تفاوت تگ های div و span


در این مطلب از آموزش html و css می خواهیم درباره تفاوت تگ های div و span صحبت کنیم. یکی از موضوعات بسیار مهم در طراحی سایت بکارگیری تگ ها از جمله تگ div و تگ span می باشد. بنابراین لازم است که بدانید هر کدام در کجا کاربرد دارد و تفاوت تگ های div و span در HTML چیست. پس تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به این تگ ها پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleتفاوت تگ های div و span
در طراحی وب سایت معمولا از تگ div بسیار زیاد استفاده می شود زیرا این تگ، به نوعی ساختار اصلی صفحات وب است. برای همین اگر سورس صفحات وب را مشاهده کنید، خواهید دید که تگ های div بسیاری توسط برنامه نویسان وب در طراحی سایت استفاده شده است. اما در بین این تگ ها، تگ span نیز به وفور دیده می شود. اما تفاوت تگ های div و span چیست؟
- تگ div یک Block Element است. بدین معنی که قبل و بعد از تگ باز و بسته شده div یک خط جدید در نظر گرفته می شود. (مرورگر به خط بعدی می رود) در حالی که تگ span یک Inline Element است و قبل و بعد از تگ باز و بسته شده آن مرورگر به خط جدید نمی رود.
- از تگ div برای دسته بندی المان ها و لایه بندی صفحات HTMl استفاده می شود (برای تشکیل قسمت های بزرگتر و تخصیص CSS بصورت دسته ای) در حالی که از تگ span به عنوان حامل (contaier) متن برای دسته بندی و مرتب نمایش دادن متون استفاده می شود.
در کلام آخر درباره تفاوت تگ های div و span باید گفت که تگ های div و span کارایی مشابه به یکدیگر دارند فقط تگ div برای دسته بندی سایر المان های HTML استفاده می شود در حالی که span برای دسته بندی متن استفاده می شود.
تگ div چیست؟
قبل از اینکه درباره تفاوت تگ های div و span صحبت کنیم لازم است تا توضیح مختصری از تگ div خدمتتان ارائه دهیم. تگ <Div> یکی از مهمترین تگ های html است که به معنی بخش یا قسمت می باشد و در دسته تگ های بلاکی (block) قرار دارد. با استفاده از تگ Div در HTML می توان صفحات وب سایت را به بخش های مختلف تقسیم کرد. به طور کلی تگ div مانند یک ظرف (Container) می ماند که برای نگهداری دیگر تگ ها به کار می رود. یعنی عملا هر چیزی را می شود داخل تگ div گذاشت.
تگ span چیست؟
قبل از اینکه درباره تفاوت تگ های div و span صحبت کنیم لازم است تا توضیح مختصری از تگ span نیز خدمتتان ارائه دهیم. تگ Span در HTML نیز یکی از مهمترین تگ های html است که در دسته تگ های درون خطی (Inline) قرار دارد. با استفاده از تگ <span> می توان یک قسمت از محتوا را به صورت درون سطری مشخص کرد. از این تگ برای سفارشی سازی و دسته بندی کردن متن ها در HTML استفاده می شود. همچنین اگر می خواهید استایل های مختلف در متن خود داشته باشید، باید از تگ Span استفاده کنید.
تفاوت المان های inline و block
برای اینکه تفاوت تگ های div و span را کامل درک کنید لازم است تا تفاوت المان های بلاکی و درون سطری را بدایند. در دنیای طراحی سایت شما با دو نوع از المان ها همیشه سر و کار دارید:
- المان های in-line
- المان های block
المان های in-line المان هایی هستند که اگر قبل و بعد از آن ها متنی قرار دهید، تمام آن متن را در یک خط قرار می دهند. مثل تگ span.
اما المان های block به این صورت هستند که اگر قبل و بعد از آن ها متنی قرار دهید، آن محتوایی که بین آن تگ block نوشته شده است، برای شما در یک خط جدید آورده می شود. مثل تگ div, p, h1, h2 و… .
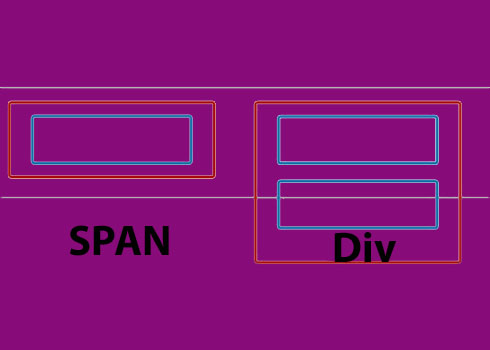
در تصویر زیر، این موضوع بهتر توضیح داده شده است:
کاربرد تگ Div در HTML
حال که با تفاوت تگ های div و span آشنا شدید میتوانید در مثال زیر کاربرد تگ div را ببینید. تگ div کاربردی ترین تگ دسته عناصر block-level است. این تگ وظیفه واضح و مشخصی ندارد، اما بطور کلی می توان گفت که هرجایی که نیاز به ایجاد یک بخش یا باکس در صفحه داشتید می توانید از تگ div استفاده کنید.
به مثال زیر توجه کنید:
<div style="background:blue; padding: 10px;"> <h3>عنوان این بخش</h3> <p>پاراگراف درون این بخش</p> </div>
خروجی کد بالا:
خب همانطور که در خروجی مشاهده می کنید، در مثال بالا یک باکس با رنگ آبی ایجاد کرده اید و درون آن یک عنوان و پاراگراف درج کرده اید. شما می توانید با استفاده از تگ div بخش های مختلف صفحه وب سایت خود را ایجاد کنید. حتی می توانید از این تگ بصورت تو در تو استفاده کنید.
کاربرد تگ span در HTML
حال که با تفاوت تگ های div و span آشنا شدید میتوانید در مثال زیر کاربرد تگ span را نیز ببینید. تگ span یکی از پرکاربردترین تگ های دسته عناصر inline-level است. این تگ در ۹۹% مواقع برای نمایش متن استفاده می شود و کاربردهای inline یا درون خطی دارد. به مثال زیر توجه کنید:
<p>رنگ <span style="color: red;">قرمز</span> برای ایجاد حس هیجان در مخاطب بسیار مناسب است</p>
خروجی کد بالا:
رنگ قرمز برای ایجاد حس هیجان در مخاطب بسیار مناسب است.
در این مثال برای اینکه بتوانید فقط کلمه قرمز را به رنگ قرمز نمایش دهید، راهی جز استفاده از تگ span ندارید. چون اگر به تگ p رنگ قرمز را اعمال کنید، کل متن درون آن قرمز می شود. تگ span اکثرا چنین کاربردهایی دارد. به اصطلاح می گویند این تگ برای گزاره بندی متون کاربرد دارد.
نکات سئو مربوط به استفاده از تگهای div و span
در تفاوت تگ های div و span لازم است که نکات مربوط به سئوی سایت نیز بیان شود تا سایتتان جزء نتایج صفحه اول گوگل باشد. باید گفت که استفاده نابجا و بیش از اندازه از هر یک از تگ های HTML باعث افزایش حجم سایت و مهمتر از آن، افزایش بار پردازشی برای نمایش سایت می شود که مستقیما اثر منفی روی سئو سایت برجای می گذارد. در زمان طراحی سایت لازم است تا مقدار استفاده از تگهای HTML را به کمترین حد ممکن برسانید و اگر بخشی از صفحه علاوه بر شکل گرافیکی، دارای مفهوم نیز هست، از تگ مناسب همان مفهوم برای قالب بندی استفاده کنید.
سخن پایانی
در این مطلب به طور کامل درباره تفاوت تگ های div و span، ساختار و نحوه بکارگیری این تگ ها در طراحی سایت به همراه مثال برای درک بهتر تفاوت تگ های div و span صحبت کرده ایم. با مطالعه این مطلب تسلط کافی بر روی مبحث تگ های Div و Span خواهید داشت و می توانید صفحات سایت خود را به کمک این تگ ها طراحی نمایید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید