تگ Doctype در html


در این مطلب از آموزش html و css می خواهیم درباره تگ Doctype در html صحبت کنیم. شما به کمک این تگ می توانید به مرورگر بگویید که از کدام نسخه استفاده می کنید تا صفحات شما برای کاربر به درستی نمایش یابد. بنابراین ساختاز تگ Doctype در html و نحوه کدنویسی آن در ورژن های مختلف html بسیار حائز اهمیت است که در ادامه به تمامی موضوعات پراخته می شود.
آنچه در این مقاله می آموزید:
Toggleتگ Doctype در html چیست؟
دستور <doctype!> مخفف Document Type بوده و در اولین سطر از کد صفحه وب می باشد. دستور <DOCTYPE!> به غنوان یکی از مهمترین تگ های html به مرورگر نوع و نسخه استفاده شده از زبان برنامه نویسی HTML یا XHTML را اعلام می کند. یعنی مشخص کننده نوع و نسخه آن صفحه وب یا فایل HTML می باشد. مهمترین نکته ای که باید بدانید این است که دستور <DOCTYPE!> تگ نیست.
بنابراین اگر در ادامه توضیحات از کلمه تگ برای این دستورالعمل استفاده شده صرفا برای استفاده از اصطلاحات مورد تایید عامه است. هر صفحه فقط می تواند یک نوع تگ Doctype داشته باشد. تگ Doctype در html تنها تگی است که تگ انتهایی ندارد و در تگ ابتدایی هم توسط علامت / بسته نمی شود.
چرا دستورالعمل Doctype به وجود آمد؟
کنسرسیوم جهانی وب یعنی w3c، استاندارد های مختلفی از زبان HTML را ارائه نموده که هر کدام از آنها در مقایسه با یکدیگر دارای تفاوت هایی هرچند اندک می باشند. همین موضوع باعث می شود که مرورگر های وب، در برخورد با صفحات مختلف نتوانند در حالت عادی، استاندارد صحیح را شناسایی کنند.
بنابراین به جای پردازش متناسب با استاندارد اصلی، عملیات پیش فرض خود را برای نمایش صفحه انجام می دهند که این موضوع ممکن است با آنچه مورد نظر شما بوده باشد، فرق کند و یا از مرورگری به مرورگر دیگر، صفحات شما به چند شکل مختلف پردازش شوند. به همین دلیل برای جلوگیری از بروز چنین مشکلاتی، از دستور راهنمای تگ Doctype در html استفاده می شود تا نوع نسخه HTML استفاده شده را برای مرورگر مشخص کند.
مقاله پیشنهادی : آموزش جامع و کاربردی تگ head در html
آیا استفاده از تگ Doctype در html ضروری است؟
کنسرسیوم جهانی وب (W3C) نسب به استفاده از این کد توصیه اکید دارد. مخصوصا در صفحاتی که از نسخه HTML 4.01 یا XHTML 1.0 استفاده می کنند. بنابراین به خاطر رعایت استانداردهای توصیه شده W3C می توان گفت که استفاده از آن تقریبا الزامی است، در غیر این صورت علاوه بر اینکه ممکن است صفحات، به درستی در مرورگرهای مختلف نمایش داده نشوند، از نظر اعتبار سنجی نیز معتبر نیستند، که این امر در امتیاز و رتبه سایت یا وبلاگ در موتورهای جستجو (سئو) تاثیر منفی خواهد داشت.
اما اگر هم از آن استفاده نشود، صفحه و اطلاعات آن همچنان در مرورگر بارگذاری شده و قابل استفاده می باشد. برای اعتبارسنجی کدهای خود و اطمینان از استفاده صحیح DOCTYPE می توانید به آدرس http://validator.w3.org مراجعه کنید.
کاربرد تگ DOCTYPE
کاربرد تگ Doctype در html صرفا برای معرفی نوع سند اچ تی ام ال به مرورگرهای مختلف است. تگ داک تایپ از این لحاظ مهم است که به مررگرها می فهماند سند HTML ای که شما نوشته اید، چه نوع سندی است. بنابراین اعتبارسنج های HTML به اعلان doctype نیاز دارند. اگر یک سند HTML شامل اعلان DOCTYPE نباشد، مرورگرها صفحات را در حالت Quirks، رندر می کنند.
ساختار تگ Doctype در html
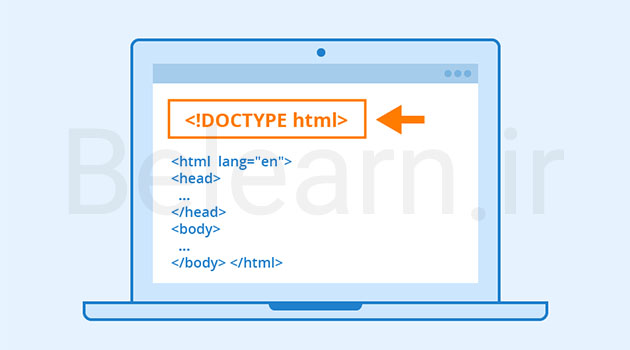
ساختار کلی تگ Doctype در html به صورت زیر می باشد:
<!DOCTYPE html> <html> <head> </head> <body> ---Some Front End logic ,codes,tags,elements--- </body> </html>
دوره پیشنهادی : یادگیری آموزش flexbox در css
تعریف تگ Doctype در html نسخه های قدیمی
-
HTML
زبان HTML سه حالت کلی دارد:
- Strict
- Traditional
- Frameset
کدهای زیر باید در قسمت تگ Doctype در html جهت استفاده از هر یک از حالت های بالا نوشته شود.
تگ Doctype در html، در این نسخه مرورگر از استاندارد یک فایل با نام strict.dtd پیروی می کند و طبق قوانین این فایل، استفاده از استایل CSS برای کدنویسی استاندار صفحات وب مجاز بوده و توصیه شده، در مقابل استفاده از تگ فریم ست (frameset)، نوشتن متون در خارج از چارچوب تگ های استاندارد، استفاده از صفت هایی مانند bgcolor، استفاده از برخی تگ های HTML منسوخ شده (مانند font) و… به لحاظ استاندارد کدنویسی مجاز نیست و نباید در سورس صفحه وب استفاده شود. برای تعریف این استاندارد باید متن راهنمای زیر را در بالاترین قسمت صفحه درج کنیم:
| HTML Strict DTD | نام |
|---|---|
| زمانی مورد استفاده قرار می گیرد که طراح بخواهد از شیوه قالب دهی به صفحات (CSS) استفاده نماید. | شرح |
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd” > | کد |
تگ Doctype در html نسخه Transitional در مقایسه با استاندارد Strict محدودیت کمتری دارد و استفاده از خاصیت های معرف ویژگی های ظاهری مانند bgcolor، background و… در آن مجاز است. (البته تا آنجا که می شود بهتر است برای جلوه های ظاهری از استایل CSS به جای خاصیت های تگ های HTML استفاده کنید) این استاندارد برای سازگاری با مرورگرهای خیلی قدیمی که از CSS پشتیبانی نمی کنند نیز مناسب است. همچنین استفاده از تگ فریم ست (frameset) در این نسخه مجاز نمی باشد. برای تعریف این استاندارد باید متن راهنمای زیر را در بالاترین قسمت صفحه درج کنیم:
| HTML Traditional DTD | نام |
|---|---|
| زمانی مورد استفاده قرار می گیرد که طراح می خواهد از قابلیت های جدید HTML استفاده نکند، زیرا مرورگر بازدید کنندگان سایت ممکن است از شیوه قالب دهی صفحات (CSS) پشتیبانی نکند. | شرح |
| < !DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd” > | کد |
دستورالعمل فایل DTD در این نسخه دقیقا مشابه نسخه HTML 4.01 Transitional است، با این تفاوت که در اینجا استفاده از تگ frameset مجاز است. تگ frameset برای صفحاتی به کار می رود که مبتنی بر فریم یا صفحات خارجی هستند و با قرار دادن تگ های frame در درون تگ frameset امکان فرمت بندی و تنظیم موقعیت سطرها و ستون ها میسر می شود. به طور مثال:
| HTML Frameset DTD | نام |
|---|---|
| زمانی مورد استفاده قرار می گیرد که بخواهید در صفحات از قاب ها (Frames) استفاده کنید. | شرح |
| < !DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Frameset//EN” “http://www.w3.org/TR/html4/frameset.dtd” > | کد |
-
XHTML
زبان XHTML نیز مانند HTML سه حالت کلی دارد :
- Strict
- Traditional
- Frameset
کدهای زیر باید در قسمت تگ Doctype در html جهت استفاده از هر یک از حالت های بالا نوشته شود.
کنسرسیوم جهانی وب (W3C) با هدف توسعه و انعطاف پذیری بیشتر HTML و پشتیبانی از قابلیت های زبان XML در صفحات وب نسخه ترکیبی از HTML و XML را با نام XHTML (مخفف Extensible HyperText Markup Language) معرفی کرده است. در این استاندارد قواعد زبان HTML ساده توسعه یافته و با قواعد XML ترکیب شده است. از آنجایی که HTML خود از استاندارد SGML پیروی می کند و به این خاطر نسبت به XML محدودیت هایی دارد استفاده از XHTML به جهت سازگاری و در اختیار قرار دادن امکانات بیشتر توسط W3C توصیه شده است.
در استاندارد XHTML 1.0 Strict تقریبا تمام قواعد HTML 4.01 Strict به طور یکسان وجود دارد، ضمن اینکه سند XHTML باید از اصول نگارشی XML نیز پیروی کند. (به طور مثال تگ های یکتا باید با یک / بسته شوند مانند </ br>)، همچنین امکان استفاده از قابلیت هایی مانند CDATA وجود دارد. CDATA برای ترکیب کدهای JavaScript و XHTML استفاده می شود و به این شیوه امکان تجزیه صحیح سورس کدها برای برنامه ها ممکن می شود.
| HTML Strict DTD | نام |
|---|---|
| زمانی مورد استفاده قرار می گیرد که طراح بخواهد از شیوه قالب دهی به صفحات (CSS) استفاده نماید. | شرح |
| <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd” > | کد |
این استاندارد نیز مشابه HTML 4.01 Transitional است، ضمن اینکه سند XHTML باید از اصول نگارشی XML نیز پیروی کند. برای تعریف این استاندارد باید متن راهنمای زیر را در بالاترین قسمت صفحه درج کنیم:
| HTML Traditional DTD | نام |
|---|---|
| زمانی مورد استفاده قرار می گیرد که طراح می خواهد از قابلیت های جدید XHTML استفاده نکند، زیرا مرورگر بازدید کنندگان سایت ممکن است از شیوه قالب دهی صفحات (CSS) پشتیبانی نکند. | شرح |
| < !DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd” > | کد |
این استاندارد نیز مشابه HTML 4.01 Frameset است، ضمن اینکه سند XHTML باید از اصول نگارشی XML نیز پیروی کند. برای تعریف این استاندارد باید متن راهنمای زیر را در بالاترین قسمت صفحه درج کنیم:
| HTML Frameset DTD | نام |
|---|---|
| زمانی مورد استفاده قرار می گیرد که بخواهید در صفحات از قاب ها (Frames) استفاده کنید. | شرح |
| < !DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Frameset//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd” > | کد |
مثال از تگ Doctype در html
<!DOCTYPE html> <html> <head> <title>سایت من</title> </head> <body> <h2>سایت آموزشی بی لرن</h2> </body> </html>
دوره پیشنهادی : یادگیری آموزش grid در css
دستور العمل <DOCTYPE!> در HTML5
همانطور که می دانید نسخه HTML5 از استاندارد SGML یا به اصطلاح (Standard Generalized Markup Language) پیروی نمی کند، بنابراین به فایل های DTD احتیاجی ندارد و تنها در سند HTML5 کافی است DOCTYPE را به شکل زیر به کار ببرید:
<DOCTYPE html!>
نمونه استفاده از تگ Doctype در html5
<!DOCTYPE html> <html> <head> <title>Title of the document</title> </head> <body> The content of the document...... </body> </html>
اگر می خواهید آموزش html5 و css3 را بصورت جامع و پروژه محور یاد بگیرید روی عکس زیر کلیک کنید.
وظایف DOCTYPE چیست؟
- هنگام انجام آزمون اعتبار سنجی HTML روی یک صفحه وب، اعلام < DOCTYPE!> به اعتبار سنج HTML اعلام می کند که از استاندارد کدام نسخه HTML یا XHTML در کدنویسی صفحه استفاده شده است. هنگامی که شما صفحه وب خود را اعتبارسنجی می کنید، اعتبار سنج HTML، کد ها را با توجه به استاندارد قابل انطباق چک کرده و پس از آن بخش هایی از کد را که در اعتبار سنجی رد شده، گزارش می کند.
- به مرورگر می گوید که چگونه صفحات را در حالت استانداردهای قابل انطباق رندر کند.
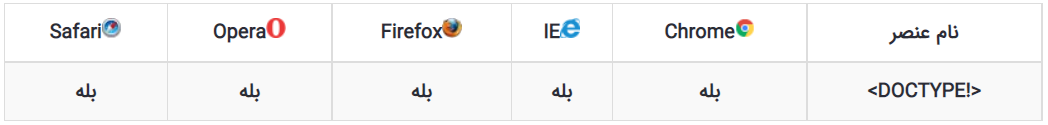
کدام مرورگرها از تگ <DOCTYPE!> پشتیبانی می کنند؟
مشکلات استفاده از تگ doctype html برای اولین بار
بسیار افرادی که تا الان بدون استفاده از doctype مشغول کار بوده اند، ممکن است با استفاده از این دستورالعمل دچار مشکل شوند. البته قطعا مشکل، استفاده از این دستورالعمل نیست بلکه مرورگرهای قدیمی شما نمی تواند قوانین موجود در این اعلان ها را به درستی نمایش دهد. فراموش نکنید که تگ Doctype در html می بایست در اولین خط کدنویسی شما قرار گیرد. می توانید برای عیب یابی کد از سایت https://validator.w3.org/ استفاده کنید.
سخن پایانی
در این مطلب به طور کامل در مورد تگ Doctype در html، ساختارش، انواع <Doctype!>، کاربرد و کدهای تگ داک تایپ در ورژن های مختلف صحبت شده است. با مطالعه این مطلب چیزی از تگ doctype باقی نمی ماند که آن را ندانید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.












دیدگاهتان را بنویسید