تگ body در html


در این مطلب از آموزش html و css می خواهیم درباره تگ body در html صحبت کنیم. تگ <body> تعیین کننده محتوای اصلی سند شماست که در مرورگر نمایش داده می شود. این تگ نیز جز جدایی ناپذیر و اصلی تمام کدهای html و صفحات وب است. بنابراین لازم است تا به طور جامع و کاربردی با تگ body در html آشنا شوید تا بتوانید به راحتی در کدهای سایت خود بکار ببرید.
آنچه در این مقاله می آموزید:
Toggleتگ body در html چیست؟
تگ body در html یکی از مهمترین تگ های HTML می باشد که می توان گفت ستون اصلی یک سند HTML یا صفحه وب می باشد. تگ <body> بدنه سند را تعریف می کند که به تگ بدنه سایت نیز معروف است و شامل تمام محتویات یک سند HTML مانند متن، لینک ها، تصاویر، جداول، لیست ها و… می باشد.
بطور کلی اطلاعاتی مانند متن و عکس که قرار است در سند html ما به کاربران توسط مرورگرهای وب نمایش داده شود در این بخش نوشته خواهد شد. به عبارت دیگر چارچوب دیداری سایت شما شامل تگ های زیادی است. همه این تگ های بصری داخل تگ body در html قرار دارند. شما می توانید سایز قلم،رنگ قلم و سایر مواردی که در صفحات وب دیده می شود را در این تگ تعیین کنید.
ساختار تگ body در html چیست و کجا نوشته می شود؟
تگ body بعد از تگ head در html و قبل از تگ بسته HTML قرار می گیرد و سایر عناصر بصری را بین دو تگ باز و بسته <body></body> قرار می دهد. همانطور که گفته شد هر تگ بصری مثل تگ heading یا تگ p یا تگ img، با حضور در بین تگ باز و بسته عنصر body در مرورگر ها به نمایش در خواهند آمد. فراموش نکنید که در هر فایل html، می بایست تنها یک بار از این تگ استفاده شود. نحوه کدنویسی این تگ به صورت زیر می باشد:
<body> Place your Content here </body>
مثال از تگ body در html
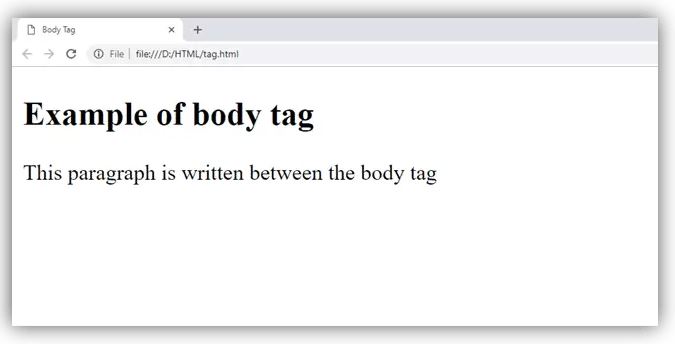
<!DOCTYPE html> <html> <head> <title>Body Tag</title> </head> <body> <h2>Example of body tag</h2> <p>This paragraph is written between the body tag</p> </body> </html>
خروجی تگ body در html مثال بالا می شود:
صفات تگ body در html
در جدول زیر می توانید صفات به همراه مقادیری را که می توان در تگ <body> استفاده کرد را مشاهده نمایید.
( علامت یعنی در HTML5 منسوخ شده )
| نام ویژگی | مقدار | توضیحات |
|---|---|---|
| Alink | رنگ | رنگ لینک فعال در سند را تعیین می کند. (در HTML5 پشتیبانی نمی شود) |
| Background | URL | تصویر پس زمینه سند را تعیین می کند. (در HTML5 پشتیبانی نمی شود) |
| Bgcolor | رنگ | رنگ پس زمینه محتوا را تعیین می کند. (در HTML5 پشتیبانی نمی شود) |
| Link | رنگ | رنگ لینک بازدید نشده را تعیین می کند. (در HTML5 پشتیبانی نمی شود) |
| Text | رنگ | رنگ متن موجود در سند را تعیین می کند. (در HTML5 پشتیبانی نمی شود) |
| Vlink | رنگ | رنگ لینک بازدید شده را تعیین می کند. (در HTML5 پشتیبانی نمی شود) |
| Onload | تابع را هنگام بارگیری صفحه فراخوانی می کند. | |
| Onunload | هنگامی که کاربر صفحه را ترک می کند، تابع را فراخوانی می کند. | |
| Onfocus | هنگامی که سند توسط کاربر فوکوس را دریافت می کند، تابع را فراخوانی می کند. | |
| Onblur | هنگامی که سند فوکوس کاربر را از دست می دهد، تابع را فراخوانی می کند. |
چطور در در تگ body از صفت background استفاده کنیم؟
برای استفاده از صفت background در تگ body در html می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت background می توانید برای تگ body یک تصویر را به عنوان بک گراند انتخاب کنید.
<body background=”image.gif”></body>
چطور در در تگ تگ body در html از صف bgcolor استفاده کنیم؟
برای استفاده از صفت bgcolor در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت bgcolor می توانید برای تگ body یک رنگ خاص را به عنوان بک گراند انتخاب کنید.
<body bgcolor=”color”></body>
کافی است در کد بالا فقط بجای color رنگ دلخواه یا کد رنگ هگزا دسیمال مربوطه را قرار دهید.
چطور در در تگ body از صفت text استفاده کنیم؟
برای استفاده از صفت text در تگ body در html می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت text می توانید برای متون موجود در تگ body یک رنگ خاص را انتخاب کنید.
<body text=”color”></body>
کافی است در کد بالا فقط بجای color رنگ دلخواه یا کد رنگ هگزا دسیمال مربوطه را قرار دهید.
<body text=”blue”></body>
<body text=”#0000CC”></body>
چطور در در تگ بادی از صف link استفاده کنیم؟
برای استفاده از صفت link در تگ body در html می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت link می توانید برای لینک های موجود در تگ body قبل از کلیک خوردن یک رنگ خاص را انتخاب کنید.
<body link=”color”></body>
کافی است در کد بالا فقط بجای color رنگ دلخواه یا کد رنگ هگزا دسیمال مربوطه را قرار دهید.
<body link=”red”></body>
چطور در تگ body در html از صف alink استفاده کنیم؟
برای استفاده از صفت alink در تگ body می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت alink می توانید برای لینک های موجود در تگ body بعد از کلیک خوردن یک رنگ خاص را انتخاب کنید.
<body alink=”color”></body>
دقیقا مثل صفت link
چطور در در عنصر body از صف vlink استفاده کنیم؟
برای استفاده از صفت vlink در تگ بادی می بایست از ساختار موجود در کادر زیر استفاده کنید. شما به کمک صفت vlink می توانید برای مشخص کردن لینک های موجود در تگ body که از قبل کلیک خورده اند یک رنگ خاص را انتخاب کنید.
<body vlink=”color”></body>
دقیقا مثل دو صفت قبلی
تفاوت عنصر body در HTML 4.01 و HTML5
در HTML5 تمام ویژگی های طرح (layout attributes) حذف شده است. یعنی کلیه خصیصه های تگ body در HTML5 کار نمی کنند و باید به جای آن از CSS استفاده کرد.
پشتیبانی تگ body در html از صفات و خصوصیات
تگ body در html، از همه صفات عمومی یا Global Attributes و نیز همه رویداد ها یا Event Attributes حمایت و پشتیبانی می کند.
کدام مرورگر ها از تگ body در html پشتیبانی می کنند؟
دستورات CSS پیش فرض تگ body در html
body {
display: block;
margin: ۸px;
}
body:focus {
outline: none;
}
سخن پایانی
در این مطلب به طور جامع و کاربردی از تگ body در html، ساختارش، نحوه کدنویسی آن و معرفی تمامی صفت های تگ بادی صحبت کرده ایم. با مطالعه این مطلب تسلط کافی به مبحث تگ <body> پیدا خواهید کرد.
برای دریافت پاسخ سوالات خود و بهره مند شدن از تجربه اساتید خبره و دیگر دوستانتان در کمپین آموزشی بی لرن می توانید سوالات خود را در کافه گپ و گفت مطرح نمایید و در سریعترین زمان، پاسخ سوال خود را دریافت نمایید. همچنین می توانید با عضویت در کمپین آموزشی بی لرن، از دوره های آموزشی رایگان و کاربردی در زمینه های مختلف به صورت تخصصی و حرفه ای بهره مند شوید.
اگر از مطالعه این مطلب لذت بردید، می توانید آن را در شبکه های اجتماعی خود به اشتراک بگذارید تا دوستان شما نیز از آن بهره ببرند.











دیدگاهتان را بنویسید