و چیدمان اِلِمان های بصری را به صورت بی طرف مشاهده نمایید. این موضوع کمک بسیاری در پیدا کردن نقص های موجود در طراحی سایت (از دید مشتری) به شما می کند و به شما نمایش می دهد که سایت یا اپلیکیشن شما در دید کاربر به چه صورت می باشد.
بررسی ظرفیت رشد محتوا
شما به عنوان طراح سایت، حتما به پیشرفت و رشد سایت خود فکر کرده اید، فراموش نکنید که وب سایت شما باید توانایی پذیرش این رشد را داشته باشد. شما می توانید به وسیله وایرفریم این امکان و فرصت را برای سایت خود مشخص نمایید و نحوه تطابق بین سایت و برنامه ی آینده شما را نمایش می دهد. این ابزار باعث افزایش انعطاف پذیری طرح شما می شود.
فیدبک (بازخورد) گرفتن سهل و آسان
وایرفریم به جای ادغام 3 موضوع عملکرد کلی، Leyaut و المان های خلاقانه، به صورت جداگانه به آن ها رسیدگی می کند. این امکان به تیم شما کمک می کند تا در روند کاری خود بازخورد دریافت نمایند.
بالا رفتن کیفیت طراحی و صرفه جویی در وقت
شما و تیم تان با طراحی یک وایرفریم درست و اصولی می توانید از دوباره کاری های احتمالی جلوگیری نمایید. این موضوع به شما کمک می کند که با دقت و سرعت بیشتر و حذف قسما های اضافی طرح اولیه خود را بدون آسیب رسیدن به قسمت های اصلی به نتیجه برسانید.
دلایل ساخت وایرفریم
دلایل زیادی برای ساخت و استفاده از Wireframe وجود دارد که برای طراحان اهمیت زیادی دارند.
- ایجاد مدل اولیه سایت
- شناسایی قسمت های مشکل دار سایت
- طراحی سریع و آسان
- روشی عالی برای انتقال ایده
- مطمئن شدن از پیاده سازی درست ایده با اهداف صاحب کسب و کار
- تمرکز بر روی کاربر
- تعریف خصوصیت های وب سایت
- قیمت کم
ابزارهای لازم برای طراحی wireframe
شما به عنوان طراح سایت برای طراحی Wireframe نیاز به ابزار هایی دارید که در این قسمت به معرفی آن ها می پردازیم.
قلم و کاغذ
شما به عنوان طراح می توانید، برای طراحی وایرفریم با داشتن قلم و کاغذ بهترین طراحی ها را بدون ابزارهای پیشرفته انجام دهید.
ابزارهای مبتنی بر وب
-
سایت Mockingbird
سایت Mockingbird ابزار بسیار ساده و قدرتمند است که برای مرور گرهای فایر فاکس، کروم و سافاری طراحی شده است. این سایت دارای ویژگی صرفه جویی زمان در تغییر اندازه متن، اندازه دکمه ها و… در صفحه وب می باشد.
-
Lovely Charts
سایت Lovely Charts یک ابزار دوست داشتنی در طراحی wireframe ها می باشد. با این ابزار می توانید انواع نمودار و فلوچارت را رسم نمایید.
-
Cacoo
سایت Cacoo یک ابزار آنلاین برای طراحی wireframe است که باعث بالا رفتن سرعت طراحی می شود. با روش کشیدن و رها کردن می توانید ویژگی های جذابی مانند یک تابلو نقاشی به وجود بیاورید.
-
Lumzy
سایت Lumzy یک ابزار رایگان می باشد که می توانید از ویژگی های متنوعی همچون چت زنده و تعامل بین افراد و… استفاده نمایید.
-
Jumpchart
این سایت یک ابزار عالی و قدرتمند می باشد که از wireframing و prototyping پشتیبانی می کند. می توانید با ویژگی ها و ابزارهای مختلف آن طرح ها و نمونه های اولیه مناسب و متنوعی را به وجود آورید.
-
Google Drawings
این سرویس یکی از عالی ترین ابزار ها در طراحی wire framing می باشد. از این ابزار در انواع طراحی ها استفاده می شود.
-
Creately
Creately یک ابزار برای رسم کردن است که دارای کتابخانه های مختلفی از عناصر و اشکال می باشد. علاوه بر این کتابخانه ها دارای ویژگی کشیدن و رها کردن نیز می باشد.
ابزارهای دسکتاپی wireframe
-
ابزار Axure
این ابزار از اولین و قدیمی ترین ابزار های wireframing و prototyping می باشد و به عنوان ابزار پر استفاده طراحان صنعتی به حساب می آید.
-
MockFlow
این نرم افزار هم به صورت آنلاین کار می کند و هم می توان به صورت آفلاین از آن استفاده کرد. این ابزار دارای کتابخانه بزرگی از اجزاء و عناصر مختلف می باشد که برای طراحی استفاده می شود.
-
iPlotz
نرم افزار iPlotz ابزاری می باشد که از ترسیم mockups و wireframes پشتیبانی می کند. می توانید به 2 صورت رایگان و پولی از آن استفاده نمایید.
-
Pencil
ابزار Pencil یک افزونه برای فایر فاکس می باشد که تنها بر روی مرور گر فایر فاکس می توانید از آن استفاده نمایید. این افزونه شامل ابزارهای استاندارد برای نقاشی و ترسیم انواع طرح ها و نمونه های اولیه می باشد و از wireframes یا prototypes پشتیبانی می کند.
-
ابزار Flairbuilder
این ابزار علاوه بر قابلیت مشاهده آنلاین طراحی، دارای کتابخانه های بزرگی می باشد.
-
ابزار Online applications
اگر به عنوان طراح سایت علاقه به نرم افزارهای دسکتاپ ندارید می توانید از نرم افزارهای غیر دسکتاپ همچون mockfloa ،hotgloo و mockingbird استفاده نمایید.
-
ابزار Adobe CS
اگر جزء طراحانی هستید که از این ابزار استفاده کرده اید، می توانید برای بیشتر کردن نکات قوت خود از ابزارهای Fireworks ،Illustrator و Indesign استفاده نمایید.
-
ابزار Illustrator
یکی از ابزار های جذاب و بسیار کاربردی می باشد که در بین طراحان از اهمیت و علاقه زیادی برخوردار است و مورد استفاده خیلی از طراحان قرار می گیرد. این ابزار امکان ذخیره طراحی با پسوند PSD را در اختیار طراحان قرار می دهد تا بتوانند به راحتی در نرم افزار فتوشاپ از آن استفاده نمایند.
-
ابزار Fireworks
این ابزار، یک ابزار بسیار قدرتمند در طراحی است که می توانید طراحی خود را از صفر تا صد آن را مشاهده نمایید. علاوه بر این با این ابزار می توانید کارهای زیر را انجام دهید.
-
- ایجاد template های قابل استفاده
- استفاده از کتابخانه های متنوع آن
- ساختن سریع طرح های اولیه تعاملی
-
ابزار Indesign
این ابزار همانند نرم افزار Illustrator می باشد، اما از نظر قابلیت و ویژگی بهتر از نرم افزار Illustrator است که دارای ویژگی های زیر می باشد.
-
- کنترل بهتر استایل ها
- حمایت خوب از صفحه ها
- انجام کار های تعاملی
-
ابزار ProtoShare
این ابزار یکی از قدرتمند ترین ابزار طراحی می باشد که در طراحی نمونه های اولیه مورد استفاده قرار می گیرد.
-
ابزار Balsamiq
Balsamiq (بالزامیک) یکی از ابزار های بسیار قوی در زمینه طراحی دستی سایت به حساب می آید. این ابزار هم به صورت سایت طراحی شده است هم به صورت نرم افزار که می توانید به راحتی به آن دسترسی پیدا کنید. این ابزار مورد استفاده اشخاص مختلفی همچون گرافیست ها، مدیران محصول، تحلیلگران کسب و کار و مشتریان پروژه های نرم افزاری قرار می گیرد. علاوه بر این قابلیت ها، امکان دسترسی به طرح های دیگر طراحان را برای شما فراهم می کند. ابزار balsamiq دارای طراحی بچه گانه می باشد، اما دلیل بر بد بودن این ابزار نیست. این ابزار دارای قابلیت drag and drop است و بدون نیاز به آموزش می توانید به راحتی از آن استفاده نمایید.
-
ابزار Invision
این ابزار بر خلاف ابزارهای قبلی حالت قدیمی ندارد و می توانید به صورت مدرن طراحی نمایید. به وسیله این ابزار می توانید طراحی خود را آپلود نمایید و آن را به همکاران گروه خود به اشتراک بگذارید و با هم مشورت نمایید.
-
ابزار Moqups
این سایت به دلیل داشتن کارایی ساده، بسیار محبوب است و دارای ویژگی drag and drop می باشد. این ابزار با استانداردهای HTML5 و JavaScript سازگاری دارد.
-
ابزار UXpin
ابزار uxpin دارای کتابخانه های کامل از انواع UI ها و ابزار های مختلف رنگی می باشد که بتوانید طرح خود را واقعی تر کنید. با استفاده از این ابزار دسترسی شما برای مشاهده دیگر طرح ها باز است.
-
Mockplus
این ابزار یکی از ابزار های بسیار ساده و مرتب می باشد که تمرکز طراح را بالا می برد. از ابزار Mockplus برای طراحی سریع، دقیق، آسان و ایجاد یک طرح اولیه تعاملی استفاده می شود.
-
iDoc
iDoc ابزار طراحی دستی می باشد و به شما در ایجاد تعامل، نظر و طراحی Handoff به آسانی کمک می کند. این ابزار با قابلیت هایی که دارد، امکان وارد کردن طراحی ها را در اختیار شما قرار می دهد.
-
Wireframe.cc
این ابزار یک ابزار wireframe آنلاین به حساب می آید که دارای رابط کاربری ساده می باشد که در طراحی سریع قالب های wireframe مورد استفاده قرار می گیرد.
-
Fliud UI
UI Fliud یکی دیگر از ابزارهای wireframe است که مبتنی بر وب می باشد. این ابزار دارای ویژگی های منحصر به فرد همچون ابزار های متفاوت قاب، پشتیبانی از ژست و انیمیشن است. اگر به عنوان طراح سایت دنبال یک ابزار عالی برای طراحی wireframe می گردید، ابزار Fliud UI بهترین انتخاب برای شما به حساب می آید.
-
Miro
این ابزار مجموعه ای از ابزارهای کامل برای wireframe را دارد، علاوه بر این ابزارها دارای بیش از 20 برنامه همچون Slack ،Jira ،Google Drive و Sketch می باشد.
-
Adobe Xd
Adobe Xd به شما این امکان را می دهد که بتوانید بخشی از ابزارهای نمونه سازی خود را بسازید. این ابزار قابلیت های زیر را در اختیار شما قرار می دهد و شما می توانید به صورت رایگان از آن ها استفاده نمایید.
-
- مشارکت با اعضای تیم
- ایجاد نقشه های سایت
- نمودارها و فلو چارت ها
- ساخت نمونه های اولیه کاربردی
-
Photoshop CC
فتوشاپ ابزار و نرم افزاری می باشد که کتابخانه های عناصر را به کاربران ارائه نمی کند. اما برای طراحی wireframing ابزاری سرراست و سریع می باشد. این ابزار به عنوان یک انتخاب بسیار آسان و مفید برای طراحان به حساب می آید. شما می توانید با این نرم افزار ایده های خود را سریع با لایه های مختلف گروهی ایجاد نمایید.
-
Justinmind
Justinmind یکی از ابزارهای مبتنی بر وب است، که دارای کتابخانه های عناصر UI، دکمه ها و فرم ها، اشکال عمومی برای استفاده از iOS، SAP و Android میباشد. شما می توانید با استایل های سفارشی موجود در آن گوشه های گرد تصاویر کراپ شده یا سطوح شیب دار رنگی را به طرح خود اضافه نمایید.
-
Mason
Mason یکی از ابزار های بسیار قدرتمند و محبوب طراحی وایرفریم می باشد که تنها برای طراحی وایرفریم تولید شده است. با این نرم افزار می توانید با کمترین زمان و طراحی آسان، ایده خود را طراحی نمایید. Mason به دلیل داشتن قابلیت تطابق پیکسل های ورودی و خروجی، طراحی خود را با بهترین کیفیت مشاهده نمایید.
-
Principl
در صورتی که در کنار طراحی وایرفریم خود به انیمیشن های اولیه نیز نیاز داشته باشید، می توانید با این ابزار در کمترین زمان آن ها را طراحی نمایید. شما می توانید با این ابزار طراحی خود را به صورت بصری به نمایش بگذارید و تنها اگر سیستم عامل مک را دارید، می توانید از این ابزار استفاده کنید.
-
Figma
این ابزار علاوه بر ویژگی ابزار های قبلی، دارای ویژگی اشتراک گذاری طرح در کار گروهی می باشد که با این ویژگی می توانید به راحتی ایده ها و طرح های خود را به همکاران خود نمایش دهید.
-
visio
visio محصول کمپانی مایکروسافت می باشد که در بین ابزار های دیاگرامی حرف اول را می زند. این ابزار دارای کتابخانه های بسیار کاربردی دارد که می توانید به کمک اتصالات و سمبل های موجود در آن، طرح های اولیه خود را طراحی نمایید و نقطه ارتباط هر کدام را مشخص نمایید. این ابزار روی مجموعه آفیس است و با نصب آن ها این ابزار به طور خودکار نصب می شود.
-
Macaw
آخرین ابزاری که می خواهیم به شما معرفی کنیم، Macaw می باشد. این ابزار یک اصلاح کننده تصویر (Editor picture) به حساب می آید که تمرکز خود را بر روی طراحی به صورت بصری گذاشته است. ابزار Macaw تمام امکانات را به صورت ساده و ویژوال در اختیار شما قرار می دهد و در جایی که برای شما قابل مشاهده نمی باشد، طرح شما را به کد های HTML و CSS تبدیل می کند.
بهترین ابزار های طراحی اولیه وب سایت یا Wireframe
در این قسمت می خواهیم بهترین ابزار های طراحی اولیه وب سایت (Wireframe) را به شما معرفی کنیم.
- ابزار Moqups
- ابزار UXpin
- ابزار Balsamiq
- ابزار Invision
- Justinmin
- Miro
- Wireframe.cc
- Adobe Xd
- Fluid UI
- Photoshop CC
بهترین ابزار های رایگان Wireframe
- Pencil
- Mockplus
- iDoc
- Wireframe.cc
- Balsamiq
- Fliud UI
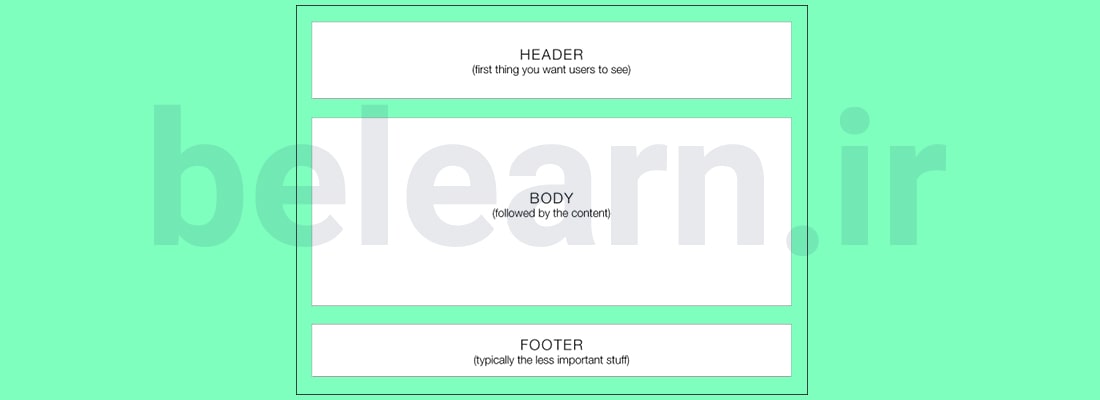
ساختار طراحی Wireframe
تمام سایت ها از 3 قسمت اصلی زیر تشکیل شده است که برای طراحی Wireframe، باید این 3 قسمت را مشخص و طراحی نمایید.
هِدِر (Header)
Header اولین قسمتی می باشد که کاربر با ورود به سایت آن را مشاهده می کند.
بادی (Body)
Body بدنه سایت است که نمایش دهنده تمام اطلاعات سایت از قبیل عکس، متن و …. می باشد.
فوتر (Footer)
Footer به انتهای سایت گفته می شود که معمولا طراح سایت، قسمت های بی اهمیت سایت را در آن قرار می دهد.
مراحل طراحی Wireframe (طرح اولیه سایت)
شما به عنوان طراح سایت نمی توانید، سایت خود را از صفر بدون هیچ پیش زمینه ای طراحی نمایید. همانطور که می دانید سایت از قسمت های کد نویسی و گرافیکی ساخته شده است. wireframe شامل طراحی 2 بعدی خطوط سیاه سفید روی کاغذ می باشد که به وسیله آن می توانید یک قالب بندی درست برای سایت خود طراحی نمایید. فراموش نکنید که قالب بندی مناسب کسب و کار شما، تاثیر بسیاری بر روی جذب مشتری شما دارد. یک سایت ممکن است دارای چند دکمه، منو های مختلف و …. باشد و چیدمان این اجزا در جای مناسب بسیار مهم می باشد. مراحل ایجاد وایرفریم یا طرح اولیه وب سایت شامل 9 مرحله می باشد که در این قسمت به طور کامل به آن ها می پردازیم.
مرحله اول: الهام گرفتن
یکی از مراحل مهم و کاربردی طراحی اولیه سایت، الهام گرفتن یا ایده گرفتن می باشد. شما به عنوان طراح سایت می توانید با دیدن طرح اولیه سایت های مختلف، ایده های جذاب بدست آورید و یک قالب بندی جذاب و زیبا را طراحی نمایید. برای مشاهده طرح اولیه سایت های مختلف می توانید با مراجعه به سایت Wirify این ایده ها را ببینید و یک پیش زمینه ای کسب نمایید .
مرحله دوم: انتخاب ابزار مورد نظر
برای طراحی wireframe (طرح اولیه سایت) خود نیاز به ابزار هایی دارید که بتوانید به وسیله آن ها طراحی اولیه خود را انجام دهید. در قسمت ابزارهای لازم برای طراحی wireframe می توانید ابزار خود را انتخاب نمایید و از آن به راحتی استفاده نمایید.
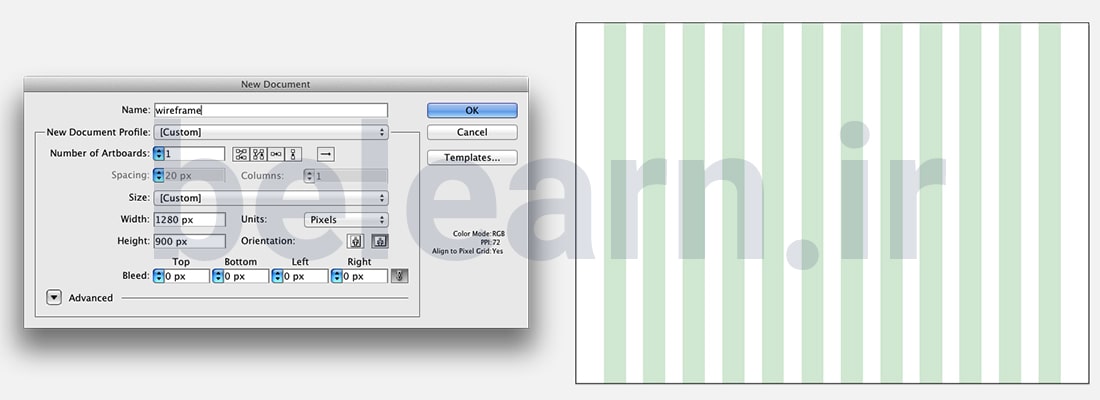
مرحله سوم: ستون بندی کردن
به ستون بندی کردن، سیستم ساختار بندی نیز گفته می شود که طراحی صفحات را راحت تر می کند. به مثال زیر توجه نمایید. من در این مثال از نرم افزار Illustrator استفاده کرده ام و اندازه صفحه را 1280px * 900px قرار داده ام تا در موبایل 1140 مقیاس بندی نماید. دیگر تنظیمات را طبق تصویر زیر انجام دهید.
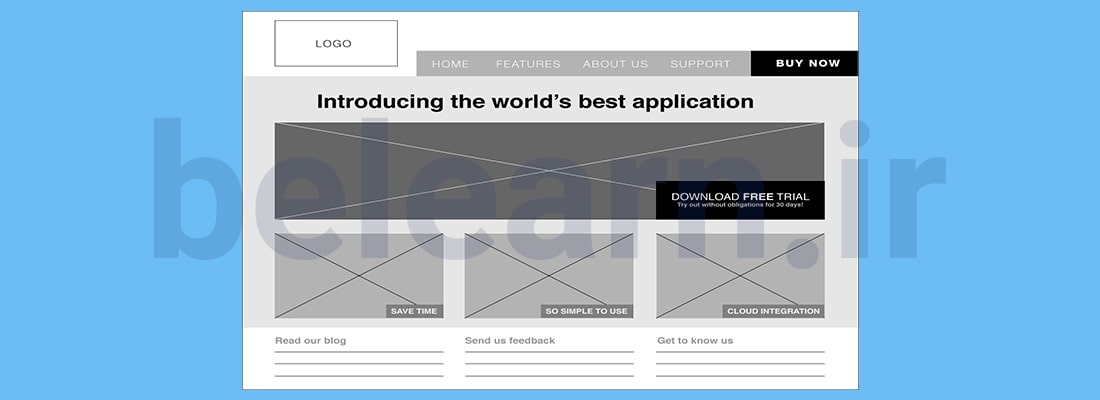
مرحله چهارم: مشخص کردن طرح با جعبه ها
با مشخص کردن جعبه ها بر روی ستون های ایجاد کرده، می توانید اطلاعات را راحت تر در اختیار کاربران قرار دهید. برای راحت تر چیدن عناصر، از بالا به پایین و چپ به راست شروع نمایید.
 |
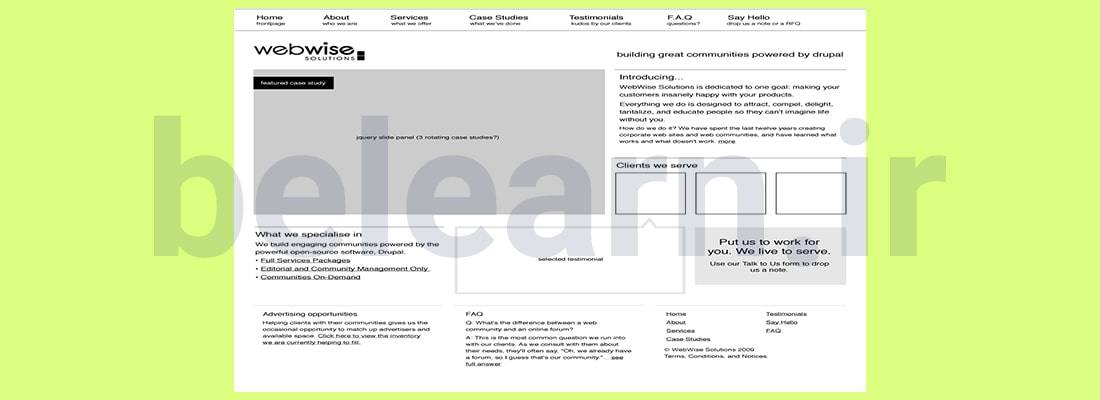
مرحله پنجم: مشخص کردن سلسله مراتب اطلاعات با تایپوگرافی
پس از چیدمان جعبه ها می توانید به وسیله تایپوگرافی، بعضی از محتوای سایت را قرار دهید. با این کار می توانید احساس بهتری را به طرح و خودتان بدهید. فراموش نکنید، اطلاعاتی که می خواهید به کاربر نمایش بدهید، باید مشخص و دارای فونت مناسب باشد.
شاید برای شما هم پیش بیاد که در طی طراحی، دلتان بخواهد که طراحی خود را تغییر نمایید یا قسمتی از آن را اصلاح نمایید. شما به راحتی می توانید در این قسمت تغییرات خود را بر روی طراحی خود اعمال نمایید. دلیل استفاده از طراحی اولیه سایت همین موضوع می باشد.
 |
مرحله ششم: رنگ دادن به جعبه و قسمت ها
در این مرحله می توانید برای ارتباط بهتر بین خود و طراحی انجام شده از طیف های سیاه سفید استفاده نمایید.
مرحله هفتم: Hi-definition Wireframe
این مرحله اجباری نمی باشد و از این مرحله برای تعیین اندازه فونت نوشته ها استفاده می شود. اگر می خواهید طراحی خود را پیاده سازی نمایید، نیازی نیست به حاشیه کار خود توجه نمایید. در زمان پیاده سازی طرح خود، جزئیات اصلی را به آن اضافه نمایید.
مرحله هشتم: تبدیل Wireframe به Visual
با هر نرم افزار یا ابزاری که Wireframe را طراحی کرده اید، می توانید آن را به Visual تبدیل نمایید.
چرا باید طراحی را بر پایه Wireframe انجام داد ؟
مدل روش کارمان می شود
Wireframe یک طراحی اولیه به شما می دهد که به عنوان چراغ راهنمای مسیر شما عمل می کند. Wireframe شما را در طراحی نهایی کمک می کند و همه چیز را به خوبی برای شما مشخص می کند.
شناسایی قسمت های مشکل ساز سایت
شما به وسیله Wireframe می توانید، ایرادات و قسمت های مشکل ساز را شناسایی و مورد آزمایش قرار دهید و قبل از اینکه برای شما دردسر به وجود آورند، آن ها را بر طرف نمایید.
سریع و آسان است
طراحی Wireframe کار سخت زمان بری نیست و می توانید با امکانات موجود در سریعترین زمان آن را طراحی نمایید. در نتیجه استفاده از طراحی Wireframe کار بسیار منطقی و به صرفه می باشد.
روشی عالی برای انتقال ایده
طراحی Wireframe دارای ویژگی اشتراک گذاری اطلاعات می باشد، که می توانید با این ویژگی به راحتی سخت ترین و پیچیده ترین موضوعات را با سادگی تمام طراحی و آن ها را به اشتراک بگذارید.
قوانین طراحی وایر فریم در موبایل
سایز
به دلیل متفاوت بودن سایز (عرض) صفحه نمایش کامپیوتر و موبایل، باید در زمان طراحی وایر فریم به فاکتور بسیار مهم ستون ها یا Columns توجه نمایید. علاوه بر عرض باید به طول (تعداد صفحات) نیز توجه کنید.
کارکرد
مشتریان با روش های مختلفی (کامپیوتر، موبایل و …) وارد سایت می شوند و نحوه کلیک روش ها با هم متفاوت می باشد. زمانی که کاربر به وسیله گوشی وارد سایت می شود، به وسیله فشار دادن صفحه نمایش سایت را مشاهده می کند. برای طراحی وایر فریم موبایل حتما به زیبایی و جذابیت دکمه ها توجه نمایید.
تعامل
روش تعامل کاربران با نرم افزار های گوشی هوشمند، شباهت بسیاری به نرم افزارهای کامپیوتری دارند. تفاوت تعامل آن ها در استفاده آن ها در حالت آفلاین می باشد. شما به عنوان طراح باید در زمان طراحی وای رفریم اپلیکیشن های موبایل، به حالت آفلاین (Offline Mode) آنها توجه نمایید.
چگونه طراحی وایر فریم خود را بهبود بخشیم؟
برای اینکه بتوانید یک وایر فریم (Wireframe) خوب و مناسب کسب و کار طراحی نمایید، به موارد زیر توجه کنید و از آن ها استفاده نمایید.
- کلیات پروژه خود را روی کاغذ رسم کنید
- وایر فریم را در زمان شروع طراحی رنگ آمیزی نکنید
- طراحی ساده وایر فریم (Wireframe)
- خودتان الگوها و آیکونها و اشکال قابلیت استفاده را طراحی نمایید
- استفاده از روش قابهای چهارگوش
- در صورت نیاز یادداشت گذاری کنی
- منتظر بازخورد باشیدابزار مناسب را انتخاب نمایید
بایدها و نبایدهای وایرفریم
بایدها
-
قبل از ساخت wireframe ها تحقیق کنید
برای اینکه بتوانید یک وایرفریم جذاب و خوبی را طراحی نمایید، باید بدانید کاربران سایت شما به چه چیزهایی علاقه و نیاز دارند. برای فهمیدن و تحقیق درباره این موضوع باید 2 هدف زیر را پیگیری نمایید.
-
- هدف کسب و کار
- هدف کاربر
-
wireframe ها را ساده بسازید
ساده بودن wireframe بسیار مهم می باشد، دلیل اهمیت ساده بودن وایرفریم این است که در زمان طراحی کند نشوید و بتوانید قبل از حل مشکلات، گزینه های مختلفی را مورد ارزیابی قرار دهید.
-
ایده های گوناگون ارائه دهید
هرچه قدر قبل از طراحی اولیه سایت، طرح های بیشتر و متنوع تری داشته باشید، شانس بیشتری برای انتخاب بهتر راه حل و طرح جذاب تر دارید. داشتن ایده های مختلف به شما کمک می کند تا از عیب ها و فواید طرح خود باخبر شوید.
-
Wireframe قابل فهم باشد
wireframe یکی از ابزار های ارتباطی با کاربران و افراد دیگر به حساب می آید و به شما کمک می کند که بتوانید ایده های خود را با همکاران و دیگران به اشتراک بگذارید. فراموش نکنید طراحی اولیه سایت خود را قابل فهم طراحی و ایده پردازی نمایید تا برای دیگران نیز قابل فهم و درک باشد.
-
همکاری کنید
یکی از موضوعاتی که به شما در ایجاد ایده عالی کمک بسیاری می کند، تک نفره کار نکردن (گروهی کار کردن) می باشد. شما با نشان دادن ایده و طرح Wirefram خود به همکاران و هم تیمی های خود می توانید، ایده های جالب و چشمگیری را بدست آورید. این کار باعث ارزیابی بهتر و بهبود بخشیدن به ایده و افکار شما می شود.
نبایدها
-
از بعضی قسمت های اپلیکیشن خود چشم پوشی نکنید
یکی از مواردی که نباید در زمان طراحی اولیه سایت انجام دهید، چشم پوشی و حذف قسمت هایی از اپلیکیشن یا سایت می باشد. در زمان طراحی Wirefram تمام قسمت های سایت را طراحی نمایید، حتی قسمت هایی که ممکن است با سایت های دیگر (مثلا: قسمت پرداخت سایت) یکسان باشد.
-
با ابزارهای دیجیتال شروع نکنید
برای شروع طراحی Wirefram بهتر است از قلم و کاغذ استفاده نمایید و پس از طراحی و تکمیل آن از ابزار های دیجیتال استفاده کنید.
-
از رنگ ها استفاده نکنید
دلیل استفاده نکردن از رنگ ها در طراحی Wirefram این است که باعث ایجاد حواس پرتی در طراح می شود و همیشه طراحی Wirefram به صورت سیاه و سفید انجام می شود. هدف اصلی طراحی Wirefram، مشخص کردن محل قرار گیری مطالب در سایت می باشد. در صورتی که نیاز داشتید که بین اعضاء خاصی تمایز ایجاد نمایید می توانید به غیر از سیاه سفید تنها از یک رنگ دیگر استفاده نمایید.
-
سعی در زیباسازی wireframe ها نداشته باشید
فراموش نکنید که طراحی Wirefram طراحی نهایی نیست و نیازی نیست آن را زیبا سازی نمایید. از وایرفریم برای مشخص کردن ترتیب مطالب صفحات استفاده نمایید.
-
خیلی شلوغ نکنید
در زمان طراحی Wirefram یادتان باشد که طراحی خود را بیش از اندازه شلوغ نکنید که در آخر مجبور به حذف آن ها شوید.
۳۰ نمونه wireframe زیبا و آماده برای طراحی وب و تلفن همراه
بسته های Wireframe شامل 2 بسته، برای صفحات وب و برای گوشی می باشد که در این قسمت به معرفی آن ها می پردازیم.
نمونه های Wireframe برای صفحات وب
- Webpage Wireframe Stencil
- Wireframe Kit
- Vector Wireframe Kit & Symbol Library
- Wired – Flat Web Elements
- Shades ۱.۰ Wireframing Vector Kit
- Sally Blocks
- Wireframe Kit
- Free Wireframes 15
- Jolly Hand-Drawn UI Kit
- UX Item Pack 20
- Responsive Web Wireframes Templates
- Blueprint Wireframe Kit
- Basiliq Freehand UI Kit
- Fireworks Wireframe Stencils
نمونه های Wireframe برای موبایل
- Bootflat UI Kit
- Windows Phone ۸ Wireframe Kit
- Android Vector Wireframing Toolkit
- iOS ۷ iPhone Wireframe Toolkit
- Mobile Wireframe Diagram Templatei
- Phone ۶ UX Workflow
- Mobile UI Blueprint
- iPhone Wireframe UI SetApp Wireframes Kit
- iOS۷ Wireframe
- Mobile Wireframe Kiti
- iOS ۷ Wireframe Kit
- Android Wireframe Kit
- Android UI XHDPI TemplateWireKit
- iPhone Kit
- iPhone App Wireframe
سخن پایانییکی از مهمترین و کاربردی ترین مراحل در طراحی سایت، ایجاد Wireframe یا طرح اولیه وب سایت می باشد. Wireframe تاثیر بسیاری بر روی طراحی اصلی سایت دارد. به همین جهت ما در این مقاله از صفر تا ۱۰۰ طراحی وایرفریم را برای شما بیان کردیم و با حالا می توانید به راحتی طرح اولیه سایت خود را ایجاد نمایید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |



















دیدگاهتان را بنویسید