تگ header در HTML


در این مقاله از آموزش html و css می خواهیم درباره یکی از مهمترین تگ ها یعنی تگ header در HTML صحبت کنیم. در گذشته برای ایجاد سربرگ یک سند و یا نوشته از div با کلاس مختلف و البته اغلب با کلاس header استفاده می کردند. اما با رونمایی از آخرین نسخه html5 تگ header جای div قدیمی را پر کرده است. بنابراین مهم است که به مفاهیم، ساختار و نحوه کدنویسی تگ header در HTML تسلط کافی داشته باشید. لذا تا انتهای مطلب با ما همراه باشید.
آنچه در این مقاله می آموزید:
Toggleتگ header در HTML چیست؟
به بالایی ترین یا ابتدایی ترین بخش از یک وب سایت که معمولا منوی سایت، لوگو و اطلاعات تماس در آن قرار دارد، یا بالاترین بخش از یک صفحه یا یک تگ را هدر (header) می گویند. تگ header در HTML یکی از مهمترین تگ های html است که با استفاده از آن می توان قسمت هدر یا سربرگ را در یک صفحه وب ایجاد نمود. تگ <header> باید به عنوان یک ظرف برای محتوای مقدماتی و یا مجموعه ای از لینک های navigation استفاده شود.
دوره پیشنهادی : یادگیری آموزش flexbox در css
کاربرد تگ header در HTML چیست؟
در HTML4 و نسخه های قبل از آن برای تعریف سربرگ اصلی یا هدر سایت که در همه صفحات سایت بایست تکرار شود، از یک تگ <div> که در داخل آن یک id که معمولا برابر با header بود قرار می گرفت. همچنین تمام متعلقات هدر هم درون همان تگ با id هدر قرار می گرفت. اما در نسخه HTML5 یک تگ اختصاصی <header> برای ساخت سربرگ اصلی سایت در نظر گرفته شد. به طور معمول تگ header در HTML شامل منو های سایت، لوگوی سایت، توضیح کوتاه در مورد فعالیت وب سایت و… می تواند باشد.
استفاده از تگ هدر در نسخه های قبل از html5
<div class="header"> </div>
استفاده از تگ هدر در نسخه html5
<header></header>
آموزش کار با تگ header در HTML
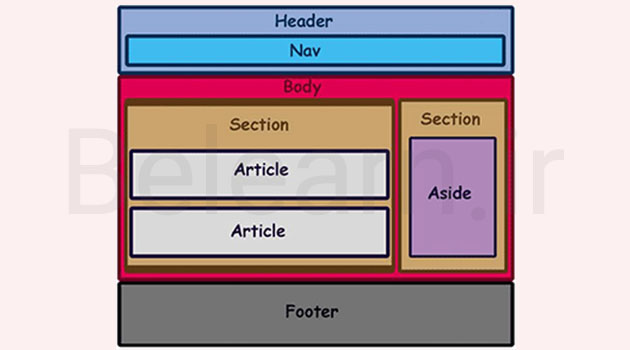
شما می توانید چندین تگ <header> در یک سند HTML داشته باشید. بدین معنی که شما علاوه بر هدر اصلی وبسایت خود، می توانید برای بخش های مختلف سایت خود اعم از مقالات (articles)، سایدبار (aside)، سکشن های متنوع و… هم از تگ <header> و هم از پاروقی یا تگ footer در HTML استفاده کنید.
تگ header یکی از تگ های معناگرایانه یا Semantic می باشد که برای رتبه بندی در موتورهای جستجو (سئو) اهمیت بالایی دارد. در این تگ می توانید تگ های h1 تا h6، تگ hgroup، جدول و یا لوگو یا آیکون و اطلاعات مربوط به نویسنده و یا سایت را قرار دهید. یادتان باشد که از این تگ درون تگ هایی مثل address و footer و یا درون تگ header دیگر، استفاده نکنید.
نکتهی بسیار مهمی که در مورد این تگ در بسیاری از سایت ها بیان می شود این است که از این تگ در بالای سایت و به عنوان هدر سایت باید استفاده کنید و در بخش های دیگر صفحه وب از این تگ استفاده نکنید، که این مطلب یک اشتباه منطقی در مورد کارکرد این تگ می باشد.
دوره پیشنهادی : یادگیری آموزش grid در css
مثال از تگ header در HTML
مثال شماره ۱: استفاده از تگ header در هدر یک صفحه
<header> <h1>عنوان اصلی صفحه</h1> <img src="img/logo20amooz.png" alt="لوگوی سایت بی لرن"> </header>
مثال شماره ۲: استفاده از تگ header در HTML در هدر یک مقاله
<article> <header> <h2>عنوان مقاله</h2> <p> این پست در تاریخ <time datetime="1399-11-04"> اول آذر ۱۴۰۱ </time> منتشر شده است.</p> </header> <p>این متن پاراگراف مقاله است</p> </article>
مثال شماره ۳ : استفاده از تگ های header و footer
<div class="my-box"> <section> <article class="my-content"> <header class="my-header"> <h1>آموزش HTML</h1> </header> <p>آموزش قدم به قدم زبان HTML را می توانید در سایت بی لرن دنبال نمایید.</p> <p>زبان HTML زبان مادر برای طراحی صفحات وب می باشد.</p> <footer class="my-footer"> <p>توسط : نگین السادات میری در سال 1401</p> </footer> </article> </section> </div>
مثال شماره ۴ : استفاده تگ header برای ایجاد هدر و استفاده از تگ main برای ایجاد بخش محتوا و استفاده از تگ footer برای ایجاد فوتر سایت
<body> <header> <h2>اینجا هدر می شود</h2> <p>کلا بخش هدر سایت می تواند اینجا قرار گیرد</p> <p> منو ها و... در این قسمت قرار می گیرد</p> </header> <main> <h2>اینجا هم بخش محتوا یا مطالب سایت می شود</h2> </main> <footer> <h2>اینجا فوتر می شود</h2> <p>مثلا متن درباره،لینک های شبکه های اجتماعی و... در این قسمت قرار می گیرد</p> </footer> </body>
محل قرار گیری تگ هدر در html5
تگ header اغلب بعد از تگ head در html و داخل تگ body در html در ابتدایش قرار می گیرد. البته این مورد الزامی نیست و همانطور که گفته شد می توان از این تگ چندین مورد در سند html خود داشته باشید.
کدام مرورگر ها از تگ header پشتیبانی می کنند؟
خصیصه های سراسری Global Attributes
تگ header در HTML از خصیصه های سراسری در HTML پشتیبانی می کند.
خصیصه رویداد Event Attributes
تگ <header> از خصیصه رویداد در HTML نیز پشتیبانی می کند. همچنین تگ header هیچ خاصیت ویژه ای در سند HTML ندارد.
تفاوت تگ header در HTML بین HTML 4.01 و HTML5
تگ <header> یک تگ جدید در HTML5 است و در HTML 4.01 و نسخه های قدیمی تر وجود ندارد.
دستورات CSS پیش فرض
معمولا مرورگرها تگ header در HTML را بصورت پیش فرض، یک تگ بلاکی در نظر گرفته و با دستورات CSS پیش فرض زیر نمایش می دهند.
header {
display: block;
}
سخن پایانی
در این مقاله هر آنچیز که در مورد تگ header در HTML اعم از مفاهیم، ساختار، نوع کدنویسی این تگ و تفاوت آن در نسخه های قبلی html لازم است تا شما تسلط کافی در این زمینه پیدا کنید، بیان شد. با مطالعه این مطلب به راحتی می توانید سربرگ های سایت خود را طراحی نمایید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید