مهمترین تگ های html در سئو


در این مطلب از آموزش html و css می خواهیم درباره تگ های html در سئو و بکارگیری درست آن ها صحبت کنیم. بهینه سازی موتورهای جستجو (SEO) یکی از جنبه های حیاتی بازاریابی دیجیتال است که به وب سایت ها کمک می کند تا دید خود را در نتایج موتورهای جستجو بهبود بخشند. با بهینه سازی محتوای خود برای موتورهای جستجو، وب سایت ها می توانند ترافیک بیشتری جذب کنند، اعتبار خود را افزایش دهند و درآمد بیشتری کسب کنند.
یکی از عناصر کلیدی سئو استفاده از تگ های html در سئو می باشد که ساختار و زمینه محتوای وب سایت را فراهم می کند و به موتورهای جستجو کمک می کند تا بفهمند یک صفحه در مورد چیست. در این مقاله، مهمترین تگ های html مورد استفاده در سئو و چگونگی کمک به بهبود رتبه وب سایت در موتورهای جستجو را بررسی خواهیم کرد.
آنچه در این مقاله می آموزید:
Toggleتگ های html در سئو چیست؟
تگ های html در سئو به عناصر HTML خاصی اشاره دارند که اطلاعاتی را در مورد محتوای یک صفحه وب در اختیار موتورهای جستجو قرار می دهند. این تگ ها به موتورهای جستجو کمک می کنند تا زمینه و ساختار یک صفحه وب را درک کنند و ارتباط آن را با عبارت هایی که جستجو شده است، تعیین کنند. برخی از مهمترین تگ های سئو در HTML عبارتند از تگ عنوان، تگ توضیحات متا، تگ های عنوان (H1، H2، H3 و غیره)، متن جایگزین برای تصاویر و متن لنگر برای پیوندها یا همان انکرتکست.
با استفاده از تگ های مرتبط و توصیفی سئو، وب سایت ها می توانند رتبه خود را در نتایج موتورهای جستجو (SERP) بهبود بخشند و ترافیک بیشتری را به سایت خود جذب کنند. این می تواند منجر به افزایش اعتبار، تعامل بیشتر و نرخ تبدیل بهتر برای وب سایت شود.
چرا باید از تگ های html در سئو استفاده کنیم؟
دلیل استفاده از تگ های html در سئو این است که زبان ربات های خزنده موتورهای جستجو با زبان ما متفاوت است. برای اینکه این خزنده ها بفهمند چه چیزی منتشر کردید، باید با زبان خودشان با آن ها حرف بزنید. یک بخشی از این زبان، کدهای HTML هستند که در زمان کدنویسی سایت استفاده می کنید. این کدها به موتور جستجوگر کمک می کنند تا بفهمد محتوای صفحه شما چست و چطور باید قسمت های مختلفش را دسته بندی کند.
وقتی که محتوای وب سایت شما تو سط تگ های html در سئو درست دسته بندی شده باشد، به مخاطب هدف هم نشان داده می شود. پس عجیب نیست اگر باعث افزایش ترافیک سایت شما شود. اما تگ های HTML فقط برای راهنمایی موتورهای جستجو نیستند. یک سری از این تگ ها مشخص می کنند که کاربران سایت شما محتواها را چطور ببینند؛ یک سری دیگر هم به شبکه های اجتماعی کمک می کنند که صفحات شما را جذاب تر نشان بدهند.
بنابراین تگ های HTML که در سئو اهمیت دارند، عملکرد وب سایت را در دنیای اینترنت مشخص می کنند و باعث می شوند ارتباط بهتری با کاربران و مشتریانتان داشته باشید. به خاطر همین می گوییم این کدها روی SEO و رتبه بندی سایت بسیار تاثیرگذارند.
مهمترین تگ های html در سئو
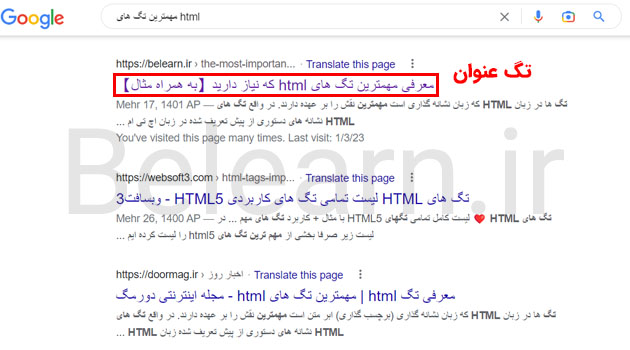
۱- تگ عنوان (Title Tag)
تگ عنوان یکی از مهمترین تگ های HTML در سئو می باشد که خلاصه ای از محتوای یک صفحه را ارائه می دهد. این تگ در نتایج موتورهای جستجو نمایش داده می شود و توسط موتورهای جستجو برای تعیین ارتباط یک صفحه استفاده می شود. یک تگ عنوان که بتواند موجب افزایش رتبه در گوگل و جذب کاربران شود، باید منحصر به فرد، توصیفی و شامل کلمات کلیدی مرتبط باشد.
<title> تگ عنوان چیست؟ | ادمینسایت </title>
پیشنهاد می کنیم تگ عنوان را کمتر از ۶۰ کاراکتر بنویسید تا به طور کامل در نتایج موتورهای جستجو نمایش داده می شود. اگر تگ عنوان طولانی باشد در نتایج گوگل به طور کامل نمایش داده نشده و ادامه عنوان … قرار می گیرد. همچنین موتورهای جستجو از تگ عنوان برای تعیین ارتباط یک صفحه استفاده می کنند، بنابراین ضروری است که کلمات کلیدی و عبارات مرتبط را درج کنید.
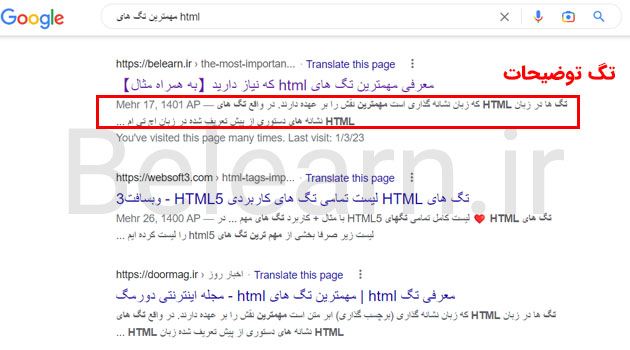
۲- تگ توضیحات متا (Meta Description Tag)
تگ توضیحات متا یکی دیگر از تگ های html در سئو می باشد که خلاصه ای از محتوای یک صفحه را ارائه می دهد و توسط موتورهای جستجو برای تعیین ارتباط یک صفحه استفاده می شود. این تگ در نتایج موتورهای جستجو در زیر تگ عنوان نمایش داده می شود و یک نمای کلی از آنچه که در یک صفحه می باشد را در اختیار کاربران قرار می دهد.
<meta name="description" content="برترین کمپین آموزشی در ایران را بشناسید." />
توصیه می کنیم تگ متای توضیحات کمتر از ۱۵۵ کاراکتر باشد تا به طور کامل در نتایج موتورهای جستجو نمایش داده شود. توضیحات متا همچنین باید مختصر باشد و شامل کلمات کلیدی مرتبط باشد تا به موتورهای جستجو کمک کند تا موضوع آن صفحه را درک کنند.
۳- تگ های تیتر یا سرفصل ها (Heading Tag)
تگ های heading یکی از مهمترین تگ های html در سئو می باشد که برای ساختاربندی محتوای یک صفحه استفاده می شوند و درک سلسله مراتب محتوا را برای موتورهای جستجو آسان می کنند. تگ H1 مهمترین تگ heading است و باید برای عنوان اصلی صفحه استفاده شود. تگ های H2 و H3 باید برای عنوان های فرعی و غیره استفاده شوند. موتورهای جستجو از تگ های تیتر برای درک ساختار یک صفحه و تعیین ارتباط آن استفاده می کنند. استفاده صحیح از تگ های سرفصل میتواند به بهبود خوانایی صفحه کمک کند و خزیدن (crawl) و فهرست بندی محتوا را برای موتورهای جستجو آسان تر کند.
<h1>معمولا تیتر اصلی یا عنوان صفحه</h1> <h2>تیترهایی برای برجسته کردن موضوع اصلی</h2> <h3>تیترهای مربوط به نکات موضوع اصلی</h3> <h4>تیترهایی برای پشتیبانی از هدر 3(کمتر استفاده میشه)</h4> <h5>تیترهایی برای پشتیبانی از هدر 4 (خیلی کم استفاده می شه)</h5> <h6>تیترهایی برای پشتیبانی از هدر 5 (خیلی خیلی کم استفاده می شه)</h6>
۴- متن جایگزین برای تصاویر (Alt Tag)
متن جایگزین از دیگر تگ های html در سئو می باشد که برای توصیف محتوای یک تصویر استفاده می شود. تگ متن جایگزین تصویر یا همان تگ alt برای SEO مهم است زیرا به موتورهای جستجو کمک می کند تا موضوعیت یک تصویر را درک کنند. همچنین تگ alt برای بهبود دسترسی برای کاربران کم بینا، که ممکن است از صفحه خوان برای پیمایش یک صفحه استفاده کنند، استفاده می شود.
<img src="alt-tag.jpg"> <img src="Cooking.jpg" alt="آموزشی تگ متن جایگزین">
موتورهای جستجو از متن جایگزین برای درک محتوای یک تصویر و تعیین ارتباط آن با صفحه استفاده می کنند. توصیه می کنیم از متن جایگزین توصیفی که شامل کلمات کلیدی مرتبط است برای کمک به موتورهای جستجو برای درک موضوع تصاویر خود استفاده کنید.
۵- متن لنگر یا انکر تکست (Anchor Text Tag)
Anchor text متنی است که در یک لینک استفاده می شود و توسط موتورهای جستجو برای درک موضوع پیوند استفاده می شود. مثلا در تصویر بالا زمانی که شما روی کلمه «نتفلکس» کلیک می کنید، به صفحه دیگری هدایت می شوید، به کلمه «نتفلکس» که روی آن کلیک کردید، انکر تکست می گویند. متن لنگر که یکی از مهمترین تگ های html در سئو می باشد، باید توصیفی باشد و شامل کلمات کلیدی مرتبط باشد تا به موتورهای جستجو کمک کند تا زمینه پیوند را درک کنند.
<a href="http://آدرس سایت.com" rel="nofollow">انکرتکست یا عبارتی برای لینک دادن</a>
استفاده از انکر تکست می تواند به موتورهای جستجو کمک کند تا زمینه یک پیوند را درک کنند و ارتباط آن را با یک صفحه تعیین کنند. Anchor text همچنین می تواند با ارائه ایده ای واضح از مفهوم پیوند به بهبود تجربه کاربر کمک کند.
۶- متاتگ کلمه کلیدی
شما می توانید یک تگ کلمه کلیدی که از تگ های html در سئو می باشد را در بخش head سند html سایت قرار دهید و کلمات کلیدی اصلی خود را در آن بنویسید. البته لازم به ذکر است که گوگل طی این چند سال به این تگ توجهی ندارد و از آن استفاده نمی کند اما سایر موتورهای جستجو همچنان به آن توجه دارند.
<meta name="keywords" content="کلمهکلیدی۱, کلمه کلیدی۲">
فقط توجه نمایید که در استفاده از این تگ زیاده روی نکنید و فقط کلمات کلیدی مهم را در آن قرار دهید.
۷- تگ کنونیکال (Canonical Tag)
تگ کنونیکال نیز یکی از مهمترین تگ های html در سئو است و زمانی استفاده می شود که شما محتوای تکراری در وب سایت خود دارید. محتوای تکراری معمولاً ناشی از استفاده نادرست تگ ها، کپی کردن محتوا و بازشدن همزمان سایت با آدرس های http و https ایجاد میشود. برای رفع این مشکل از تگ کنونیکال استفاده می شود تا به موتورهای جستجو بگوید کدام صفحه صحیح است و آن را نمایش دهد.
<link rel="canonical" href="https://adminesite.com/best-sms-gateway/" />
۸- تگ Viewport
این تگ نیز یکی از تگ های html در سئو می باشد که برای نمایش صفحات وب سایت در نمایشگر گوشی بسیار کاربردی است. به کمک این تگ می توان اندازه صفحه سایت را با اندازه نمایشگر منطبق کرد. برای طراحی صحیح و responsive کردن سایت وجود این تگ ضروری است.
<meta name="viewport" content="width=device-width, initial-scale=1">
۹- تگ hreflang
این تگ از تگ های html در سئو برای مشخص کردن زبان سایت شما مورد استفاده قرار می گیرد. به کمک این تگ می توانید به موتورهای جستجو بفهمانید که زبان اصلی سایت شما چیست. استفاده از این تگ در سایت های چند زبانه بسیار توصیه می شود.
<link rel="alternate" href="http://example.com" hreflang="en-us" />
۱۰- رمزگذاری کارکتر
یکی از تگ های html در سئو که نباید حین طراحی فراموش کنید استفاده از تگ رمزگذاری برای نمایش صحیح تمام کارکترهای صفحات وب است. برای این منظور تگ زیر را در تگ head در Html قرار دهید.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
۱۱- متاتگ ربات ها
متاتگ های ربات به عنوان یکی از تگ های html در سئو به ربات های خزنده راهنمایی می کنند تا وضعیت دسترسی برای ایندکس صفحات را مشخص کنند. در حالت پیش فرض و شرایطی که صفحات باید ایندکس شوند نیازی به این تگ در هدر سایت نیست.
عبارت noindex: به گوگل دستور می دهد که این صفحه را ایندکس نکند.
عبارت nofollow: یعنی تمام لینک های موجود در صفحه نوفالو باشند.
برای مثال تگ زیر به ربات های خزنده می فهماند که اجازه ایندکس این صفحه وجود دارد:
<meta name="robots" content="index, follow" />
در حالت عادی چون تمامی صفحات ایندکس می شوند نوشتن کد بالا ضروری نیست اما برای صفحاتی که نمی خواهید ایندکس شوند می توانید از کد زیر استفاده کنید.
<meta name="robots" content="noindex" />
اگر بخواهید به ربات ها بگویید که اجازه دنبال کردن لینک های این صفحه را هم ندارند باید عبارت nofollow را هم به بخش content اضافه کنید.
۱۲- متا تگ اپن گراف یا Open Graph Tag
یکی دیگر از تگ های html در سئو، اپن گراف هست که به نمایش محتوا در شبکه های اجتماعی به خصوص فیسبوک و توییتر کمک می کند. وقتی از این تگ استفاده نکنید، لینکی که به اشتراک گذاشتید مثل یک خط نوشته می شود. اما تگ اپن گراف باعث می شود لینک تبدیل به یک گراف یا نمودار جذاب شود که معمولا تصویر شاخص صفحه و کمی توضیحات هم همراه خودش نشان می دهد.
با این کار لینک هایتان را در شبکه های اجتماعی مختلف از تلگرام و توییتر گرفته تا دایرکت اینستاگرام جذاب تر می کنید. هرچقدر لینک خوش رنگ و لعاب تر و با توضیحات درست تری به اشتراک گذاشته شود، احتمال اینکه افراد روی آن کلیک کنند هم بیشتر می شود. برای به کار بردن این تگ، از دستورالعمل زیر استفاده کنید:
<meta name="og:title" property="og:title" content="عنوان محتوای موجود در صفحه">
۱۳- متا تگ Content-Type
متا تگ Content-Type به عنوان یکی از تگ های html در سئو بیانگر نوع محتوا صفحه و Encoding کاراکترهای به کار رفته در آن است. نبود این تگ می تواند موجب نمایش نادرست محتوا در صفحه و استفاده از کاراکتر های نامفهوم برای نمایش حروف فارسی شود. البته این تگ مستقیماً بر روی سئو سایت تاثیر گذار نیست.
۱۴- متا تگ author (امضای نویسنده)
متا تگ author به عنوان یکی از تگ های html در سئو، نام نویسنده صفحه را مشخص می کند ولی بسیاری طراحان وب این تگ را به عنوان امضای خود در هدر سایت قرار می دهند. در واقع وجود این تگ در هدر تمام صفحات هیچ کاربردی نداشته و اعلام نام نویسنده صفحه یا سایت به نام طراح سایت می تواند تاثیر منفی بر سئو سایت شما داشته باشد.
۱۵- متا تگ generator (شناسی زنگ خطر سایت ها)
متا تگ generator یکی دیگر از تگ های html در سئو به گوگل و ربات های دیگر اعلام می کند که سایت شما از چه سیستم مدیریت محتوایی استفاده می کند. استفاده از این تگ الزامی نداشته و تاثیر بر سئو ندارد. بسیاری از ربات های اینترنتی با استفاده از این تگ نسخه CMS شما را تشیخص داده و متناسب با عملکرد آن برای ارسال اسپم یا هک سایت اقدام می کنند. پس بهتر است آن را حذف کنید.
۱۶- متا تگ comment (دفترچه راهنما کدنویس)
متا تگ comment یکی دیگر از تگ های html در سئو است که هیچ تاثیری بر سئو یا نحوه نمایش یک صفحه ندارد و اطلاعاتی تکمیلی برای کدنویسی سایت را شامل می شود. با توجه به بی تاثیر بودن آن، پیشنهاد می شود پس از پایان پروژه تگ های کامنت از آن حذف شود تا حجم کد در صفحه کاهش یابد.
سخن پایانی
تگ های html در سئو مهم هستند، زیرا ساختار و زمینه محتوای یک وب سایت را ارائه می دهند و به موتورهای جستجو کمک می کنند تا بفهمند یک صفحه درباره چیست. با استفاده از تگ های HTML مرتبط و توصیفی، وب سایت ها می توانند رتبه خود را در نتایج موتورهای جستجو بهبود بخشند، ترافیک بیشتری را جذب کنند و اعتبار خود را افزایش دهند.
به عنوان مثال، تگ عنوان خلاصه مختصری از آنچه یک صفحه در مورد آن است ارائه می دهد و توسط موتورهای جستجو برای تعیین ارتباط یک صفحه استفاده می شود. تگ توضیحات متا خلاصه ای از محتوای یک صفحه را ارائه می دهد و توسط موتورهای جستجو برای تعیین ارتباط آن استفاده می شود. تگ های عنوان برای ساختاربندی محتوای یک صفحه استفاده می شوند و درک سلسله مراتب محتوا را برای موتورهای جستجو آسان میکنند.
با استفاده از این تگ ها و سایر می شوند، وبسایت ها می توانند محتوای خود را برای موتورهای جستجو بهینه کنند و رتبه خود را در موتورهای جستجو بهبود بخشند. این می تواند منجر به ترافیک بیشتر، افزایش اعتبار و درآمد بیشتر برای وب سایت شود.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید