بهترین ویرایشگر کد HTML و CSS


در این مطلب از آموزش html و css می خواهیم به معرفی بهترین ویرایشگر کد HTML و CSS بپردازیم. اولین نکته ای که در طراحی سایت و کدنویسی مهم است انتخاب محیط مناسب جهت کدنویسی است. شما با کمک و انتخاب درست ویرایشگرهای کد می توانید سریعتر و بهتر کدنویسی کنید. بنابراین لازم است که بهترین ویرایشگر کد HTML و CSS و همچنین کد ادیتورهای آنلاین html آشنا شوید. بنابراین تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به این موضوع پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleویرایشگر کد چیست؟
قبل از اینکه به معرفی بهترین ویرایشگر کد HTML و CSS بپردازیم، لازم است تا توضیح مختصری از ویرایشگر کد بدهیم. ویرایشگر کد (Code Editor) در دنیای برنامه نویسی در واقع یک نرم افزار آفلاین و یا آنلاین است که به شما اجازه می دهد در فضای آن کدهای خود را به راحتی بنویسید و آن ها را ویرایش کنید. این ویرایشگرها انواع مختلفی دارند که بر حسب نیاز و سلیقه خود باید یکی از آن ها را انتخاب نمایید. شما می توانید از نرم افزار Notepad ویندوز نیز استفاده کنید و در نوع عملکرد با ویرایشگرهای کد هیچ تفاوتی ندارد.
ویرایشگرهای کد نیز پایه ای شبیه به Notepad دارند اما در واقع بسیار پیشرفته تر از آن هستند. ویرایشگر کد می تواند یک فایل متنی را ویرایش و ذخیره کند. کد ادیتورها امکاناتی دارند که کار با آن ها را برای برنامه نویسان آسان تر می کند و باعث می شود سرعت و دقت کار بالا رود. امکاناتی که یک کد ادیتور پیشرفته در اختیار شما قرار می دهد بسیار گسترده است و نمی توان تمام آن ها را در یک مطلب خلاصه نمود. در ادامه به چند مورد از این امکانات اشاره می کنیم.
بهترین ویرایشگر کد HTML و CSS چه امکاناتی به شما می دهد؟
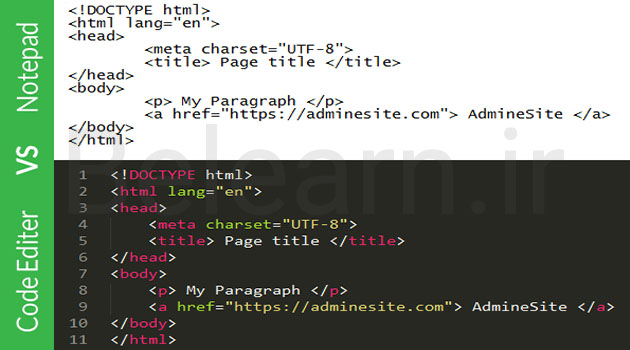
کمترین کاری که یک ویرایشگر کد می تواند برای شما انجام دهد این است که بخش های مختلف کدها را هایلایت کند. مثلا نام تگ ها را با یک رنگ و نام خصیصه ها را با رنگ دیگری نمایش می دهد. بدین شکل خوانایی کدها بالاتر رفته و چشم شما راحت تر می تواند اجزای مختلف کد را تشخیص دهد. در شکل زیر می توانید تفاوت یک ویرایشگر کد با notepad را ببینید.
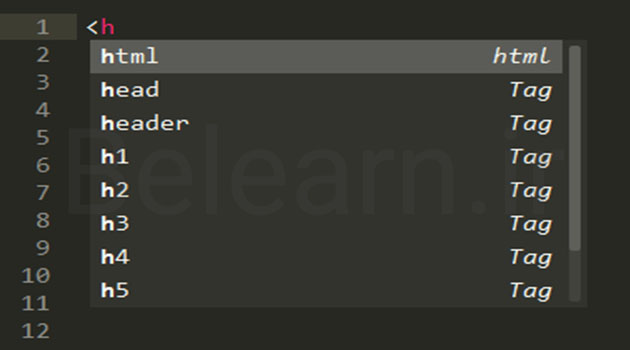
از امکانات دیگر کد ادیتورها می توان به امکان Auto Complete اشاره کرد. به کمک این ویژگی، کدهایی که شما در حال تایپ آنها هستید را کامل میکنند. این ویژگی به شما کمک می کند که سریع تر کدنویسی کنید. همچنین می تواند شما را راهنمایی کند.
IDE چیست؟
IDE یا محیط توسعه یکپارچه (Integrated Development Environment) یک ابزار توسعه است که امکانات مختلفی را به برنامه نویس ارائه می دهد. این ابزار دارای افزونه هایی مانند محیط کدنویسی، کامپایلر و … است که به روند کدنویسی برنامه نویس سرعت می بخشد. IDE خطاها و باگ های احتمالی که در هنگام کدنویسی رخ می دهد را به توسعه دهنده اخطار می دهد.
تفاوت یک ویرایشگر کد با IDE
قبل از اینکه بخواهید بهترین ویرایشگر کد HTML و CSS را انتخاب کنید می بایست تفاوت یک کد ادیتور با IDE را بدانید. برنامه هایی مثل Notepad یا Word از جمله ویرایشگرهای ساده ای هستند که در ویندوز به صورت پیش فرض وجود دارند. این ابزارها به دلیل حجم کم و سرعت بالایی که دارند باعث شدهاند، افراد زیادی میل به استفاده کردن از آن ها برای کدنویسی، داشته باشند. البته باید گفت تمایل به استفاده از نوع پیشرفته تر آنها را دارند.
اما ابزار دیگری که برای برنامه نویسی وجود دارد، IDE ها هستند. این ابزار نسبت به کد ادیتورها امکانات بیشتری در اختیار شما قرار می دهد. این ابزار با داشتن امکاناتی نظیر امکان خطایابی، کامپایلر، اتصال به دیتابیس و… برنامه نویسی را راحت تر می کند. تفاوتی که این دو با هم دارند در بالا بودن حجم IDE ها نسبت به کد ادیتور ها است. همچنین زمان لازم برای اجرا و مقدار استفاده از منابع سیستم از دیگر تفاوت های این دو ابزار برنامه نویسی می باشد.
۱۲ مورد از بهترین ویرایشگر کد HTML و CSS
در میان ویرایشگرهای مختلف تعدادی از آن ها نسبت به بقیه برتری دارند. این برتری می تواند افزایش سرعت و دقت در کار شما باشد و باعث شود در برنامه نویسی راحت تر و با دقت و کیفیت بالاتر کدنویسی کنید. در ادامه به معرفی ۱۰ مورد از بهترین ویرایشگر کد HTML و CSS می پردازیم تا بتوانید یکی از آن ها را برای کار خود انتخاب نمایید.
۱- Visual Studio Code
این کد ادیتور که با نام VS Code نیز معروف است یکی از شناخته شده ترین و بهترین ویرایشگر کد HTML و CSS است که توسط بسیاری از برنامه نویسان مورد استفاده قرار می گیرد. برای شروع برنامه نویسی این visual studio code در اول لیست پیشنهادی ما به شما قرار دارد. این نرم افزار قدرتمند کاملا رایگان است و حجم بسیار کمی دارد. به کمک این ویرایشگر می توانید کدهای خود را به دقت و کیفیت بالا بنویسید و ادیت کنید. ویژوال استادیو توسط شرکت مایکروسافت تهیه و تولید شده و دارای ویژگی Cross-Platform است. این ادیتور تمامی نیازهای برنامه نویسان را برطرف خواهد کرد.
ویژگی های visual studio
- پشتیبانی از انواع سیستم عامل ها
- امکان کار با اغلب زبان های برنامه نویسی
- رابط کاربری ساده و آسان
- حجم کم و قدرت بالا
- مصرف کم منابع سیستم
- دارای افزونه های پرکاربرد
- دستورات گیت درون برنامهای
- دارای ویژگی Auto Complete و Syntax Highlighting از طریق سامانه هوشمند IntelliSense
- قابلیت اشکال گیری از کدها (Debugging)
- آپدیت و بروزرسانی مداوم
- ادغام شدن سریع و آسان با ترمینال
- قابلیت نصب انواع برنامه های فرعی برای پیشرفت و توسعه برنامه و همچنین شخصی سازی
- قابلیت توسعه پروژه شما در Microsoft Azure
۲- Sublime Text
به جرأت می توان گفت بهترین ویرایشگر کد Sublime Text است. با وجود اینکه این ویرایشگر از زبان فارسی پشتیبانی نمی کند و متون فارسی را درست نمایش نمی دهد، اما آنقدر کار با آن دلچسب است که می توان از این عیب چشم پوشی کرد.
Sublime Text به عنوان یکی از بهترین ویرایشگر کد HTML و CSS امکانات فراوانی دارد اما بسیار سبک است. وقتی روی آیکون این برنامه کلیک می کنید تا باز شود، چند صدم ثانیه بعد، آماده کدنویسی است و این بسیار لذت بخش است. این ویرایشگر را می توانید از وبسایت رسمی Sublime Text دانلود کنید.
نکته: نسخه های جدید Sublime Text زبان فارسی را بسیار بهم ریخته نمایش می دهند، اگر تصمیم به دانلود این ویرایشگر گرفتهاید، حتما از نسخه build 3143 به قبل استفاده کنید.
ویژگی های Sublime Text
- عملکرد با سرعت و دقت بالا
- تغییر به صورت همزمان چند خط
- قابل اجرا در تمامی سیستم عامل ها
- قابلیت شخصی سازی فضای کار با سرعت و کیفیت بالا
- رابط کاربری جذاب و کاربر پسند
- خطایابی هوشمند
- قابلیت Split editing
- قابلیت جابجایی سریع بین پروژه های مختلف
- ویژگی Multiple Selection
- دارای Command Palette
- دارای انواع میانبرهای مختلف روی کیبورد
۳- Atom
یکی دیگر از بهترین ویرایشگر کد HTML و CSS بسیار محبوب در دنیای برنامه نویسی ادیتور Atom است که امروزه کاربرد فراوانی دارد. این ویرایشگر قابلیت خاصی دارد که به شما این امکان را می دهد تا اطلاعات پروژه و کدهایتان را در مراحل مختلف با دیگر اعضای تیم به اشتراک بگذارید و از نظرات یکدیگر بهره مند شوید. این ویژگی برای توسعه دهندگانی که به صورت تیمی کار می کنند و باید به طور مداوم اطلاعات را به اشتراک بگذارند بسیار مهم است و داشتن چنین امکانی کمک فراوانی به آن ها خواهد کرد.
اتم یک IDE است که توسط گیت هاب توسعه یافته است. این ابزار در ابتدا استایل آن تحت تاثیر Sublime Text قرار گرفته بود. این IDE هم متن باز است و به راحتی به گیت هاب متصل می شود. با توجه به رایگان بودن این کد ادیتور، برنامه نویس های زیادی هستند که از آن استفاده می کنند. در آپدیت هایی که برای این ادیتور منتشر شده، تمام مشکلاتی که قبلا داشته برطرف شده است.
ویژگی های Atom
- پشتیبانی از انواع سیستم عامل ها
- امکان به اشتراک گذاشتن اطلاعات در پورتال teletype
- پشتیبانی از گیت هاب امکان مدیریت پکیج درون برنامه ای
- قابلیت تکمیل خودکار
- امکان Multiple Panes
- جایگزینی توابع
- قابلیت ویرایش قالب ها
- Open source بودن
- شخصی سازی برنامه
۴- Notepad++
این ویرایشگر کد یکی دیگر از انواع بهترین ویرایشگر کد HTML و CSS است که استفاده های فراوانی دارد. در اغلب زبان های برنامه نویسی قابلیت اجرایی دارد و می تواند با سرعت و دقت بالا کار کند. همچنین این برنامه از CPU سیستم شما کمتر استفاده می کند و انرژی کمتری مصرف خواهد کرد. این کد ادیتور امکانات نسبتاً خوبی را در اختیار شما قرار می دهد و می تواند برای مبتدیان بسیار مناسب باشد.
تقریبا برنامه نویسی پیدا نمی شود که این ویرایشگر را در کامپیوتر خود نداشته باشد. چون گاهی اوقات کار راه انداز است و نقش خوبی را به عنوان یک کد ادیتور مکمل بازی میکند. Notepad++ برخلاف Sublime Text با زبان فارسی هیچ مشکلی ندارد و حروف فارسی را به درستی نمایش می دهد.
ویژگی های Notepad++
- بسیار سبک
- قابلیت تکمیل خودکار
- سرعت بالای راه اندازی
- عملکرد بالا
- حجم کم
- دارای پلاگین های رایگان
- دارای رابط کاربری قابل برنامه ریزی با تمهای مختلف
- جستجو و جایگزینی توابع
- شخصی سازی فضای کار
- محیط چند زبانه
- ویژگی تکمیل خودکار فایل ها
- پشتیبانی از 50 زبان برنامه نویسی، اسکریپت و نشانه گذاری
۵- WebStorm
نرم افزار WebStorm یک IDE بسیار کاربرپسند و سبک است که با هدف ایجاد یک نرم افزار پیشرفته وب طراحی شده است. به همین دلیل از زبان هایی مانند جاوا اسکریپت، HTML و CSS پشتیبانی می کند. این نرمافزار یکی از بهترین ویرایشگر کد HTML و CSS و بهترین IDE برای توسعه مدرن سمت سرور و سمت کاربر با html و جاوا اسکریپت است. WebStorm یک رابط کاربری بسیار مدرن و قدرتمند را ارائه می دهد.
ویژگی های webstorm
- تکمیل هوشمند کدها
- اشکال زدایی از کدها
- تشخیص خطای نوشتاری
- سازگار با ویندوز، لینوکس و سیستم عامل Mac
- ادغام با VCS
- ویژگی های کراس پلتفرم
- ناوبری قدرتمند
۶- Brackets
یکی دیگر از ویرایشگر هایی که به صورت متن باز در دسترس است و استفاده کردن از آن راحت است، براکتس (Brackets) است. این ابزار یک ویرایشگر متن عمومی نیست و تمرکز آن بیشتر بر روی کدهایی است که سمت کلاینت نوشته می شود. برای برنامه نویس هایی که طراحی سایت انجام می دهند براکتس ابزاری مناسب و یکی از بهترین ویرایشگر کد HTML و CSS است. همچنین کد ادیتور براکتس از پیش پردازنده های CSS مثل Less و Sass پشتیبانی می کند.
ویژگی های brackets
- پشتیبانی از انواع سیستم عامل ها
- دارای ویرایشگر درون خطی
- پیش نمایش زنده
- پشتیبانی از پیش پردازنده ها
- پشتیبانی از گیت
- قابلیت شخصی سازی محیط کار
- قابلیت Autoprefixer
۷- Bluefish
یکی دیگر از انواع ادیتورهایی که در لیست بهترین ویرایشگر کد HTML و CSS قرار می گیرد ادیتور بلوفیش است که امروزه بسیار شناخته شده و مورد استفاده قرار می گیرد. این نرم افزار با سرعت و دقت بالا تمامی نیازهای شما در برنامه نویسی را برطرف خواهد کرد و با امکانات فراوان خود جای هیچ مشکلی را باقی نمیگذارد.
ویژگی های bluefish
- حجم کم و سرعت و بالا
- پشتیبانی از انواع سیستم عامل ها
- پشتیبانی از اغلب زبانهای برنامه نویسی
- رابط کاربری Multiple-Document
- پروژه های چندگانه
- امکان ویرایش تمام صفحه
- جستجو و جایگزینی توابع
- قابلیت باز کردن Recursive File
- دانلود و آپلود داخل سایت اصلی
- دارای امکان Spell Checker در زمان کدنویسی
- امکان Multiple-Encoding
- دارای ابزار Zen coding
۸- PHPStorm
یکی دیگر از انواع ادیتورهای کد که بسیار محبوب است پی اچ پی استورم است که امروزه جایگاه خود را در میان برنامه نویسان سراسر دنیا پیدا کرده و بسیار مورد استفاده است. این ادیتور نیز بهترین ویرایشگر کد HTML و CSS است که به طور مخصوص برای زبان PHP طراحی شده و به خوبی با این زبان و فریم ورک های آن مثل لاراول کار می کند. همچنین برای نوشتن کدهای HTML و CSS نیز مناسب است و از سیستم مدیریت محتوای وردپرس هم به خوبی پشتیبانی می کند.
خطایابی در این ادیتور بسیار خوب انجام می شود و راهنمای خوبی برای توسعه دهندگان است. بهره بردن از یک رابط کاربری جذاب و مناسب بودن این ادیتور برای زبان های برنامه نویسی HTML، CSS، Java Script باعث شده تا بیشتر طراحان سایت از این IDE برای محیط کد نویسی خود استفاده کنند.
ویژگیهای phpstorm
- پشتیبانی از انواع سیستم عامل ها
- پشتیبانی از انواع فریم وورک ها
- دارای تکنولوژی فرانت اند
- پشتیبانی از دیتابیس SQL
- ویژگی دستیار کدنویس هوشمند
- مجهز به Smart Code Navigation
۹- Gnu Emacs
این ادیتور یکی دیگر از بهترین ویرایشگر کد HTML و CSS است که امکانات فراوانی دارد. با این ادیتور می توانید در اغلب پلتفرم ها کار کنید و کد بزنید.
ویژگی های gnu emacs
- مطالب آموزشی برای کاربران جدید
- پشتیبانی از استاندارد Unicode
- شخصی سازی نرم افزار
- امکان دانلود افزونه های جانبی
- دارای امکان Debugger
۱۰- UltraEdit
این ادیتور نیز یکی از بهترین ویرایشگر کد HTML و CSS است که ابزارها و امکانات فراوانی را در اختیار کاربران قرار می دهد و کار را برای برنامه نویسان بسیار آسان می کند. استفاده از این برنامه در ۳۰ روز اول رایگان است اما پس از آن باید برنامه را بخرید.
ویژگی های Ultraedit
- پشتیبانی از انواع سیستم عاملها
- امکان شخصی سازی محیط کار
- دسته بندی دیتا و فایلها
- تکمیل خودکار کدها
- انواع تم
- ویرایش به صورت multi-caret و multi-Selection
۱۱- Komodo
این ویرایشگر نیز یکی دیگر از انواع ادیتورهایی است که بسیار مورد استفاده قرار می گیرد و طرفداران فراوانی دارد. کومودو یکی از بهترین ویرایشگر کد HTML و CSS است که از انواع زبان های برنامه نویسی پشتیبانی می کند و ابزارهای فراوانی دارد.
ویژگی های komodo
- پشتیبانی از انواع سیستم عامل ها
- پشتیبانی از پلاگینهای مختلف
- مکانیزم ورژن کنترل
- پیش نمایش زنده
- امکان مدیریت جریان کار
۱۲- Vim
نرم افزار vim یک ویراستار کد برای برنامه نویسی html است. این IDE کاملاً رایگان است و قابلیت های زیادی دارد. ویرایشگر VIM d;d hc بهترین ویرایشگر کد HTML و CSS است که علاوه بر زبان html از بیش از ۲۰۰ زبان برنامه نویسی دیگر نیز پشتیبانی می کند. اگر قصد دانلود ویرایشگر کد برای html را دارید، پیشنهاد می کنیم نرم افزار قدرتمند VIM را انتخاب کنید.
۹ ویرایشگر کد آنلاین برای html
بعد از معرفی بهترین ویرایشگر کد HTML و CSS نبت آن رسیده که ویرایشگرهای کد آنلاین html را نیز معرفی کنیم. بسیاری از برنامه نویسان به جای نصب ویرایشگرهای کد در سیستم خود، ترجیح می دهند کدنویسی html آنلاین را انتخاب کنند. برای این کار می توانید از سایت های اینترنتی معروف استفاده کنید. در حال حاضر تعداد زیادی سایت با این هدف راه اندازی شده است. اما سؤال اینجا است که کدام یک را باید انتخاب کرد؟ تا اینجای مقاله، بهترین ویرایشگر کد HTML و CSS را معرفی کردیم. در ادامه بهترین ویرایشگرهای آنلاین برای کدنویسی html را معرفی خواهیم کرد.
۱- کد ادیتور آنلاین CodePen
ویرایشگر CodePen یکی از محبوب ترین ابزارهای آنلاین برای نوشتن کدهای CSS ،HTML و JS است که که به طراحان سایت اجازه می دهد تا وب سایت خود را به صورت آنلاین توسعه دهند. همچنین همزمان با نوشتن کد می توانید خروجی کد را نیز مشاهده کنید. این ویرایشگر اینترنتی قابلیت های زیادی از جمله اشتراک گذاری و همکاری دارد. محیط و گرافیک سایت بسیار ساده است. به همین دلیل کاربران می توانند به راحتی با آن کار کنند. لازم به ذکر است که این سایت علاوه بر html از زبانهای CSS، JavaScript و… نیز پشتیبانی میکند.
در این سایت پنل های مختلفی ایجاد شده است. برنامه نویسان می توانند کدهای مختلف هر زبان را به صورت جداگانه بارگذاری کنند. علاوه بر این، یک پنل جداگانه در سمت راست دارد که خروجی کد را نمایش می دهد. سایز هر پنل را می توانید به دلخواه تغییر دهید یا جابه جا کنید.
هنگام برنامهنویسی با Codepen ابتدا باید یک pen ایجاد کنید. از امکانات این برنامه می توان به گروهبندی چندین pen در کنار هم اشاره کرد. اگر دوست ندارید که پروژه های شخصی شما توسط سایر کاربران دیده نشود، باید در سایت ثبت نام کنید و یک حساب کاربری ایجاد نمایید. البته ساخت اکانت در این ساخت رایگان نیست. با پرداخت این هزینه می توانید از قابلیت های بیشتری نیز برخوردار شوید.
۲- کد ادیتور آنلاین CodeSandBox
CodeSandBox یک ادیتور آنلاین قدرتمند است که محیطی مانند محیط IDE دارد و می توانید از پروژه خود خروجی ZIP نیز دریافت کنید. همچنین می توانید پروژههای مختلفی را با React ،Angular ،Vue ،Node HTTP Server و… بنویسید.
۳- ساخت کد html آنلاین با HTMLCodeEditor
HTMLCodeEditor یک ادیتور آنلاین برای نوشتن کدهای HTML است که ابزارهای مفیدی را نیز در اختیار شما قرار می دهد.
۴- ساخت کد html آنلاین با HTMLhouse
HTMLhouse نیز یک ویرایشگر آنلاین html است و محیطی شبیه به HTMLCodeEditor دارد. اگر می خواهید فقط کدهای HTML را بنویسید و یا کدهای HTML را ویرایش کنید، این ویرایشگر گزینه بسیار مناسبی است. این سایت دو پنل دارد که می توانید در یکی از آن ها، کدهای خود را اجرا کنید و در پنل دیگر، خروجی پروژه خود را مشاهده نمایید. در ضمن در این سایت می توانید به صورت گروهی برنامه نویسی کنید و پروژه را پیش ببرید.
۵- ویرایشگر کد آنلاین Liveweave
سایت Liveweave یکی از بهترین ویرایشگر کد برای html است که مانند ادیتورهای قبل می توانید به زبانهای CSS ،HTML و JS کد بزنید. همچنین یک Tab به نام Library دارد که می توانید کتابخانه هایی مانند Bootstrap، jQuery، Three JS و… را در پروژه خود استفاده کنید. این سایت طوری طراحی شده که فشار کمتری به چشم برنامه نویسان وارد شود. در این سایت نیز می توانید پروژه های خود را به صورت آنلاین توسعه دهید.
۶- ویرایشگر کد آنلاین PlayCode
PlayCode نیز امکاناتی شبیه به Liveweave دارد.
۷- کد ادیتور آنلاین JSFiddle
JSFiddle یکی از ادیتورهای محبوب آنلاین است که مانند سایر ادیتورهای آنلاین میتوانید در آن به زبانهای تحت وب CSS ،HTML و JS کد بزنید. این ویرایشگر کد شباهت زیادی به سندباکس دارد. در این سایت می توانید انواع کدهای جاوا اسکریپت، html و CSS را توسعه دهید. توسعه دهندگان با کمک ویرایشگر آنلاین JSFiddle می توانند نحوه کار جاوا اسکریپت با زبان های html و CSS را مشاهده کنند.
این سایت مزیت های زیادی دارد که مهمترین آن امکان اضافه کردن فایل. css و. js به کدهای html است. علاوه بر این اگر بخواهید با سایر همکاران خود همکاری کنید می توانید روی گزینه Collaborate کلیک کنید و به صورت گروهی یک پروژه را توسعه دهید. این سایت نیز یک پنل نمایش دارد که خروجی را به شما نشان می دهد. برای مشاهده خروجی کد، می بایست روی گزینه RUN کلیک کنید.
۸- کد ادیتور آنلاین Repl.it
وب سایت Repl.it محیطی را فراهم می کند که می توانید علاوه بر زبان های تحت وب، به زبانهای دیگر مانند ++Java، C، C و… نیز کد بزنید.
۹- کد ادیتور آنلاین JSBin
JSBin یکی دیگر از برنامههای ویرایش کد است که باید در لیست کد ادیتورها برای html قرار بگیرد. اگر احساس می کنید کار با ویرایشگر JSFiddle کمی مشکل است، پیشنهاد می کنیم از این برنامه آنلاین استفاده کنید. چرا که رابط گرافیکی بسیار ساده ای دارد و کدهای شما را به راحتی ویرایش می کند.
سخن پایانی
در این مقاله به معرفی ۱۲ تا از بهترین ویرایشگر کد HTML و CSS و همچنین ۹ کد ادیتور آنلاین پرداختیم. تمامی ویرایشگرهایی که در این مقاله نام برده شد، جزء بهترین ویرایشگر کد برای html به حساب می آیند. پس نمی توان ادعا کرد که کدام یک از دیگری بهتر یا ضعیف تر است. اینکه کدام برنامه را به عنوان IDE انتخاب می کنید مهم نیست. نکته ای که اهمیت دارد این است که شما با کدام یک راحت تر هستید و می توانید پروژه خود را بهتر و سریع تر اجرا کنید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.

















دیدگاهتان را بنویسید