انتخاب رنگ وب سایت


انتخاب رنگ وب سایت در جذب کاربران و افزایش فروش اینترنتی بسیار حائز اهمیت است. به عنوان یک طراح سایت یا صاحب کسب و کار حتما برایتان سوال پیش می آید که از چه رنگی باید برای سایت، لوگو یا سربرگ خود استفاده کنید؟ بهترین رنگ برای سایت شما در مقایسه با سایر رنگ ها چه رنگی است؟ این مقاله یک راهنمای جامع برای انتخاب رنگ مناسب وب سایت شما می باشد.
آنچه در این مقاله می آموزید:
Toggleانتخاب رنگ وب سایت
یکی از ابزار های موثر در ارتباط کاربر با سایت شما، چیدمان و انتخاب رنگ وب سایت می باشد و به این ابزار، UI (تجربه کاربری) یا ترکیب رنگ در سایت گفته می شود. این ابزار تاثیر بسیار زیادی در جذب و ارتباط مشتری با سایت شما دارد و به طور کلی می توان گفت که رنگ ها، لباس سایت شما می باشند. شما به عنوان طراح سایت باید سلیقه خوبی در طراحی سایت داشته باشید. فراموش نکنید که از روی سلیقه و علاقه خود نباید رنگ سایت را انتخاب نمایید، بلکه باید رنگ مرتبط به فعالیت سایت را با مشورت با صاحب سایت انتخاب نمایید.
در انتخاب رنگ یک وب سایت چه نکاتی را باید در نظر بگیریم؟
دلیل اهمیت انتخاب رنگ مناسب سایت این است که باعث شناخته شدن و بهبود سایت و برند شما می شود. برای انتخاب رنگ مناسب سایت خود به نکات زیر توجه نمایید.
انتخاب رنگ غالب مناسب در طراحی سایت
رنگ غالب، به رنگ کل کسب و کار شما گفته می شود که به دلیل شناساندن برند یا نام تجاری شما از اهمیت بسیاری برخوردار است. این رنگ، رنگی است که مشتریان و مخاطبین، شما را به یاد می آورند. رنگ غالب خود را باید بر حسب نوع کسب و کار، جنسیت و سنین مخاطبین خود انتخاب نمایید.
انتخاب رنگ تاکیدی یا اصلی متن سایت
اگه در سایت خود تنها از یک رنگ برای متن ها استفاده نمایید، برای کاربر و مشتری خسته کننده می شود. شما به عنوان طراح سایت باید از ترکیب رنگی بیشتری در متن ها استفاده نماید. پس از انتخاب رنگ غالب خود می توانید با ابزار Adobe Color CC رنگ های اصلی دیگر خود را بدست بیاورید و تنها از 2 رنگ تاکیدی استفاده نمایید.
انتخاب رنگ پس زمینه وب سایت
رنگ پس زمینه در واقع شباهت زیادی به انتخاب رنگ دیوار دارد و نکته بسیار مهم در طراحی سایت به حساب می آید. رنگ پس زمینه وب سایت شما بستگی به کسب و کار شما و به آنچه قرار است نمایش بدهید دارد. پس زمینه سایت شامل 3 مورد زیر می شود.
-
مدل اول: سایت های فروشگاهی و سایت های محتوایی
در این مدل از رنگ سفید یا یک رنگ پس زمینه خنثی، برای پس زمینه سایت خود استفاده می کنند. هدف از استفاده از رنگ سفید و خنثی در این سایت ها، تبلیغ ایده، محتوا یا نمایش محصول می باشد.
-
مدل دوم: سایت های شرکتی یا تجاری
در این شرکت ها هدف تبلیغ کردن برند و خدمات می باشد که برای تبلیغات برند از رنگ غالب یا رنگ برند و برای تبلیغات خدمات از رنگ سفید و خنثی در پس زمینه استفاده می کنند.
-
مدل سوم: سایت های شیک و خلاقانه که به صورت گرافیکی طراحی می شوند.
اهداف تمام سایت های مد و فشن، طراحی، رستوران ها، زیبایی و صنایع خلاقانه در زیبایی سایت می باشند. در این سایت ها هیچ قانون مشخصی در مشخص کردن رنگ پس زمینه وجود ندارد. اما همیشه پس زمینه ای را انتخاب نمایید که خوانایی متن یا محتوای شما به مشکل نخورد.
انتخاب رنگ مناسب برای وب سایت و کسب و کار شما و روانشناسی رنگ ها
در روانشناسی، هر رنگ دارای معنای و نشان دهنده احساساتی در مشتری می باشد که طبق آن، رنگ مناسب برای هر کسب و کار مشخص می شود. به طور خلاصه در این بخش به تعدادی از این رنگ ها اشاره می کنیم و برای مشاهده اطلاعات و رنگ های بیشتر به مقاله تئوری رنگ ها در طراحی سایت مراجعه نمایید.
آبی
آبی در انتخاب رنگ وب سایت نشان دهنده آرامش، قدرت، حرفه ای بودن، امنیت، نیرو بخشی، شفافیت، آداب و رسوم، ثبات، اطمینان، اعتماد، بلوغ، مردانگی و هوش می باشد. این رنگ در صنایع زیر کاربرد دارد:
- بانک ها
- شبکه اجتماعی
- رسانه ها
- شرکت ها
- سایت و محصولات تکنولوژی و فناوری اطلاعات
قرمز
قرمز از نظر روانشناسی و انتخاب رنگ وب سایت نشان دهنده گرما، پر انرژی و تاکید می باشد. این رنگ نشان دهنده شور، هیجان، عشق، آتش، سرعت نیز می باشد و برای بیان احساس قدرتمندی، کلاسیک بودن، پخته بودن، جدی بودن مورد استفاده قرار می گیرد. کاربرد آن در صنایع زیر می باشد:
- صنایع غذایی
- سرگرمی
- خرده بروشان
زرد
زرد هم همانند رنگ قرمز از نظر روانشناسی در انتخاب رنگ وب سایت نشان دهنده تاکید می باشد. استفاده بیش از حد از این رنگ باعث حواس پرتی و تحریک چشم کاربر می شود. استفاده از این رنگ بر روی پس زمینه تیره و روی عکس بسیار جذاب می شود. البته ترکیب این رنگ با رنگ های دیگر در حد تعادل بسیار جذاب، کاربردی و مفید می باشد.
- ایجاد حس هیجان انگیز
- شادی و رفاقت
- جلب توجه
- انرژی زیاد
- درخشندگی زیاد
سبز
سبز در انتخاب رنگ وب سایت و روانشناسی نمایش دهنده رشد، محیط زیست، پرورش، طراوت، طبیعت، رونق، صلح، آرامش، ثروت و جلب توجه می باشد. کاربرد این رنگ در صنایع زیر می باشد:
- صنایع غذایی
- سایت هایی که حس تازگی و طبیعی بودن را القا می کنند.
سفید
سفید در روانشناسی رنگ ها نمایش دهنده پاکی، خلوص نیت، سادگی، بی تفاوتی می باشد که برای استفاده از رنگ باید از رنگ های دیگر نیز استفاده نمایید و آن با رنگ های دیگر ترکیب نمایید. موارد مورد استفاده از این رنگ شامل موارد زیر می باشد.
- مراقبت های بهداشتی
- داروهای پزشکی
- برند های فناوری اطلاعات
- تکنولوژی
- وب سایت های مربوط به جوانان
- وب سایت های اقتصادی
سیاه
این رنگ در انتخاب رنگ وب سایت نمایش دهنده عدم وجود رنگ، قدرت، انحصار طلبی، مدرنیته، اعتبار، اعتماد، پیچیدگی، کنجکاوی، راز و رمز می باشد. ترکیب سیاه و سفید ترکیب بسیار جذابی می باشد و می توانید از سیاه در کاربرد های زیر استفاده نمایید.
- روزنامه نگاری
- مجله
- شرکت های ورزشی
- شرکت های نمایش دهنده تجمل و آداب و رسوم
انتخاب رنگ وب سایت در عناصر مختلف سایت
شما به عنوان طراح یا صاحب سایت برای انتخاب رنگ وب سایت باید به 5 نکته زیر دقت نمایید. این نکات علاوه بر کاربردی بودن، بسیار مهم می باشند.
رنگ متن
یکی از عنصر های درون سایت، متن ها می باشند، که جهت خوانایی و خسته نشدن چشم کاربر باید دارای رنگ مناسبی باشند. بهترین گزینه درباره پس زمینه متن و رنگ متن این می باشد که رنگ پس زمینه روشن و رنگ متن تیره باشد. نکته بسیار مهم در طراحی سایت های رنگارنگ این است که برای بهتر شدن سایت و خسته نشدن مخاطب از رنگ های مکمل استفاده شود.
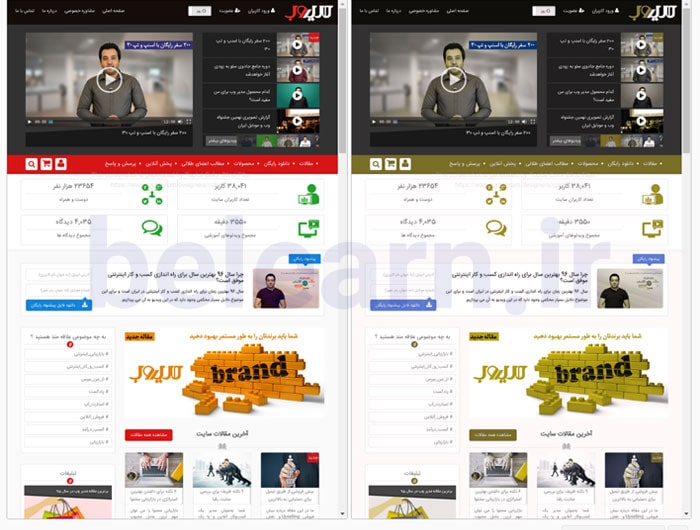
هماهنگی بین صفحات
تمام صفحات یک وب سایت دارای سربرگ (header) و پانویس (footer) هستند که شما به عنوان طراح سایت باید برای این 2 قسمت رنگ ثابت مشخص نمایید. مشخص کردن رنگ ثابت برای آنها باعث می شود که مخاطب و مشتری با جابجایی در صفحات دیگر سایت، سرگردان و گیج نشود.
رنگ سازمانی
انتخاب رنگ سازمانی مناسب برای انتخاب رنگ وب سایت بسیار مهم می باشد. رنگ سازمانی، رنگ کسب و کار شما می باشد، که این رنگ در لوگو و طراحی سایت شما مورد استفاده قرار می گیرد. این رنگ علاوه بر تاثیر روی لوگو و سایت شما، تاثیر زیادی بر روی مشتریان شما دارد، که با انتخاب مناسب رنگ سازمانی همیشه در ذهن مشتری و کاربران خود باقی می مانید.
فرهنگ هر رنگ
رنگ ها در هر کشوری اهمیت خاصی دارند که طبق فرهنگ همان کشور مورد استفاده قرار می گیرند. به عنوان مثال در کشور ما ایران برای طراحی و نمایش یک سایت یا اماکن گردشگری از رنگ های آجری یا فیروزه ای استفاده می شود. رنگ پرچم هر کشور در طراحی سایت های دولتی آن کشور مناسب بوده و مورد استفاده قرار می گیرد. مثلا رنگ قرمز برای کشور چین، آبی و قرمز برای آمریکا، سبز برای عربستان و … به عنوان رنگ پرچم برای آنها اهمیت دارد. با شناخت مفاهیم رنگ ها می توانید یک سایت بهتر و جذاب تر را طراحی نمایید.
رنج سنی کاربران
یکی از مهم ترین نکات در انتخاب رنگ وب سایت، مشخص کردن رنج سنی کاربران و مشتریان سایت می باشد. شما به عنوان طراح باید قبل از انتخاب رنگ سازمانی، با صاحب سایت مشخص کنید که سایت مورد نظر برای چه رنج سنی مناسب می باشد. اهمیت این موضوع در این است که هر رنج سنی دارای رنگ مربوط به خود می باشد و آن رنگ را می پسندد و با آن ارتباط برقرار می کند. مثلا برای رنج سنی کودکان از رنگ های شاد و مهیج استفاده می شود و برای نوجوان ها بیشتر رنگ های تیره مورد استفاده قرار می گیرد.
ترکیب رنگ ها و طیف رنگ طراحی سایت
ترکیبات رنگی بسیاری در انتخاب رنگ وب سایت وجود دارد که به عنوان طراح سایت می توانید از آن ها استفاده نمایید.
ترکیب رنگ آنالوگ
این ترکیب از یک رنگ اصلی (سبز، زرد و قرمز) و 2 رنگ فرعی که در چرخه رنگ در کنار آن هستند ساخته شده است. شما اگر بخواهید یک طراحی نرم تر با کنتراست یا تضاد رنگی کمتر داشته باشید، باید 5 رنگ در اختیار داشته باشید. برای این موضوع باید رنگ های موجود در کنار رنگ های کناری رنگ اصلی را انتخاب نمایید.
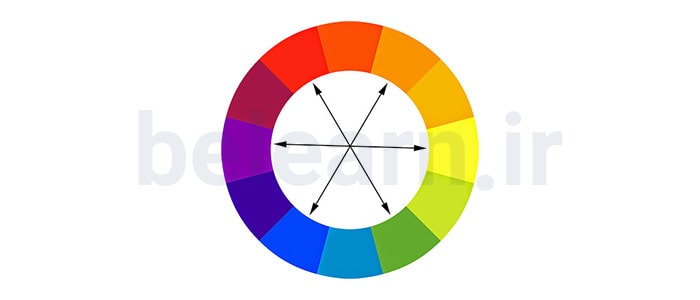
ترکیب رنگی 3 گانه (Triadic)
انتخاب رنگ در این ترکیب رنگ به صورت انتخاب رنگ های قرار گرفته در مثلث رنگی می باشد. این ترکیب رنگی از روش کنتراست بالا و بدون تغییر تن رنگ استفاده می کند.
ترکیب رنگی مکمل (Complementary)
در این ترکیب رنگی از 2 رنگ روبرو هم در چرخه رنگ استفاده می شود. از این ترکیب رنگ برای کنتراست بالا و برجسته نمایش دادن عناصر مهم در سایت مورد استفاده قرا می گیرد.
ترکیب رنگی انشعاب مکمل (Split Complementary)
در این ترکیب رنگ از یک رنگ اصلی و ۲ رنگ کنار رنگ مکمل رنگ اصلی استفاده می شود. کنتراست در این ترکیب رنگ به نسبت ترکیب رنگی مکمل کمتر می باشد. این ترکیب، رنگ ملایم تر و سردتری را در اختیار شما قرار می دهد.
نکات طلایی در انتخاب رنگ وب سایت
حتما در زمان انتخاب رنگ وب سایت به نکات زیر توجه کنید.
نکته اول: استفاده از ترکیب رنگی صورتی، آبی و سبز برای خانم ها
طبق تحقیقات روانشناسی، خانم ها عنوان کرده اند که 35 درصد عاشق رنگ آبی هستند، 23 درصد علاقه به رنگ ارغوانی و 14 درصد رنگ سبز را دوست دارند. 33 درصد از آنها رنگ نارنجی، 33 درصد قهوه ای و 17 درصد خاکستری را نمی پسندند.
نکته دوم: استفاده از ترکیب رنگی آبی، سبز و مشکی برای مردها
آقایان نیز همانند خانم ها علاقه ای به رنگ قهوه ای، خاکستری و نارنجی ندارند و مناسب ترین ترکیب رنگ برای آقایان آبی، سبز و مشکی می باشد.
نکته سوم: استفاده نکردن از رنگ آبی برای سایت های مربوط به کسب و کار خوردنی
از نظر روانشناسی، رنگ آبی باعث کاهش اشتها و علاقه افراد به خوردنی می شود که به همین دلیل نباید از رنگ آبی استفاده نمایید.
نکته چهارم: مواقع مجاز برای استفاده از رنگ زرد
رنگ زرد نماد اخطار یا هشدار می باشد، اگر می خواهید از این رنگ در سایت خود استفاده نمایید باید به صورت محدود و کم باشد.
نکته پنجم: استفاده از رنگ سبز
زمانی از رنگ سبز استفاده نمایید که سایت شما نمایش دهنده طبیعت، آب و هوا، محیط زیست و فعالیت های بیرون خانه باشد.
نکته ششم: زمان استفاده از رنگ نارنجی
رنگ نارنجی نماد هیجان می باشد که به دلیل نوع هارمونی که دارد به سختی می تواند با رنگ های دیگر ست شود. این رنگ بیشتر در کنار رنگ آبی برای سایت های ورزشی و کودکان مورد استفاده قرار می گیرد.
نکته هفتم: استفاده به موقع از رنگ مشکی
این رنگ نمایش دهنده قدرت، انحصار طلبی، مدرنیته، اعتبار، اعتماد، پیچیدگی، کنجکاوی، راز و رمز می باشد. می توانید از سیاه در کاربرد های زیر استفاده نمایید.
- روزنامه نگاری
- مجله
- شرکت های ورزشی
- شرکت های نمایش دهنده تجمل و آداب و رسوم
نکته هشتم: فراموش نکردن استفاده از رنگ سفید
سفید انتخاب رنگ وب سایت نمایش دهنده پاکی، خلوص نیت، سادگی، بی تفاوتی می باشد که مورد علاقه ترین رنگ به حساب می آید و در موارد زیر استفاده می شود.
- مراقبت های بهداشتی
- داروهای پزشکی
- برند های فناوری اطلاعات
- تکنولوژی
- وب سایت های مربوط به جوانان
- وب سایت های اقتصادی
کور رنگی
شاید عبارت کور رنگی را شنیده باشید و برایتان سوال باشد که فردی که دارای مشکل کور رنگی می باشد، چگونه می تواند یک سایت با رنگ بندی مختلف را ببیند. طبق آمار گرفته شده 10 % جمعیت کره زمین دچار مشکل کور رنگی هستند، که شما به عنوان برنامه نویس می توانید با ابزار (Colorblind Web Page Filter) رنگ های سایت مورد نظر خود را برای این افراد قابل درک نمایید.
سخن پایانییکی از موضوعات مهم در طراحی سایت، انتخاب رنگ وب سایت می باشد. اگر می خواهید سایت شما نیز جز سایت های برتر و کاربرپسند باشد و میزان جذب کاربران و فروش اینترنتی خود را افزایش دهید، مطالعه این مقاله را از دست ندهید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |
















دیدگاهتان را بنویسید