تگ Div در HTML


در این مطلب از آموزش html و css می خواهیم درمورد تگ Div در HTML صحبت کنیم. از این تگ برای بخش بندی صفحات وب استفاده می شود. بنابراین لازم است تا با ساختار و نحوه کدنویسی تگ Div در HTML آشنا شوید. تا انتهای مطلب با ما همراه باشید تا تسلط کافی نسبت به تگ دایو پیدا کنید.
آنچه در این مقاله می آموزید:
Toggleتگ Div در HTML چیست؟
تگ Div یکی از مهمترین تگ های html است که از ۳ حرف ابتدایی کلمه Division گرفته شده است که به معنی بخش یا قسمت می باشد. تگ Div در HTML یکی از تگ های پرکاربرد در طراحی صفحات وب می باشد که با استفاده از آن می توان صفحات وب سایت را به بخش های مختلف تقسیم کرد. به طور کلی تگ div مانند یک ظرف (Container) می ماند که برای نگهداری دیگر تگ ها به کار می رود. یعنی عملا هر چیزی را می شود داخل تگ div گذاشت.
دوره پیشنهادی : یادگیری آموزش grid در css
کاربرد تگ Div در HTML
نحوه به کارگیری از این تگ به شکل <div> </div> می باشد. در بین این تگ باز و بسته، می توان گروهی از تگ ها که هر کدام شامل محتوا، فایل های صوتی و تصویری گوناگون می باشند، قرار گیرد. قبل از اینکه تگ div در HTML اضافه شود، طراحان وب سایت برای ایجاد قسمت های مختلف سایت مثل هدر، فوتر، سایدبار و… از جدول یا همان تگ table استفاده می کردند. اما تگ div با روی کار آمدنش این وظیفه را برعهده گرفت و کار را بسیار ساده تر کرد.
در مقاله تگ header در html توضیح دادیم که در ورژن جدید html یعنی html5 با روی کار آمدن تگ های مثل تگ header ،nav ،main و…. کار بخش بندی وب سایت ها تخصصی تر شده است اما همچنان استفاده از تگ div باز هم بسیار زیاد است. فراموش نکنید که مطابق با قوانین جدید، حتما از تگ های مرتبط با بخش بندی مثل تگ div ،header ،section ، footer و.. استفاده نمایید. چرا که استفاده بی مورد از سایر تگ ها مثل تگ table قطعا تاثیر منفی در سئوی وب سایت شما خواهد داشت.
دوره پیشنهادی : یادگیری آموزش flexbox در css
مثال از تگ div در HTML
مثال شماره ۱ : طرح بندی ساده یک صفحه با استفاده از جدول (روش قدیمی)
<body> <table> <tr> <td width="120"> <a href="https://belearn.ir/"> <img src="files/logo.png" width="70"> </a> </td> <td> <h2>هدر من در اینجا</h2> </td> </tr> <tr> <td colspan="2"> <p>محتوای اصلی من</p> <p>محتوای اصلی من</p> <p>محتوای اصلی من</p> <p>محتوای اصلی من</p> <p>محتوای اصلی من</p> </td> </tr> <tr> <td colspan="2"> <h2>فوتر من در اینجا</h2> </td> </tr> </table> </body>
مثال شماره ۲ : استفاده عادی از تگ div در HTML ( با استفاده از صفت class به div
<body dir="rtl"> <div class="mydiv bg-green"> <h2>بخش اول</h2> <p>سایت آموزشی بی لرن</p> </div> <div class="mydiv bg-blue"> <h2>بخش دوم</h2> <p>سایت آموزشی بی لرن</p> </div> </body>
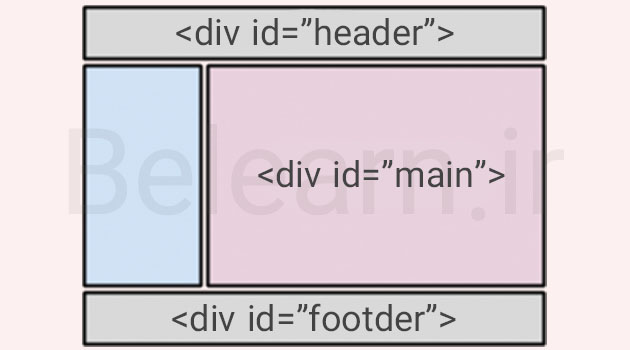
مثال شماره ۳ : طرح بندی خیلی ساده یک قالب دارای هدر، باکس محتوای اصلی و فوتر
<body dir="rtl"> <div class="my-header"> ... </div> <div class="my-content"> ... </div> <div class="my-footer"> ... </div> </body>
مثال شماره ۴ : طرح بندی کمی پیشرفته تر یک قالب HTML با استفاده از تگ DIV
<body> برای مشاهده دستورات لطفا بروی دکمه امتحان کنید کلیک نمایید </body>
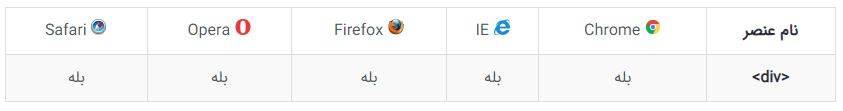
کدام مرورگر ها از تگ div پشتیبانی می کنند؟
پشتیبانی تگ Div در HTML از صفات و رویدادهای عمومی
تگ div از صفات عمومی و رویدادهای عمومی در HTML پشتیبانی می کند.
دستورات CSS پیش فرض
معمولا مرورگرها تگ div در HTML را بصورت پیش فرض با دستورات CSS زیر نمایش می دهند:
div {
display: block;
}
جدول صفات تگ div در HTML
| نام صفت | مقدار | توضیحات |
|---|---|---|
| align | True or false | دریافت focus به صورت خودکار در هنگام بارگیری صفحه |
| Autofocus | Left Right Center Justify |
تراز یا موقعیت قرار گیری محتوای درون تگ div را مشخص میکند. |
تفاوت تگ div و تگ span
گاهی طراحان وب این اشتباه را می کنند که تگ div را با تگ span اشتباه می گیرند و به جای استفاده درست از تگ div در html از تگ span استفاده می کنند. تفاوت اصلی و آشکار تگ <div> و تگ span در ماهیت این دو تگ است. تگ div یک تگ block-level هست و با استفاده از این تگ یک بلوک در صفحه وب می سازید ولی تگ span ماهیت inline-level دارد و بهتر است که درون بلوک ها مورد استفاده قرار گیرد. برای نمونه، در مثال زیر از تگ span درون بلوک <div> استفاده شده است:
<div id="scissors"> <p>This is <span class="paper">crazy</span></p> </div>
کاربرد تگ span در HTML
تگ span یکی از پرکاربردترین تگ های دسته عناصر inline-level است. این تگ در ۹۹ درصد مواقع برای نمایش متن استفاده می شود. و کاربردهای inline یا درون خطی دارد. به مثال زیر توجه کنید:
<p>رنگ <span style="color: red;">قرمز</span> برای ایجاد حس هیجان در مخاطب بسیار مناسب است</p>
خروجی کد بالا:
رنگ قرمز برای ایجاد حس هیجان در مخاطب بسیار مناسب است.
در این مثال برای اینکه بتوانید فقط کلمه قرمز را به رنگ قرمز نمایش دهید، راهی جز استفاده از تگ span ندارید. چون اگر به تگ p رنگ قرمز را اعمال کنید، کل متن درون آن قرمز می شود. تگ span اکثرا چنین کاربردهایی دارد. به اصطلاح می گویند این تگ برای گزاره بندی متون کاربرد دارد.
تفاوت تگ div و تگ section
در اسناد HTML5 با توجه به اهمیت بالای معناگرایی تگ ها (Semantic Tag)، جهت استفاده از تگ های HTML بایستی نکاتی را رعایت کنید. شاید بسیاری از وبمستران در استفاده صحیح از تگ های کاربردی <div> و <section> دچار اشتباه شوند. در واقع در مورد استفاده از تگ div در html و تگ <section> بایستی به مبحث معناگرایی در HTML5 توجه نمایید.
همواره سعی کنید برای بخش بندی قسمت هایی از وبسایت که فاکتور معناگرایی در آن بخش اهمیت دارد، و بایستی تگ ها و محتوای آن قسمت از سایت شما معنا مفهوم مخصوصی را به موتور های جستجو برساند، از تگ <section> استفاده نموده و برای بخش بندی قسمت هایی که معنا و مفهوم خاصی برای آن مطرح نیست، از تگ <div> استفاده نمایید.
سخن پایانی
در این مقاله هر آنچیز که در مورد تگ div در HTML اعم از مفاهیم، ساختار، نوع کدنویسی این تگ و تفاوت آن با span و دیگر عناصر لازم است تا شما تسلط کافی در این زمینه پیدا کنید، بیان شد. با مطالعه این مطلب به راحتی می توانید بخش های مختلف سایت خود را طراحی نمایید.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید