تگ footer در HTML


در این مطلب از آموزش html و css می خواهیم در مورد تگ footer در HTML صحبت کنیم. در یک سایت استاندارد دو بخش وجود دارد که در تمام صفحات سایت تکرار می شود. این دو بخش قسمت بالایی (header) و قسمت پایینی صفحه (footer) را شامل می شوند. بخش منو ها در بالا و بخش راهنما و کپی رایت در پایین صفحه در تمام صفحات تکرار می شوند. بنابراین لازم است که تسلط کافی به مفاهیم و نحوه کدنویسی تگ footer در HTML داشته باشید. تا انتهای مطلب با ما همراه باشید.
آنچه در این مقاله می آموزید:
Toggleتگ Footer در HTML چیست؟
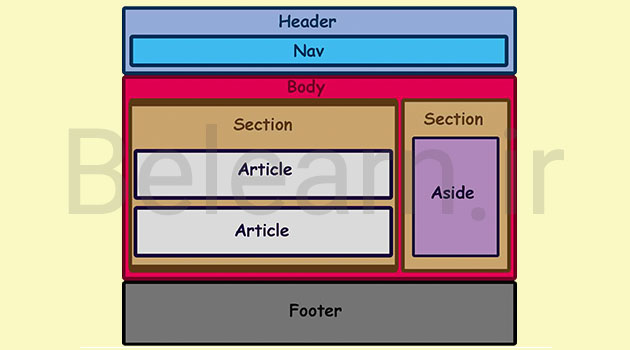
تگ footer در HTML یکی از مهمترین تگ های HTML می باشد. تگ فوتر یک پانویس برای یک سند یا یک بخش تعریف می کند. تگ <footer> باید شامل اطلاعاتی مربوط به عنصر حاوی اش باشد. تگ فوتر به طور معمول شامل نام نویسنده سند، کپی رایت، لینک ها به واژه های مورد استفاده، اطلاعات تماس و … می باشد. به طور کلی تگ footer در کنار تگ هایی مثل تگ header، تگ article، تگ section، تگ nav، تگ aside، تگ details و تگ summary جهت ایجاد ساختار و طرح بندی حرفه ای برای محتوای سایت استفاده می شود.
تگ footer در HTML در کنار تگ های فوق در اصل خاصیت معناگرایانه (یا Semantic) داشته و برای رتبه بندی در موتورهای جستجو دارای اهمیت زیادی می باشند. شما می توانید از چندین تگ footer در صفحه وب استفاده کنید. شما می توانید چندین عنصر <footer> در یک سند داشته باشید.
نکته مهم بعدی که در زمان کار با این تگ بابد بدانید این است که از این تگ می توانید درون یک تگ header یا حتی تگ footer دیگر استفاده کنید، اما نباید درون این تگ از یک تگ header استفاده نمایید.
دوره پیشنهادی : یادگیری آموزش grid در css
کاربرد تگ footer در HTML
تگ footer در HTML تگی است که که به کمک آن می توان بخش فوتر یا بخش پایینی یک صفحه وب را تنظیم نمود. تگ footer به طور معمول شامل موارد زیر است:
- اطلاعات مربوط به نویسنده مطلب
- اطلاعات کپی رایت
- اطلاعات تماس
- نقشه سایت (Sitemap)
- لینک بازگشت به بالای صفحه
- سایر اطلاعات چون لینک شبکه های اجتماعی و غیره.
آموزش کار با تگ footer در HTML
در مثال زیر بخش تگ footer در HTML را در یک سند مشخص نموده ایم.
<footer> <p>Posted by: Hege Refsnes</p> <p>Contact information: <a href="mailto:someone@example.com"> someone@example.com</a>.</p> </footer>
دوره پیشنهادی : یادگیری آموزش flexbox در css
مثال از تگ footer در HTML
مثال شماره ۱ : استفاده از تگ footer در HTML
<body> <div> <header> <p>هدر</p> </header> <div> <p>محتوا</p> </div> <footer> <p>فوتر</p> </footer> </div> </body>
مثال شماره ۲ : همون مثال شماره ۱ می باشد فقط با استفاده از CSS بهش استایل داده شده است.
.my-footer{
background-color:#123456;
color:#fff;
padding:5px;
text-align:center;
}
مثال شماره ۳: استفاده از تگ footer در html در تگ Article برای مشخص کردن فوتر پست های سایت
<div class="my-box"> <section> <article class="my-content"> <h1>آموزش HTML</h1> <p>آموزش قدم به قدم زبان HTML را میتوانید در سایت بی لرن دنبال نمایید.</p> <p>زبان HTML زبان مادر برای طراحی صفحات وب می باشد.</p> <footer class="my-footer"> <p>توسط : نگین السادات میری در سال ۱۴۰۱</p> </footer> </article> </section> </div>
تگ Footer در HTML5
یکی از تگ هایی که به مفهومی تر کردن زبان html بهبود بخشید تگ footer در HTML است. تگ فوتر در html5 به موتور های جستجوی گوگل کمک می کند تا به راحتی بخش پابرگ سایت را شناسایی کرده و عملکرد صفحه را بسنجد. به مثال زیر توجه کنید.
<html>
<head>
<style>
footer {
text-align: center;
padding: 3px;
background-color: DarkSalmon;
color: white;
}
</style>
</head>
<body>
<footer>
<p>Author: Hege Refsnes<br>
<a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
</body>
</html>
تفاوت بین HTML 4.01 و HTML5
تگ footer در html5 تگ جدیدی محسوب می شود.
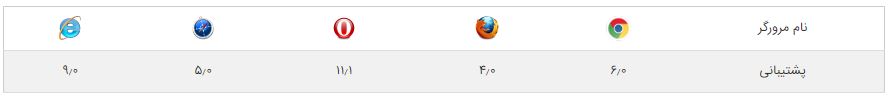
پشتیبانی مرورگرها از تگ footer در HTML
پشتیبانی از صفات و رویدادهای عمومی
تگ footer مانند تگ head در html از صفات عمومی و رویدادهای عمومی در HTML پشتیبانی می کند.
دستورات CSS پیش فرض
معمولا مرورگرها تگ footer در html را بصورت پیش فرض با دستورات CSS زیر نمایش می دهند.
footer {
display: block;
}
۵ روش ایجاد تگ footer در HTML
ایجاد تگ footer در HTML که در انتهای صفحه قرار دارد با استفاده از پنج روش مختلف ایجاد می شود:
- موقعیت یابی CSS (مطلق و ثابت)
- CSS Flexbox
- Wrapper push با Flexbox
- تابع calc() با Flexbox
- جی کوئری با CSS Flexbox
موقعیت عناصر در CSS: مطلق
قرار گرفتن مطلق عناصر به توسعه دهنده این امکان را می دهد تا عنصر صفحه را با استفاده از ویژگی های offset مانند بالا و پایین قرار دهد. هنگامی که عنصر والد موقعیت پیش فرض را دارد، استاتیک عناصر نسبت به نمای مرورگر قرار میگیرد، در غیر این صورت نسبت به عنصر والد انجام می شود. ما میتوانیم از این رفتار برای قرار دادن فوتر در پایین صفحه استفاده کنیم.
چگونه کار می کند؟
در کد CSS، ارتفاع html و body 100٪ تنظیم شده است، بنابراین صفحه وب، از ارتفاع مدنظر اشغال می کند. تگ body در html باید شامل عنصر درونی و ترجیحاً div باشد. div دارای خصوصیت موقعیتی نسبی در CSS است و یک ویژگی حداقل ارتفاع 100٪ را نشان می دهد و فوتر را به عنوان عنصر فرزند خود شامل می شود.
body باید دارای یک padding-bottom باشد که مقدار آن برابر با ارتفاع فوتر است. اگر این بخش را انجام ندهید، وقتی اندازه صفحه وب به یک درصد مشخص برسد، محتوای صفحه توسط فوتر پوشیده می شود. با فرض اندازه پیش فرض مرورگر px16، این باید حدود 240٪ سطح زوم باشد. در قسمت زیر کدهای HTML و CSS برای توضیحات قبلی آورده شده است.
HTML
<body> <div class="container"> <!-- Put your content here --> <footer> <!-- Put footer content here --> </footer> </div> </body>
CSS
html,
body {
padding: 0;
height: 100%;
}
.container {
min-height: 100%;
position: relative;
}
body {
padding: 10px;
padding-bottom: 60px; /* Height of the footer */
}
footer {
position: absolute;
bottom: 0;
width: 100%;
height: 60px; /* Height of the footer */
background: #1560bd;
}
مزایا
- پیادهسازی آسان
معایب
- کد HTML به دلیل اینکه در حالت عادی دارای فوتر است، مورد استفاده قرار می گیرد. و به این دلیل نیست که این کار در یک پایگاه بزرگ کد انجام میشود.
موقعیت عناصر در CSS: ثابت
این شبیه به همتای موقعیت مطلق آن است و از کد کمتری استفاده می کند.
چگونه کار می کند؟
در CSS، به عنصر body موقعیت نسبی داده می شود و فوتر با استفاده از ویژگی های افست، موقعیت ثابت را ارائه می دهد. در قسمت زیر قطعه کد مربوط به فوتر ثابت با استفاده از موقعیت ثابت CSS آورده شده است.
HTML
<body> <header> <!-- Put header content here --> </header> <main> <!-- Put main content here --> </main> <footer class="sticky"> <p>This is a footer</p> </footer> </body>
CSS
body {
position: relative; /* Sets up positioning for your footer
*/
}
.sticky {
position: fixed; /* Here's what sticks it */
bottom: 0; /* to the bottom of the window */
left: 0; /* and to the left of the window. */
height: 44px;
width: 100%;
padding-top: 20px;
background: #000000;
color: #ffffff;
text-align: center;
}
مزایا
- پیادهسازی آسان با کد کمتر
معایب
- استفاده از موقعیت ثابت برای یک فوتر ممکن است در واقع به صورت یک مدرسه قدیمی به نظر برسد.
CSS Flexbox
یک فوتر ثابت با Flexbox مدرن تر به نظر می آید. همچنین از کد کمتری استفاده می کند و تقریباً خود بیانگر همه چیز است. اما هنوز قصد داریم نحوه عملکرد آن را توضیح دهیم.
چگونه کار می کند؟
ترفند تغییر ویژگی نمایش body به flex و تنظیم جهت flex به ستون است. علاوه بر این، ارتفاع عنصر body باید حداقل vh100 باشد (ارتفاع چشمانداز فعلی). با این تصور، مشخص است که باید از ویژگی حداقل ارتفاع (min-height) استفاده کنید. ویژگی حداقل ارتفاع به مرورگر میگ وید که از vh100 به عنوان حداقل مقدار استفاده کرده و در صورت لزوم تغییر کند. قبل از فوتر باید نوعی فضا وجود داشته باشد که خاصیت انعطاف پذیری آن را بر روی 1 قرار دهد.
در قسمت زیر کد HTML و CSS برای ایجاد فوتر ثابت با CSS Flexbox ارائه شده است.
HTML
<body> <main> <p> <!-- Put text here --> </p> </main> <footer> <!-- Put footer content here --> </footer> </body>
CSS
body {
display: flex;
flex-flow: column;
min-height: 100vh;
margin: 0;
padding: 0;
background-color: #f9f9fa;
}
main {
flex: 1;
}
footer {
width: 100%;
text-align: center;
}
مزایا
- اگر بدانید Flexbox چگونه کار میکند، کد ساده و خوانا است.
معایب
- vh100 برای ویژگی حداقل ارتفاع مرتبط با body در اکثر مرورگرهای تلفن همراه به دلیل ارتفاع قابل مشاهده، تغییرپذیر است. آنها منوهای مرورگر بالا و پایین را مخفی می کنند.
Wrapper push با Flexbox
Wrapper push یک تکنیکی است که قبل از آخرین عنصر در صفحه وب، به صورت علائم اضافی وجود دارد. معمولاً در فوتر. div یک ارتفاعی را در نظر میگیرد و این مقدار ارتفاع از پایین wrapper کم میشود.
wrapper چیست؟ wrapper ظرفی است که حاوی بیشتر محتوای صفحه وب است. علاوه بر این، عنصر html و body باید دارای یک ارتفاع 100٪ باشند.
چگونه کار می کند؟
سه پاراگراف آخر را بخوانید.
کد مشابه نمونههای قبلی است، اما به مقادیر حاشیه منفی در CSS توجه داشته باشید.
HTML
<body> <div class="wrapper"> <!-- Put page content here --> <div class="push"></div> </div> <div class="footer"> <!-- Put footer content here --> </div> </body>
CSS
html,
body {
height: 100%;
margin:0;
padding: 0;
}
.wrapper {
min-height: 100%;
margin-bottom: -120px; /* Same as push height */
padding: 10px;
}
.push {
height: 120px; /* The space between the last element and footer*/
}
.footer {
background-color: #000;
color: #fff;
height: auto;
width: 100%;
}
مزایا
- پیادهسازی آسان
معایب
- نشانه گذاری اضافی
تابع calc() در CSS با Flexbox
این کار مشابه با روش قبلی اما با تفاوتهای قابل توجه است. اولا هیچ نشانه اضافی وجود ندارد. ثانیا ارتفاع wrapper ها با تابع calc() در CSS محاسبه میشود. تابع calc() درCSS محاسبهای را انجام میدهد که از آن به عنوان مقدار خصوصیت استفاده خواهد شد. علاوه بر این، body و html باید 100٪ ارتفاع داشته باشند.
چگونه کار می کند؟
سه پاراگراف آخر را بخوانید.
کد مشابه قطعه کد قبلی است.
HTML
<body> <div class="wrapper"> <!-- Put the website content here --> </div> <div id="footer"> <!-- Put the footer content here --> </div> </body>
CSS
html,
body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: calc(100vh - 170px);
padding: 10px;
}
.footer {
display: flex;
background-color: #000;
color: #fff;
height: 170px;
width: 100%;
}
مزایا
- ارتفاع wrapper به طور خودکار محاسبه می شود.
معایب
- این روش بعد از زوم 350٪ از کار میافتد.
جی کوئری با CSS Flexbox
جی کوئری یک کتابخانه جاوااسکریپت است که به منظور سهولت در دستکاری DOM طراحی شده است. هنگامی که در پروژه خود از جی کوئری استفاده می کنید، می توانید با سهولت فوتر را در پایین صفحه بچسبانید.
چگونه کار می کند؟
محتوای وب سایت باید در یک فضای wrapper در HTML باشد. در CSS، wrapper باید دارای حداقل ارتفاع 100٪ باشد. همچنین html و body نیز باید 100٪ ارتفاع داشته باشد. به علاوه یک نشانه گذاری اضافی نیز وجود دارد که برای تغییر اندازه فوتر در پایین صفحه استفاده می شود. این نشانه گذاری قبل از تگ بسته شدن wrapper قرار خواهد گرفت.
شما در حال استفاده از نشانه گذاری اضافی برای بردن فوتر به پایین صفحه هستید. این مشابه کاری است که در مثال حرکت wrapper انجام دادید. مقدار آن از پایین wrapper با استفاده از مقدار padding-bottom و hard-coded در CSS جدا شد. اما در اینجا با تغییر اندازه پنجره مرورگر، مقدار به طور خودکار با جی کوئری محاسبه می شود.
این کد شامل HTML CSS و کد jQuery است.
HTML
<div class="wrapper"> <main class="main"> </main> <div class="push"></div> </div> <footer class="footer"> </footer>
CSS
html,
body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
}
.main {
padding: 1em;
}
JQuery
$(document).ready(function () {
$(window).resize(function () {
var footerHeight = $(".footer").outerHeight();
var stickFooterPush = $(".push").height(footerHeight);
$(".wrapper").css({
marginBottom: "-" + footerHeight + "px",
});
});
$(window).resize();
});
مزایا
- در اکثر مرورگرهایی که از جاوااسکریپت پشتیبانی میکنند، کاملاً کار میکند.
معایب
- استفاده از یک کتابخانه شخص ثالث.
سخن پایانی
در این مطلب در مورد تگ footer در HTML، ساختارش، نحوه کدنویسی و 5 روش ایجاد فوتر در سایت به همراه کدهای آن ها به طور کامل صحبت شده است. حال با مطالعه این مطلب تسلط کافی نسبت به تگ فوتر دارید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید