رنگ های استاندارد وب سایت


انتخاب رنگ های استاندارد وب سایت یکی از موضوعات مهم در طراحی گرافیکی سایت می باشد. شما به عنوان صاحب کسب و کار یا یک طراح سایت حرفه ای لازم است تا در انتخاب رنگ های استاندارد برای وب سایت مهارت کافی داشته باشید. بنابراین پیشنهاد می کنیم تا انتهای مطلب با ما همراه باشید.
آنچه در این مقاله می آموزید:
Toggleتناژ رنگ چیست؟
تناژ در رنگ های استاندارد وب سایت به گرمی، سردی، میزان روشن بودن و تیره بودن رنگ گفته می شود که در این قسمت به طور کامل به آن ها می پردازیم.
تناژ گرم
این تناژ در رنگ های قرمز، زرد و نارنجی وجود دارد که باعث ایجاد حس انرژی و درخشانی در کاربر و مشتری می شود. تناژ در کسب و کار های زیر مورد استفاده قرار می گیرد.
- غذا
- اسباب بازی یا لباس بچه
- خدمات تفریحی
- هر چیز مرتبط با تابستان
تناژ سرد
این تناژ رنگی در رنگ آبی، سبز و بنفش دیده می شود که در مشتری و کاربر احساس آرامش و صلح را به وجود می آورد و در مصارف زیر استفاده می شود.
- سلامت
- برندهای پوشاک
- حفظ محیط زیست
- هر چیز مرتبط با زمستان یا آب
- فناوری اطلاعات
تناژ طبیعی
این تناژ در رنگ های سیاه، سفید، قهوه ای و آبی اقیانوسی (آبی خیلی تیره) می باشد که هر به تنهایی می توانند حس های مختلفی را در مشتری و کاربر وجود آورند. می توانید در مصارف زیر از این تناژ رنگی استفاده نمایید.
- زمینه های قانونی یا پزشکی
- مد
- عکاسی
- پلتفرم های اجتماعی
پالت رنگ چیست؟
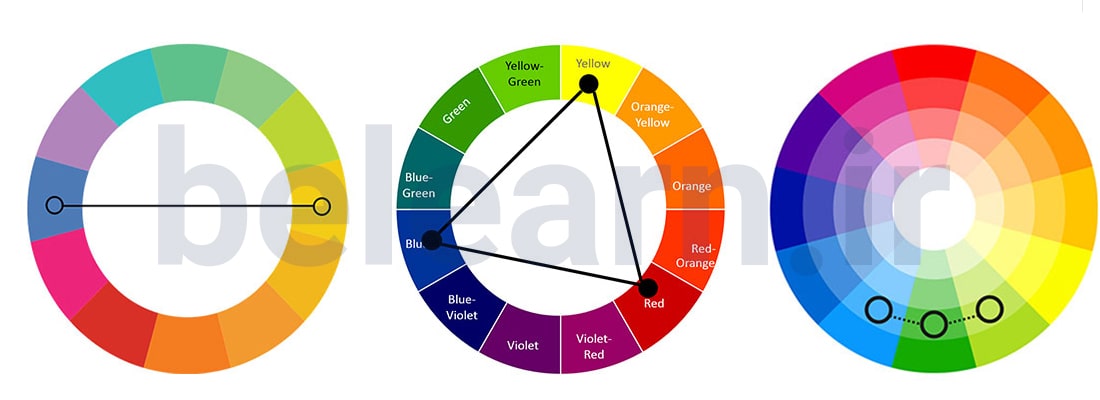
پالت رنگ در رنگ های استاندارد وب سایت از 3 ترکیب رنگی زیر تشکیل شده است.
- رنگ بندی یا ترکیب رنگ مکمل
- رنگ بندی یا ترکیب رنگ آنالوگ
- رنگ بندی یا ترکیب رنگ سه گانه
۳ مرحله استفاده و انتخاب رنگ های استاندارد وب سایت
شما به عنوان طراح سایت باید در زمان طراحی وب سایت از سه رنگ کسب و کار خود به صورت زیر استفاده نمایید تا سایت شما ظاهر زیبایی داشته باشد.
مرحله اول: استفاده از رنگ غالب برای رنگ عنوان و نام تجاری شما
مرحله دوم: استفاده از یک یا دو رنگ مناسب دیگر برای ساخت طرح رنگی مناسب برای وب سایت
مرحله سوم: استفاده از یک رنگ مناسب برای پس زمینه و تکمیل طراحی شما
6 نکته در انتخاب مناسب رنگ های استاندارد وب سایت
شما برای انتخاب یک ترکیب مناسب از رنگ های استاندارد وب سایت نیاز به این 6 نکته مهم دارید.
تاثیر رنگ ها بر احساسات را نادیده نگیرید.
تمام رنگ ها برای خود معانی دارند که باعث ایجاد احساساتی بر روی کاربر و مشتری می شود که به طور کامل در مقاله تئوری رنگ ها در طراحی سایت بیان شده است. اما به طور خلاصه به معرفی چند رنگ می پردازیم.
رنگ زرد
- مثبت گرا و جوان پسند
- جلب توجه
سیاه
- قدرتمند و برجسته
- مناسب محصولات تجملاتی و لاکچری
رنگ قرمز
- پر انرژی
- بالا بردن ضربان قلب
- ایجاد احساس ضرورت در مشتری
آبی
- احساس اطمینان و امنیت
سبز
- حس طراوت
- سلامت
- بخشندگی و ثروت
- ایجاد فضایی پر آرامش، سالم و مجلل
نارنجی
- پرتکاپو
- تشویق کاربران و مشتریان به عضویت، خرید و داشتن فعالیت در وبسایت
سیاه
- قدرتمند و برجسته
- مناسب محصولات تجملاتی و لاکچری
مخاطبان خود را بشناسید.
شناخت مخاطبین خود شامل 2 موضوع جنسیت مخاطبین و سن مخاطبین می باشد. قبل از انتخاب رنگ های استاندارد وب سایت باید سن و جنسیت مخاطبین خود را مشخص نمایید تا بتوانید بهترین رنگ که مناسب مخاطبین شما می باشد را انتخاب نمایید.
مخاطبین مرد
اگر مخاطبین شما مردها هستند، باید توجه نمایید که مردها علاقه ای به رنگ صورتی، بنفش، نارنجی و طوسی ندارند و بیشتر به رنگ های آبی، سبز و مشکی علاقه داشته و می پسندند.
مخاطبین زن
اگر سایت شما برای خانم ها می باشد، به رنگ هایی همچون آبی، سبز، صورتی و بنفش بیشتر توجه کرده و استفاده نمایید و از رنگ های طوسی، نارنجی و مشکی استفاده نکنید.
گروه سنی کودکان
شما به عنوان طراح سایت برای طراحی سایت مخصوص کودکان باید از رنگ های شاد و گرم استفاده کنید.
انتخاب رنگ مناسب برای کسب و کار خود
سایت ها به 2 دسته شخصی و کسب و کار تقسیم می شوند که رنگ بندی هر کدام متفاوت می باشد. اگر سایت شما شخصی می باشد و در آن هیچ کسب کاری انجام نمی دهید، می توانید به غیر از رنگ های مورد علاقه خود از رنگ های روشن و گرم نیز استفاده نمایید. در صورتی که سایت شما مختص کسب کاری می باشد، باید رنگ آن را بسته به نوع کسب و کار و نکات قبلی ذکر شده انتخاب نمایید.
با انتخاب رنگ مناسب، به نام تجاری خود هویت ببخشید.
برای شناخت بهتر کسب و کار شما به کاربران و مشتریان، نام برند و رنگ سایت تاثیر بسیار مهمی ایجاد می کند. رنگ مناسب کسب و کار شما معرف کسب و کار شما می باشد. با انتخاب مناسب رنگ های استاندارد وب سایت خود، به راحتی در دل و ذهن کاربران و مشتریان خود می مانید.
رنگها را با هم ترکیب کنید.
برای ترکیب درست رنگ ها در طراحی سایت یک قانون به نام قانون 60-30-10 وجود دارد که به راحتی با این قانون جذاب می توانید رنگ های استاندارد وب سایت خود را با هم ترکیب نمایید. عملکرد این قانون به صورت زیر می باشد.
- اختصاص دادن 60 درصد وب سایت به رنگ اصلی کسب و کار خود
- اختصاص دادن 30 درصد وب سایت به رنگ فرعی یا رنگ دوم برند خود
- اختصاص 10 درصد وب سایت به رنگ زمینه سایت شما
مشاهده وب سایت های موفق
بهتر است برای به دست آوردن ایده های مختلف و جذاب به وب سایت های موفق سر بزنید و به رنگ بندی آن ها توجه نمایید.
نکات کلیدی در انتخاب رنگ مناسب و استاندارد وب سایت
به غیر از نکته هایی که در قبل بیان شده است، می توانید از 5 نکته زیر برای انتخاب مناسب رنگ های استاندارد وب سایت نیز استفاده نمایید.
- نکته اول: استفاده از رنگ اصلی در مکان هایی همچون تیترها، هایپر لینک ها، منوی اصلی، لینک صفحات (دکمه ها) و خطوط افقی
- نکته دوم: ترکیب رنگ های روشن در کنار رنگ های سفید و سیاه
- نکته سوم: استفاده از یک رنگ اصلی و ثانویه برای وب سایت خود
- نکته چهارم: نمایان کردن رنگ وب سایت خود با استفاده از عکس
- نکته پنجم: فراموش نکردن رنگ سایت، رنگ متن و کنتراست
معرفی سایت های انتخاب پالت رنگ
در این قسمت برای راحت شدن انتخاب پالت برای شما چند سایت که در انتخاب رنگ مناسب به شما کمک می کنند، معرفی می شود.
| نام سایت | آدرس سایت |
| سایت LOL Colors | https://www.webdesignrankings.com/resources/lolcolors |
| سایت CheckMyColours | http://www.checkmycolours.com |
| سایت Color Hunter | http://colorhunter.com |
| سایت TinEye | http://labs.tineye.com/multicolr |
| سایت Pictaculous | http://www.pictaculous.com |
| سایت Colorspire | https://www.colorspire.com |
| سایت Hexu.al | http://www.hexu.al |
| سایت colorblender | colorblender.com |
| سایت designspiration | designspiration.net |
| سایت SpyColor | SpyColor.com |
| سایت colorotate | colorotate.org |
| سایت colorblender | colorblender.com |
| سایت Colors on the Web | http://www.colorsontheweb.com |
| سایت colormunki | http://colormunki.com |
| سایت colorhunt | https://colorhunt.co |
| سایت colordrop | https://colordrop.io |
| سایت colorion | https://www.colorion.co |
18 ابزار مفید که در انتخاب رنگ های استاندارد وب سایت به شما کمک می کنند.
در این قسمت، 18 ابزار و سایت برای انتخاب رنگ وب سایت به شما معرفی خواهیم کرد، که کمک بسیار زیادی در انتخاب رنگ مناسب به شما می کنند.
culer
کولر (Culer) یکی از ابزار های انتخاب رنگ های استاندارد وب سایت می باشد که توسط شرکت ادوبی ساخته و معرفی شده است. این ابزار در بین ابزار های انتخاب رنگ به عنوان بهترین ابزار انتخاب و مدیریت رنگ به حساب می آید. شما به عنوان طراح سایت با استفاده از این ابزار می توانید، به راحتی با انتخاب یک رنگ، رنگ های استاندارد وب سایت خود را پیدا نمایید.
Colr.org
Colr.org که به غیر از ساده و آسان بودن، دارای 2 قابلیت بسیار جذاب و مهم می باشد که با این قابلیت ها کار را برای شما آسان می کتد.
- قابلیت شماره1: دریافت عکس از شما و مشاهده رنگ های مورد نیاز شما همراه با امکان ویرایش رنگ ها
- قابلیت شماره2: دریافت آدرس وب سایت شما و مشاهده تمام رنگ های استفاده شده در آن به صورت جدا در فایل های CSS
Colour Lovers
Colour Lovers یک شبکه اجتماعی می باشد که در آن می توانید رنگ های خود را به اشتراک بگذارید و رنگ های مختلفی را ببینید و دنبال کنید. که دارای قابلیت های زیر می باشد.
- ثبت تعداد بازدید
- تعداد افرادی که آن را پسندیدند
- امکان قرار دادن دیدگاه
- ترکیب رنگ
- انتخاب رنگ
- انواع بافت رنگ
- گروه بندی های مناسب رنگ
4096 Color Wheels4096
Color Wheels یکی از ابزار های ساده و جذاب انتخاب رنگ های استاندارد وب سایت می باشد که به راحتی و به طور هم زمان موارد زیر را تولید می کند.
- safe
- unsafe color
- web smart
- web
color schemer
color schemer به دلیل داشتن 6000 ترکیب رنگی، یکی از پر قدرت ترین ابزار در انتخاب رنگ های استاندارد وب سایت به حساب می آید که به غیر از این ویژگی باورنکردنی دارای قابلیت های زیر نیز می باشد.
- انتخاب ترکیب رنگ برای نمایشگرها و چاپ
- انتخاب رنگ از تصویر
- ترکیب رنگ ها
- گاردینت
- دریافت نرم افزار مخصوص ویندوز و مک از سایت این ابزار
- دارای قالب های رنگی متنوع
- دارای پلات رنگی با 16 رنگ
- توانایی تیره تر کردن و روشن تر کردن پلات رنگی
- استفاده به صورت آفلاین
Color Palette Generator
با وارد شدن به سایت Color Palette Generator می توانید عکس دلخواه خود آپلود نمایید و پالت رنگی مربوط به آن را دریافت نمایید. با این قابلیت انتخاب رنگ مربوط به عکس را برای شما راحت تر می شود.
Color Scheme Designer
ابزار Color Scheme Designer به دلیل داشتن ویژگی های زیر به عنوان ابزار محبوب کاربران شناخته شده است.
- سیستم های متنوع ترکیب رنگ
- انتخاب بهترین ترکیب رنگ برای متن ها
- انتخاب رنگ مناسب برای تمام سایت ها حتی سایت های کلاسیک
- امکانات گسترده تر انتخاب رنگ
sphere
شما به عنوان طراح سایت با ابزار Sphere می توانید با انتخاب رنگ برند خود، رنگ های مرتبط با آن را مشاهده کنید و برای نرم افزارهای فتوشاپ، ایلاستریتور و دیگر نرم افزار های گرافیکی خروجی تهیه نمایید.
Color Blender
با استفاده از ابزار Color Blender می توانید به راحتی رنگ مورد نظر خود را انتخاب نمایید و به طور خودکار 6 رنگ مرتبط به آن را مشاهده نمایید.
Color Schemer Online v2
ابزار Color Schemer Online v2 علاوه بر اینکه امکان انتخاب رنگ را به صورت آنلاین در اختیار کاربر قرار می دهد، این امکان وجود دارد که بتوانید از برنامه مخصوص ویندوز و مک آن نیز برای دریافت رنگ و ترکیب رنگ استفاده نمایید.
color DB
این ابزار یکی از قدیمی ترین ابزار های انتخاب رنگ می باشد، اما به دلیل قابلیت هایی که دارد، در بین کاربران محبوب می باشد.
color hunter
color hunter به عنوان جذاب ترین ابزار، 2 امکان زیر را برای دریافت و مشاهده رنگ در اختیار شما قرار می دهد.
- دریافت عکس و مشاهده رنگ های مربوط به آن
- دریافت کد رنگ مورد نظر و نمایش پالت رنگی مربوط به رنگ انتخابی
colourco.de
با وارد شدن به سایت colourco.de و انتخاب رنگ مورد نظر با ماوس خود می توانید کد های رنگی آن را مشاهده نمایید.
Color Explorer
Color Explorer جزء مفیدترین ابزارهای رنگ به حساب می آید که دارای قابلیت های زیر می باشد.
- دارای انتخاب کننده رنگ
- معرفی رنگ های پیشنهادی برای رنگ های جانبی
- دارای لیست بسیار بزرگی از رنگ ها
- دارای ابزار هماهنگ کننده رنگ ها
- دارای ابزار آنالیز رنگ ها
- دارای قابلیت گرفتن رنگ از تصاویر
- دارای قابلیت تشخیص رنگ از فایل CSS و HTML
0 to 255
0 to 255 در انتخاب رنگ با تمرکز بر انتخاب تیرگی و روشنی رنگ ها مورد استفاده قرار می گیرد که دارای ویژگی های زیر می باشد.
- مناسب انتخاب رنگ بندی به صورت شید های هماهنگ
- رنگ بندی های متفاوت
WebAIM
WebAIM برای چک کردن کنتراست مورد استفاده قرار می گیرد که برای انتخاب رنگ استاندارد وب سایت شما بسیار مهم و کاربردی می باشد.
Colorhexa (دانشنامه رنگ ها)
ابزار Colorhexa یک ابزار رایگان انتخاب رنگ می باشد که یکی از کامل ترین و جامع ترین ابزار در انتخاب رنگ به حساب می آید. از ویژگی های این ابزار می توان به موارد زیر اشاره کرد.
- امکان وارد کردن کد رنگ مورد نظر
- انتخاب رنگ مورد نظر از Color picker
- دریافت کد CSS رنگ انتخابی
- پیش نمایش رنگ انتخابی در حالت های مختلف
- مشاهده طیف های مختلف از رنگ انتخابی
- مشاهده رنگ انتخابی در حالت کوررنگی
Coolors
وب سایت coolors.co یکی از ابزارهای تخصصی ساخت پالت رنگ سفارشی و انتخاب رنگ های استاندارد وب سایت می باشد که شامل امکانات زیر می باشد.
- مشاهده خروجی Svg
- دریافت خروجی های مختلف با فرمت های مختلفی از پالت رنگ ساخته شده
- تعیین Hue ، Saturation ، Brightness و Temperature رنگ ها
10 طیف رنگی پرطرفدار برای طراحی سایت
در این قسمت به معرفی 10 طیف رنگی جذاب برای طراحی سایت می پردازیم.
-
آبی دریایی و سبز نعناعی
می توانید از کد رنگی این رنگ که 252D40 و DFFAF1 هستند استفاده نمایید.
-
هلویی و پرتغالی
این رنگ ها دارای کدهای fedfcc و 81dfcc می باشند.
-
خردلی و بژ
کد این رنگ ها به صورت کدهای CF9625 و FCF3E1 نمایش داده می شوند.
-
مشکی و لیمویی
برای استفاده از این 2 رنگ از کدهای 2b2b2b و cbe354 استفاده کنید.
-
صورتی و خز
کد رنگ صورتی و خز به صورت E1B9B1 و 9DA191 می باشد.
-
نارنجی و سبز مینایی
برای استفاده از این 2 رنگ زیبا و جذاب از کد های 9A562E و 244440 استفاده نمایید.
-
قرمز و مشکی
یکی از جذاب ترین ترکیب های رنگی، ترکیب رنگ قرمز و مشکی می باشد که بسیار چشم گیر و قابل توجه می باشد و دارای کد رنگی FF2400 و 00000 هستند.
-
صورتی و آبی
ترکیب رنگ صورتی و آبی یکی از ترکیب های جدید می باشد که می توانید برای داشتن این ترکیب زیبا از کدهای ecbbc5 و 001cee استفاده نمایید.
-
سبز ملایم و سفید
این ترکیب رنگ، مدرن ترین ترکیب رنگ در سال 2020 به حساب می آید که دارای کد رنگی CACBC1 و FFFFFF هستند.
-
قرمز مایل به قهوهای و ماسهای
این ترکیب رنگ الهام گرفته شده از زمین می باشد که به عنوان یکی از جذاب ترین ترکیب های رنگی به حساب می آید که دارای کدهای c76b4c و f2dbb8 می باشند.
سخن پایانیبه دلیل اهمیت بسیار زیاد رنگ ها در طراحی سایت، علاوه بر مقالات تئوری رنگ ها در طراحی سایت و انتخاب رنگ وب سایت، نکات دیگر مربوط به این ابزار مهم و کاربردی را در این مقاله که رنگ های استاندارد وب سایت می باشد، برای شما بیان کردیم. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |















دیدگاهتان را بنویسید