پاسخ های ارسال شده در انجمن
-
نویسندهنوشتهها
-
علی ربیع زاده
مدیرکل[postquote quote=13767]
صدرا جان شما فکر میکنم مفاهیم موضوع برنامه نویسی بدون لود شدن دوباره صفحه را کامل نمی دونید و باید حتما زیر ساختی یاد بگیرید ما تو این ماه یک دوره برای این موضوع میزاریم.
ولی برای اینکه بهتر متوجه بشید شما وقتی یک فرم رو ارسال (submit) می کنید خود به خود صفحه رفرش میشه و برای اینکه صفحه رفرش نشه باید جلوی آون رو بگیرید خب آلان شما از جاوا اسکریپت استفاده کردید و این نمونه کد تست شده برای شما.
[scode lang=”html”]
رمز عبور را فراموش کردم
[/scode]اطلاعات فایل js
[scode lang=”js”]
var username = document.getElementById(‘username’);
var password = document.getElementById(‘password’);document.getElementById(“submit”).addEventListener(“click”, function (event) {
event.preventDefault();
if (username.value === ” || password.value === ”) {
alert(‘salam salam’);
} else {
var currentForm = document.getElementById(‘box’);
var form = document.createElement(“form”);
form.setAttribute(“method”, currentForm.getAttribute(‘method’));
form.setAttribute(“action”, currentForm.getAttribute(‘action’));var user = document.createElement(“input”);
user.setAttribute(“name”, ‘user’);
user.setAttribute(“type”, “text”);
user.value = username.value;var pass = document.createElement(“input”);
pass.value = password.value;
pass.setAttribute(“name”, ‘pass’);
pass.setAttribute(“type”, “password”);
document.body.append(form);
form.submit();
}});
[/scode]
علی ربیع زاده
مدیرکلمن کدهای شما رو دیدم بینید شما برای اینکه با استفاده از javascript لاگین کنید. یا مواردی انجام بدید که صفحه رفرش نشه باید از ajax استفاده کنید که صفحه رفرش نشه و پارامترهای شما به سمت سرور ارسال بشه و پاسخ داده بشه.
در پایان فایل login.php مثل بالا
` $(function () {
check(“#loginForm”);
});`اینم کد ajax اگر میخواهید توی فایل جداگانه باشه
`
function check(selector) {
selector = $(selector);
$(selector).submit(function (e) {
var postData = $(this).serializeArray();
var formURL = $(this).attr(“action”);
//alert(postData.toSource());
$.ajax(formURL, {
type: ‘post’,
dataType: ‘json’,
data: postData,
success: function (data) {
if (data[‘status’] == true) {
window.location.reload();
}
$(“.message”).text(data[‘message’]);}
});
e.preventDefault(); //STOP default action
e.unbind();
});
}`علی ربیع زاده
مدیرکلسلام صدرا جان. دوره جاوا اسکریپت جداگانه هست البته تعریف آن پیچیده نیست، اما به احتمال زیاد مباحث مربوط به استفاده در js در پروژه mvc به صورت ویدیو آموزشی به دوره php و mysql اضافه میشه.
برای اینکه مشکل شما در حال حاضر برطرف بشه، باید مسیر فایل js رو در فایل footer.php قبل از تگ </body> و </html> اضافه کنید.
برای مثل به صورت زیر عمل کنید
``
به این شکل دیگه مشکل فراخوانی js حل میشه و توی همه صفحات لود میشه.
علی ربیع زاده
مدیرکل[postquote quote=13756]
اگر بتونید با ابزار snipping tool عکس بگیرید و اینجا قرار بدید راحت تر میتونم کمکتون کنم.
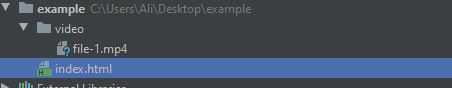
سلام ببینید اول دقت کنید نام فایل فارسی نباشه و همینطور داخل نام فاصله نباشه.
برای فاصله از – استفاده کنید برای مثال : file-1.mp4
اگر ساختار فولد به این صورت هست
<video width="320" height="240" controls> <source src="video/file-1.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
علی ربیع زاده
مدیرکل[postquote quote=13753]
خواهش میکنم در خدمتتون هستم. سعی کنید که حتما تمامی مباحث رو چند بار تمرین کنید و نکته بردارید.امیدوارم موفق باشید.علی ربیع زاده
مدیرکلسلام روز شما بخیر آقا فرید. ممنون که آموزش های ما رو انتخاب کردید. لطف کنید نمونه کدی که میزنید و اسم فایل ها رو بزارید تا بتونم دقیق تر راهنمایی کنم.
دقت کنید که باید فایل html شما در کنار فولدر ویدیو و صوت شما باشد.
-
نویسندهنوشتهها