تگ Span در HTML


در این مطلب از آموزش html و css می خواهیم درباره تگ Span در HTML صحبت کنیم. تگ Span جهت ایجاد یک قسمت از محتوا به صورت درون سطری و استایل دادن به عناصر صفحه است. بنابراین لازم است که با ساختار و نحوه کدنویسی تگ Span در HTML آشنا شوید و بدانید این عنصر در کجا کاربرد دارد. بنابراین تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به این تگ پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleتگ Span در HTML چیست؟
تگ Span در HTML یکی از مهمترین تگ های html است. تگ span که در دسته تگ های درون خطی (Inline) قرار دارد، تگی است که با استفاده از آن می توان یک قسمت از محتوا را به صورت درون سطری مشخص کرد. از این تگ برای سفارشی سازی و دسته بندی کردن متن ها در HTML استفاده می شود. همچنین اگر می خواهید استایل های مختلف در متن خود داشته باشید، باید از تگ Span استفاده کنید.
دوره پیشنهادی : یادگیری آموزش flexbox در css
Block Element چیست و چه فرقی با Inline Element دارد؟
قبل از اینکه در مورد تگ span در html بیشتر صحبت کنیم لازم است تا درباره تگ های بلاکی و درون خطی صحبت کنیم. ۲ دسته مهم از المان هایی که در HTML از آن ها استفاده می کنید، المان های بلاکی (Block element) و المان های درون خطی (Inline element) هستند.
المانهای بلاکی (Block Element)
همان طور که از عنوان این المان پیدا است این المان ها مانند بلوکی هستند که می توانند عناصر دیگر را در خود جای دهند و با استفاده از آن ها می توان بخش های مختلف صفحه را جدا کرده و به هر بخش استایل داد. به عنوان مثال Div و h1 دو نمونه از المان های بلاکی هستند. قبل و بعد از باز و بسته شدن این نوع المان ها، مرورگر یک خط جدید در نظر می گیرد.
المانهای درون خطی (Inline Element)
این المان های درون خطی می توانند درون یک تگ دیگر مورد استفاده قرار گیرند و تاثیری روی سایر عناصر آن بخش ندارند و فقط همان خط را تغییر می دهند. از این المان ها می توان در استایل دادن به المان های بلاکی نیز استفاده کرد. قبل و بعد از باز شدن این تگ، مرورگر به خط جدید نمی رود.
کاربرد تگ Span در html
به منظور درک بهتر کاربرد تگ span در طراحی سایت به این مثال توجه کنید.
فرض کنید که می خواهید متن یا محتوایی را در سایت خود منتشر کنید که بعضی از کلمات موجود در این متن با رنگی متفاوت نسبت به سایر کلمات نشان داده شوند. در صورتیکه متن خود را درون تگ p قرار دهید و استایل رنگ قرمز را روی این تگ اعمال کنید، تمام کلمات موجود در متن شما استایل رنگ قرمز را خواهند گرفت.
اما شما می خواهید بعضی از کلمات موجود در متن استایل رنگ قرمز را بگیرند نه همه کلمات موجود در متن. بنابراین بهترین راه قرار دادن این کلمات درون تگ span و اعمال استایل دلخواه روی آن ها می باشد. به مثال زیر توجه کنید :
<p>
Learning <span style="color:red">HTML5</span> and <span style="color:green">CSS3</span
</p>
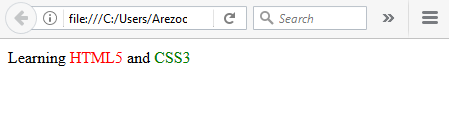
خروجی این مثال:
دوره پیشنهادی : یادگیری آموزش grid در css
آموزش کار با تگ Span در HTML
عنصر Span از نوع تگ های درون خطی بوده و در یک سند HTML داخل تگ body قرار می گیرد. این تگ به کمک دو تگ باز و بسته <Span></Span> بین دو تگ اصلی <body> و <body/> قرار خواهد داشت. برای درک بهتر این قضیه به مثال های قسمت بعد توجه کنید.
مثال از تگ Span در HTML
مثال شماره ۱ : استفاده از تگ span در html (بدون استایل)
<body> <p>Salam Khobi? Man <span>Ali</span> Hastam.</p> </body>
مثال شماره ۲ : استایل دادن به تگ span با استفاده از CSS
<style>
.mysite{
background-color:#607D8B;
color:#fff;
padding:4px 10px;
border-radius:20px;
}
</style>
مثال شماره ۳: ایجاد جدول کاربران + وضعیت کاربران
<td><span class="user-status active">فعال</span></td>
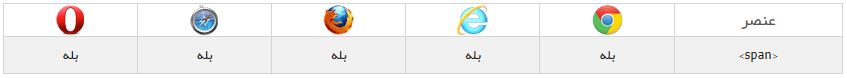
کدام مرورگرها از تگ span پشتیبانی می کنند؟
تفاوت تگ Span در HTML 4.01 و HTML5
هیچگونه تفاوتی از نظر عملکرد در تگ <span> در نسخه HTML4.01 و نسخه HTML5 وجود ندارد.
دوره پیشنهادی : یادگیری آموزش html5 و css3
پشتیبانی تگ Span در HTML از صفات و رویدادهای عمومی
تگ Span از صفات عمومی (Global Attributes) و نیز از رویدادهای عمومی (Event Attributes) در HTML پشتیبانی می کند.
تگ div چیست؟
تگ Div به معنی بخش یا قسمت می باشد. تگ Div در HTML یکی از تگ های پرکاربرد در طراحی صفحات وب می باشد که با استفاده از آن می توان صفحات وب سایت را به بخش های مختلف تقسیم کرد. به طور کلی تگ div مانند یک ظرف (Container) می ماند که برای نگهداری دیگر تگ ها به کار می رود. یعنی عملا هر چیزی را می شود داخل تگ div گذاشت.
تفاوت تگ Div با Span چیست؟
HTML به شما در شکل دهی ساختار یک صفحه کمک می کند و برای استایل دادن و افزودن ویزگی های ظاهری به صفحات سایت، باید از CSS کمک بگیرید. تگ div و تگ span در کنار CSS کاربرد زیادی دارند و در بسیاری از موارد کار طراحان وب را ساده می کنند. در لیست زیر تفاوت تگ Div و Span را بررسی می کنیم:
تگ Div
- تگ Div یک المان بلاکی است.
- Div برای استایل دادن به کادرهای موجود در صفحه که دارای المان های مختلفی هستند، به کار می رود.
تگ Span
- Span یک المان درون خطی است.
این تگ برای استایل دادن به عناصر صفحه به کار می رود.
سخن پایانی
در این مطلب به طور کامل درباره تگ Span در HTML، ساختار و نحوه بکارگیری آن در یک سند به همراه چندین مثال صحبت کرده ایم. با مطالعه این مطلب تسلط کافی بر روی مبحث تگ ها از جمله تگ Span خواهید داشت و می توانید عناصر صفحه خود را به کمک این تگ استایل دهی نمایید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.












دیدگاهتان را بنویسید