آموزش جامع بوت استرپ (bootstrap) از صفر تا صد


آیا می خواهید بدانید بوت استرپ چیست و با آن آشنا شوبد و از آن استفاده نمایید؟ با bootstrap کار می کنید اما هنوز به صورت کامل بوت استرپ را نمی شناسید؟ فرقی ندارد که طراح سایت باشید یا تازه طراحی سایت را شروع کرده باشید، در هر صورت این مقاله به صورت جامع و از صفر تا صد آموزش bootstrap را بیان کرده است. به راحتی می توانید از مطالب آن استفاده نمایید و با بوت استرپ آشنا شوید.
آنچه در این مقاله می آموزید:
Toggleبوت استرپ (Bootstrap) چیست؟
بوت استرپ که در زبان انگلیسی با نام Boostrap معرفی شده است، توسط 2 کاربر سابق توییتر با نام های Mark Otto و Jacob Thornton تولید شده است. bootstrap یک فریمورک رایگان می باشد و در زمینه طراحی سمت کاربر (Front – End) فعالیت می کند. این فریمورک برای زبان های Html , Css ،Java script طراحی شده است و بهترین ویژگی این فریمورک، طراحی وب سایت ریسپانسیو و استاندارد می باشد.
نحوه استفاده از Bootstrap
یکی از موضوعات مهم در آموزش bootstrap، نحوه استفاده از بوت استرپ می باشد که می توانید با 2 روش زیر از بوت استرپ استفاده نمایید.
- اضافه کردن Bootstrap به سند خود از طریق یک CND
- دانلود کردن Bootstrap از طریق سایت رسمی getbootstrap.com
طراحی جدول ها در بوت استرپ
طراحی جداول در bootstrap، به عنوان یکی از سر فصل های آموزش بوت استرپ به حساب می آیند. جدول ها استایل های ساده بوت استرپ می باشند که دارای padding کم و خطوط افقی هستند که می توانید از آن ها برای جدا کردن ردیف ها استفاده نمایید. برای اضافه کردن این استایل ساده، کلاس table. را به جدول خود اضافه نمایید.
قابلیت های جداول
- حاشیه برای جدول ها
- قابلیت hover در ردیف ها
- جداول تیره (night mode)
- ترکیب کلاس ها
- حذف حاشیه ها
- کلاس های زمینه ای
- تغییر head جدول
- جداول کوچک
- جدول های واکنش گرا (responsive)
تعیین اندازه اسکرول بار صفحه
با آموزش bootstrap، یاد می گیرید که اسکرول های صفحه خود را با چه کلاس و اندازه ای تنظیم نمایید.
| کلاس | اندازه ی صفحه (عرض) |
| table-responsive-sm. | کمتر از 576px |
| table-responsive-md. | کمتر از 768px |
| table-responsive-lg. | کمتر از 992px |
| table-responsive-xl. | کمتر از 1200px |
Jumbotron، دکمه ها و هشدار ها در بوت استرپ
Jumbotron
jumbotron به صورت یک مربع خاکستری رنگ طراحی شده است که بتواند کاربران را جذب خود کند. jumbotron برای مشخص کردن قسمت های حساس و مهم مورد استفاده قرار می گیرد.
هشدار ها
هشدار ها که به آن ها Alert گفته می شود، پیام خاصی برای کاربران می باشند. فراموش نکنید که در کنار آن از یکی از کلاس های زیر نیز استفاده نمایید.
- alert-success.
- alert-info.
- alert-warning.
- alert-danger.
- alert-primary.
- alert-secondary.
- alert-light.
- alert-dark.
مجموعه دکمه ها و نشان ها (badge) در بوت استرپ
شما برای اینکه بتوانید از مجموعه دکمه استفاده نمایید، باید کلاس btn-group. را با آموزش bootstrap یاد بگیرید و از آن استفاده کنید. برای تغییر اندازه ی این مجموعه دکمه ها (بزرگتر یا کوچکتر)، می توان از کلاس های btn-group-lg. و btn-group-sm. بهره مند شوید. Badge که به آن ها نشانه ها نیز گفته می شود، این نشانه ها برای اطلاع رسانی اضافه تر به کاربر طراحی شده اند. نشانه ها دارای کلاس badge. می باشد که برای استفاده از آن باید از کلاس badge-secondary. نیز استفاده نمایید.
نوار پیشرفت (Progress Bar) در بوت استرپ
نوار پیشرفت که به زبان انگلیسی به progress bar معروف می باشد. نوار پیشرفت به نواری گفته می شود که مشخص کننده وضعیت کاربر باشد. برای اینکه بتوانید این عنصر را در بوت استرپ ایجاد نمایید باید برای عنصر نگه دارنده از کلاس progress. و برای عنصر فرزند نیز از کلاس progress-bar.استفاده نمایید. نوار پیشرفت دارای ویژگی های دیگری نیز می باشد که در لیست زیر می توانید آن ها را مشاهده نمایید.
- تعیین ارتفاع
- اضافه کردن متن به نوار پیشرفت
- نوارهای پیشرفت رنگی
- راه راه کردن نوار پیشرفت
- چند قسمتی کردن نوارهای پیشرفت
spinner ها و صفحه بندی (Pagination) در بوت استرپ
spinner ها به علامت های بارگذاری و loading گفته می شوند. spinner ها برای کاربر نمایش داده می شوند تا متوجه شوند که سیستم در حال انجام پردازش کارها می باشد. طراحان باید برای استفاده از spinner ها از کلاس spinner-border. استفاده کنند. یکی از موضوعات بسیار مهم در طراحی سایت، صفحه بندی صفحات وب سایت می باشد. برای اینکه بتوانید صفحات سایت خود را صفحه بندی نمایید، باید کلاس pagination. را به یک <ul>، کلاس page-item. را به هر <li> و کلاس page-link. را به هر لینکی که داخل <li> قرار دارد اضافه کنید.
ویژگی spinner ها
- Spinner های رنگی
- Spinner های بزرگ شونده (نبض دار)
- اندازه Spinner ها
- Spinner در دکمه ها
قابلیت یا ویژگی های صفحه بندی
- صفحه فعلی
- وضعیت غیرفعال
- اندازه دکمه های صفحه بندی
- هم ترازی و موقعیت
- صفحه بندی از نوع breadcrumb
پلاگین های Boostrap
در این قسمت از آموزش بوت استرپ می خواهیم درباره انواع پلاگین های bootstrap صحبت کنیم.
پلاگین POPOVER
پلاگین Popover همانند پلاگین tooltip می باشد. تنها تفاوت این 2 پلاگین Popover می تواند مطالب بیشتری را در خود قرار دهد.
تغییر موقعیت POPOVER در بوت استرپ
popover در ، در سمت راست عناصر قرار دارد و نمایش داده می شود. البته می توانید مجل قرار گیری آن را در بوت استرپ تغییر دهید. برای تغیر موقعیت آن باید از ویژگی data-placement استفاده نمایید. به کد های زیر توجه نمایید.
|
<a href=”#” title=”Header” data-toggle=”popover” data-placement=”top” data-content=”Content”>Click</a> <a href=”#” title=”Header” data-toggle=”popover” data-placement=”bottom” data-content=”Content”>Click</a> <a href=”#” title=”Header” data-toggle=”popover” data-placement=”left” data-content=”Content”>Click</a> <a href=”#” title=”Header” data-toggle=”popover” data-placement=”right” data-content=”Content”>Click</a> |
پلاگین Tooltip
پلاگین tooltip باکس کوچکی می باشد که در زمان قرار گرفتن موس بر روی بک عنصر طاهر می شود. tooltip وظیفه نمایش توضیحات یک عنصر به کاربر را بر عهده دارد.
مکان ظاهر شدن TOOLTIP نسبت به عنصر
مکان قرار گرفتن پلاگین tooltip در سایت، به طور پیش فرض در بالای عناصر می باشد. اما با بوت استرپ می توانید مکان را تغییر دهید. شما برای اینکه بتوانید tooltip را در بوت استرپ در قسمت بالا، پایین، چپ و راست عناصر نمایش دهید باید از data – placement استفاده نمایید.
پلاگین MODAL
پلاگین modal یک پنجره پاپ آپ می باشد که برای نمایش محتوای پنهانی وب سایت مورد استفاده قرار می گیرد. برای اینکه بتوانید یک طراحی خوب در زمینه تجربه کاربری داشته باشید، این پلاگین بهترین کمک کننده برای شما به حساب می آید.
بخش های تشخیص دهنده پلاگین modal
- بخش Trigger
- بخش modal
- بخش Modal content
اندازه مودال
برای اینکه بتوانید پنجره مودال را در بوت استرپ به صورت سایز کوچک طراحی نمایید، باید از کلاس modal-sm استفاده نمایید. همانند کد زیر عمل کنید.
| <“div class=”modal-dialog modal-sm> |
برای اینکه پنجره مودال را با سایز بزرگ نمایش دهید می توانید از کلاس modal-lg استفاده کنید.
| <“div class=”modal-dialog modal-lg> |
پلاگین Carousel
پلاگین carousel برای ایجاد کامپوننت های حلقه ای در بین عناصر مورد استفاده قرار می گیرد. یکی از نمونه هایی که می توانید از این پلاگین استفاده نمایید، ایجاد حلقه های دایره ای برای نمایش تغییر تصویر اسلایدر می باشد.
بخش های تشکیل دهنده پلاگین carousel
- بخش INDICATOR
- بخش WRAPPER FOR SLIDES
- بخش LEFT AND RIGT CONTROLS
پلاگین collapse
پلاگین Collapse پلاگینی می باشد که شما با استفاده از آن می توانید قسمتی از متن را پنهان نمایید. در صورتی که کاربر بر روی قسمت پنهان شده کلیک نکند، نمی تواند آن قسمت را مشاهده نماید. اما با کلیک بر روی آن، بخش مخفی شده به کاربر نمایش داده می شود.
قابلیت های پلاگین Collapse
- استفاده از تگ A
- استفاده از منو های آکاردئونی
- اعمال کلاس COLLAPSE بر روی گروه های لیست بوت استرپ
- اعمال کلاس COLLAPSE بر روی پنل های بوت استرپ
ویژگی های فریم ورک Boostrap
یکی از اصلی ترین موضوعات در آموزش bootstrap، آشنایی با ویژگی های فریم ورک bootstrap می باشد که می توانید برای آشنایی با آن ها به لیست زیر توجه نمایید.
- توسه سریع و آسان وب
- ایجاد وب سایت های ریسپانسیو
- استفاده از jQuery برای پلاگین های جاوا اسکریپت
- بوت استرپ محبوبترین فریم ورک سمت کاربر می باشد
- استفاده راحت از بوت استرپ با داشتن دانش پایه css و Html
- دارای تم پلت های آماده و از پیش تعریف شده Html و Css برای تایپوگرافی، فرم ها، دکمه ها، جداول و سایر المان های
- سازگاری با تمام مرورگر ها
مزیت های بوت استرپ چیست و چرا از آن استفاده کنیم؟
به دلیل مزایای زیر که در بوت استرپ وجود دارد، می توانید از این فریم ورک استفاده نمایید.
- استفاده از Grid ریسپانسیو در بوت استرپ
- تصاویر رسپانسیو در بوت استرپ
- کامپوننتها در بوت استرپ
- جی کوئری در بوت استرپ
- مستندات بسیار قدرتمند در بوت استرپ
- شخصی سازی بوت استرپ
- انجمن گسترده بوت استرپ
چرا نباید از بوت استرپ استفاده کنیم؟
bootstrap علاوه بر مزایای قسمت قبل، دارای معایب زیر نیز می باشد. می توانید به دلیل 3 گزینه زیر از بوت استرپ استفاده نکنید.
- گیج کننده بودن بوت استرپ
- حجیم بودن فایل های بوت استرپ
- کند کردن روند توسعه دانش فردی
سر فصل کلی آموزش طراحی وب سایت شرکتی با bootstrap
زمانی که می خواهید طراحی وب سایت های شرکتی واکنش گرا را به وسیله بوت استرپ آموزش ببینید، باید به سر فصل های آموزش bootstrap نیز توجه نمایید. در این قسمت به مهم ترین و کاربردی ترین سر فصل های آموزش بوت استرپ می پردازیم.
ساخت منوی واکنش گرا
- شروع به ایجاد سایت
- ایجاد پوشه ها و فایل های مورد نیاز
- ساخت منو واکنش گرا با بوت استرپ (کلاس های navbar,nabvar-fixes,….)
- سفارشی کردن منوی با توجه به نیاز سایت
- ایجاد فونت سفارشی در سایت
- واکنش گرا کردن منو
ساخت بنر سایت با بوت استرپ و csss
- ساخت قسمت بنر سایت (کلاسهای row , container-fliud,…. ) در بوت استرپ
- ایجاد لوگوی شرکت در منوی بالای سایت و سفارشی کردن تنظیمات آن
- معرفی فونت ایکن ها و استفاده از آنها در سایت
ساخت قسمت خدمات در سایت
- ایجاد قسمت خوش آمد گویی با کلاسهای بوت استرپ و سفارشی کردن آنها
- ساخت قسمت خدمات
- آشنایی با گرید بندی در bootstrap
- استفاده از فونت آیکون ها و سفارشی کردن آنها
- استفاده ازtransition ها برای ایجاد متحرک سازی عناصر
نمایش نمونه کارها
- معرفی پلاگین جیکوئری
- سفارشی کردن پلاگین
- استفاده از کلاسهای گرید بندی bootstrap برای چیدمان نمونه کارها
ساخت فرم ارتباط با ما سایت
- ساخت قسمت مربوط به توضیحات با استفاده از کلاس های بوت استرپ
- استفاده از گرید بندی ها برای چیدمان عناصر فرم
- ساخت قسمت فرم ارتباط با ما
- اعمال کلاس های دلخواه به عناصر فرم با توجه به نیاز
- ایجاد دکمه ارسال با کلاسهای بوت استرپ (btn ,….)
- ایجاد قسمت ارتباط با ما با کلاسهای بوت استرپ (row,container)
- استفاده از فونت ایکون ها برای شبکه های اجتماعی
- ایجاد یک لیست افقی از شبکه های اجتماعی با استفاده از قواعد css
استفاده از پلاگین های جی کوئری برای پویایی سایت
- ایجاد پیمایش روان و آرام روی صفحه با استفاده از جیکوئری
- معرفی پلاگین js استفاده از آن
- استفاده از پلاگین wow برای متحرک سازی عناصر در اولین دور نمایش و توضیح در مورد گزینه های آن
- معرفی css برای متحرک سازی عناصر
آموزش Bootstrap 4
Bootstrap 4 آخرین نسخه ی فریمورک بوت استرپ به حساب می آید که دارای کامپوننت های جدید، کد های سریع تر و واکنش گرایی بیشتری می باشد. در این قسمت به طور کامل به این نسخه bootstrap می پردازیم.
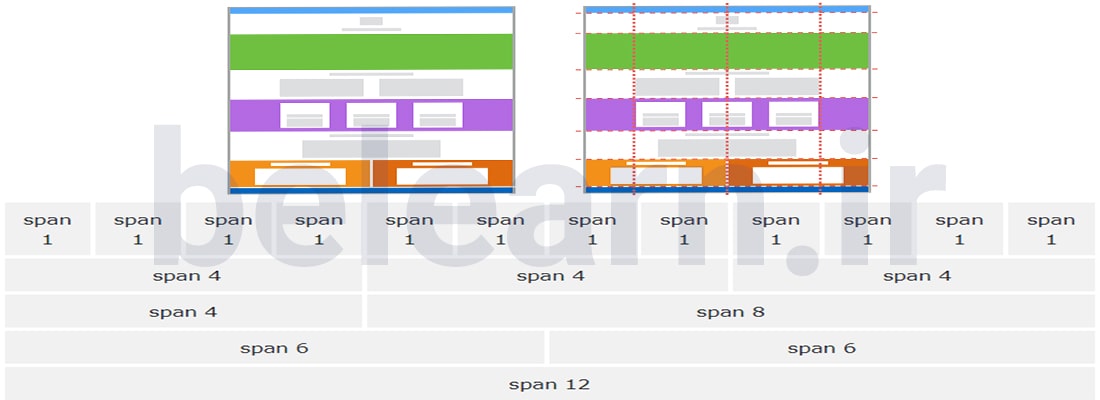
سیستم Grid در Bootstrap 4
سیستم grid یکی از سر فصل های آموزش بوت استرپ می باشد که به آن «شبکه توری» یا «مشبک» نیز گفته می شود. فراموش نکنید که بوت استرپ بر پایه flexbox تولید شده است. سیستم grid به شما امکان ایجاد 12 ستون در صفحه را می دهد. البته در صورتی که نخواهید 12 ستون بسازید، می توانید کمتر از آن را در صفحه خود ایجاد نمایید.
کلاس های grid
- کلاس col. : برای دستگاه های بسیار کوچک با سایز صفحه ی زیر 576 پیکسل
- کلاس col-sm. : برای دستگاه های کوچک با سایز صفحه ی مساوی با یا کمتر از 576 پیکسل
- کلاس col-md. : برای دستگاه های متوسط با سایز صفحه ی مساوی با یا بیشتر از 768 پیکسل
- کلاس col-lg. : برای دستگاه های بزرگ با سایز صفحه ی مساوی با یا بیشتر از 992 پیکسل
- کلاس col-xl. : برای دستگاه های بسیار بزرگ با سایز صفحه ی مساوی با یا بیشتر از 1200 پیکسل
|
<!– شما می توانید خودتان عرض ستون ها و نحوه ی نمایش محتوا در دستگاه های مختلف را مدیریت کنید –> <“div class=”row> <div class=”col-*-*”></div> <div class=”col-*-*”></div> </div> <“div class=”row> <div class=”col-*-*”></div> <div class=”col-*-*”></div> <div class=”col-*-*”></div> </div> <!– یا بگذارید بوت استرپ خودش طرح را مدیریت کند –> <div class=”row”> <div class=”col”></div> <div class=”col”></div> <div class=”col”></div> </div> |
مثال سه ستون مساوی
|
<!DOCTYPE html> <html lang=”en”> <head> <title>Bootstrap Example</title> <meta charset=”utf-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css”> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”></script> </head> <body> <div class=”container-fluid”> <p>Three equal width columns</p> <p> Note: Try to add a new div with class=”col” inside the row class – this will create four equal-width columns.</p> <div class=”row”> <div class=”col” style=”background-color:lavender;”>.col</div> <div class=”col” style=”background-color:orange;”>.col</div> <div class=”col” style=”background-color:lavender;”>.col</div> </div> </div> </body> </html> |
مثال ستون های واکنش گرا
|
<!DOCTYPE html> <html lang=”en”> <head> <title>Bootstrap Example</title> <meta charset=”utf-8″> <“meta name=”viewport” content=”width=device-width, initial-scale=1> <“link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”></script> <head/> <body> <“div class=”container-fluid> <p>Responsive Columns</p> <p>Resize the browser window to see the effect.</p> <p>The columns will automatically stack on top of each other when the screen is less than 576px wide.</p> <“div class=”row> <div class=”col-sm-3″ style=”background-color:lavender;”>.col-sm-3</div> <div class=”col-sm-3″ style=”background-color:lavenderblush;”>.col-sm-3</div> <div class=”col-sm-3″ style=”background-color:lavender;”>.col-sm-3</div> <div class=”col-sm-3″ style=”background-color:lavenderblush;”>.col-sm-3</div> <div/> <div/> <body/> <html/> |
مثال ستون های غیر هم عرض
|
<!DOCTYPE html> <“html lang=”en> <head> <title>Bootstrap Example</title> <“meta charset=”utf-8> <“meta name=”viewport” content=”width=device-width, initial-scale=1> <“link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css> <script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js”></script> <script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js”></script> </head> <body> <“div class=”container-fluid> <p>Two Unequal Responsive Columns</p> <p>Resize the browser window to see the effect.</p> <p>The columns will automatically stack on top of each other when the screen is less than 576px wide.</p> <“div class=”row> <div class=”col-sm-4″ style=”background-color:lavender;”>.col-sm-4</div> <div class=”col-sm-8″ style=”background-color:lavenderblush;”>.col-sm-8</div> <div/> <div/> <body/> <html/> |
متون و تایپوگرافی در بوت استرپ 4
تنظیمات پیش فرض
موضوع مهم دیگر در آموزش Bootstrap، آموزش متن ها در بوت استرپ 4 می باشد که دارای تنظیمات مختلفی هستند که در زیر برای شما معرفی می شوند.
- font-size برابر با 16 پیکسل
- line-height برابر با 1.5
- font-family برابر با Helvetica Neue”, Helvetica, Arial, sans-serif”
- تمام عناصر <p> دارای margin-top: 0 و margin-bottom: 1rem (برابر 16 پیکسل)
تگ های heading
تگ های heading از تگ های <h1> تا <h6> تشکیل شده اند که به ترتیب از تگ <h1> تا تگ <h6> به عنوان وزن بالاتر (بولدتر) می باشند.
عنصر <small>
عنصر small در بوت استرپ، متن خاصی را با سایز کوچکتر در heading ایجاد می کند.
کار با تصاویر و رنگ ها در Bootstrap 4
در زمان پیاده سازی رنگ ها، باید توجه نمایید که رنگ شما جزء کدام دسته از رنگ ها قرار می گیرد. به طور کلی رنگ ها به دو دسته رنگ های متن و رنگ های پس زمینه تقسیم می شوند. موضوع بعدی که در این قسمت در کنار رنگ ها به آن می پردازیم، عکس ها می باشند.
رنگ های متن در بوت استرپ 4
کلاس هایی که در دسته رنگ های متن در Bootstrap استفاده می شود را می توانید در لیست زیر مشاهده نمایید.
- text-muted.
- text-primary.
- text-success.
- text-info.
- text-warning.
- text-danger.
- text-secondary.
- text-white.
- text-dark.
- text-body.
- text-light.
رنگ های پس زمینه در بوت استرپ 4
کلاس های مربوط به رنگ های پس زمینه به صورت زیر می باشند.
- bg-primary.
- bg-success.
- bg-info.
- bg-warning.
- bg-danger.
- bg-secondary.
- bg-dark.
- bg-light.
تصاویر در بوت استرپ 4
تصاویر در Bootstrap4 تنها یک کلاس دارند که به وسیله آن می توانید گوشه عکس ها را زاویه دار نمایید. نام این کلاس rounded. می باشد.
مزایای بوت استرپ 4
طبق توضیحاتی که در قسمت قبلی درباره Bootstrap4 داده شد، حتما متوجه مزایای بوت استرپ 4 شده اید. اما برای اینکه از شناخت خود مطمئن شوید، می توانید در لیست زیر مزایای 4 bootstrap را مشاهده نمایید.
- استفاده و یادگیری ساده
- روش Mobile-first
- پشتیبانی از مرورگر های مختلف
سخن پایانیهمانطور که می دانید Bootstrap یکی از ابزار های کاربردی و جذاب برای طراحان سایت به حساب می آید. به همین دلیل وجود یک آموزش بوت استرپ مفید بسیار مهم می باشد. بوت استرپ علاوه بر نسخه های قدیمی خود، دارای نسخه جدیدی به نام Bootstrap4 می باشد. استفاده مناسب، یادگیری و آموزش بوت استرپ و بوت استرپ 4، برای طراحان اهمیت بسیاری دارد. شما به عنوان طراح سایت می توانید از این مقاله که دارای موضوعاتی همچون بوت استرپ (Bootstrap) چیست؟، پلاگین های Boostrap، آموزش Bootstrap 4 و .. می باشد، به عنوان یک منبع آموزش بوت استرپ استفاده نمایید. برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید. با توجه به مسیر یادگیری در زمینه های مختلف می توانید برای شروع طراحی سایت و برنامه نویسی از آموزش html و css بهره مند شوید. |


















دیدگاهتان را بنویسید