برچسب ها: صدا در html, ویدیو در html
- این موضوع 8 پاسخ، 2 کاربر را دارد و آخرین بار در 3 سال قبل بدست
فرید بوشاسب بهروزرسانی شده است.
-
نویسندهنوشتهها
-
19 مرداد 1399 در 10:23 #13745
فرید بوشاسب
مشارکت کنندهبا سلام به اساتید محترم
در آموزشها دیدم که شما پس از اینکه عکس یا فیلم یا آهنگ رو در پوشه پروژه قرار دادید به محض اینکه تگ مربوطه رو می نویسید به صورت پیش فرض بالا میاد و با کلیک روی اون فایل مربوطه بین کوتیشن قرار می گیره.برای من چنین اتفاقی نمیفته.ممنون میشم که راهنمایی کنید.
1 کاربر که از نویسنده این موضوع تشکر کرده اند.
20 مرداد 1399 در 10:57 #13750علی ربیع زاده
مدیرکلسلام روز شما بخیر آقا فرید. ممنون که آموزش های ما رو انتخاب کردید. لطف کنید نمونه کدی که میزنید و اسم فایل ها رو بزارید تا بتونم دقیق تر راهنمایی کنم.
دقت کنید که باید فایل html شما در کنار فولدر ویدیو و صوت شما باشد.
2 کاربر که از نویسنده این موضوع تشکر کرده اند.
20 مرداد 1399 در 19:51 #13753فرید بوشاسب
مشارکت کنندهاستاد ربیع زاده عزیز.مشکل حل شد.ممنونم
20 مرداد 1399 در 20:11 #13754علی ربیع زاده
مدیرکلاستاد ربیع زاده عزیز.مشکل حل شد.ممنونم
خواهش میکنم در خدمتتون هستم. سعی کنید که حتما تمامی مباحث رو چند بار تمرین کنید و نکته بردارید.امیدوارم موفق باشید.
1 کاربر که از نویسنده این موضوع تشکر کرده اند.
22 مرداد 1399 در 13:08 #13756فرید بوشاسب
مشارکت کنندهاستاد سلام
چرا فایل ام پی 4 که در پوشه هست یک علامت سوال روش قرار داره و وقتی تگش رو مینویسم در مرور گر پخش کننده میاد ولی اجرا نمیشه.این در حالی هست که در سیستم اجرا میشه اون فایل؟البته به گفته شما من این مورد رو چند بار تمرین کردم ولی نشد.امکان داره که از فایل باشه؟
22 مرداد 1399 در 14:46 #13757علی ربیع زاده
مدیرکلاستاد سلام
چرا فایل ام پی 4 که در پوشه هست یک علامت سوال روش قرار داره و وقتی تگش رو مینویسم در مرور گر پخش کننده میاد ولی اجرا نمیشه.این در حالی هست که در سیستم اجرا میشه اون فایل؟البته به گفته شما من این مورد رو چند بار تمرین کردم ولی نشد.امکان داره که از فایل باشه؟
اگر بتونید با ابزار snipping tool عکس بگیرید و اینجا قرار بدید راحت تر میتونم کمکتون کنم.
سلام ببینید اول دقت کنید نام فایل فارسی نباشه و همینطور داخل نام فاصله نباشه.
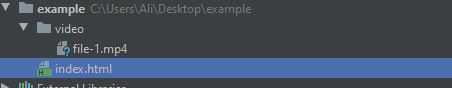
برای فاصله از – استفاده کنید برای مثال : file-1.mp4
اگر ساختار فولد به این صورت هست
<video width="320" height="240" controls> <source src="video/file-1.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
1 کاربر که از نویسنده این موضوع تشکر کرده اند.
1 شهریور 1399 در 01:13 #13861فرید بوشاسب
مشارکت کنندهسلام استاد ربیع زاده
ببخشید من یک فایل mp3 رو کد زدم در حالت کنترل کد اجرا میشه ولی وقتی بهش اتوپلی میدم آهنگ اتوماتیک اجرا نمیشه.دلیلش چی می تونه باشه؟
1 شهریور 1399 در 08:39 #13864علی ربیع زاده
مدیرکلسلام آقای فرید عزیز
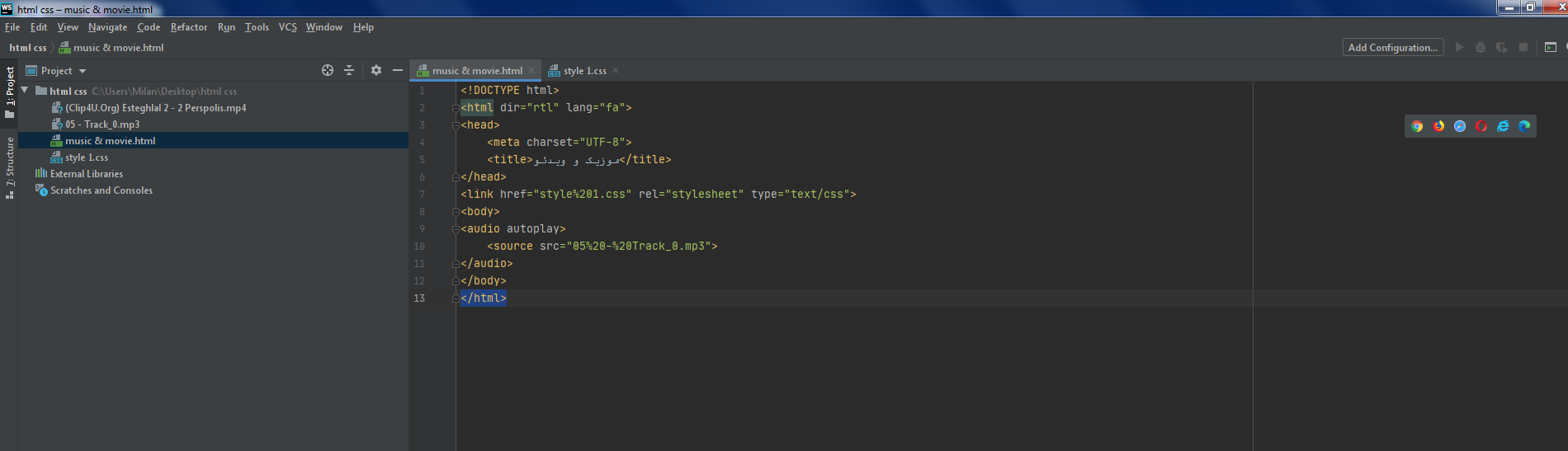
چند تا نکته رو خدمت شما بگم. یکی اینکه توی نام گذاری فایلها از کاراکتر های خاص مثل & و @ و فاصله استفاده نکنید.
معمولا نامگذاری باید با – یا _ باشد برای مثال
style-1.css
style1.css
style_1.css
به همین ترتیب برای دیگر فایل ها.
درسته اگر فاصله استفاده کنیم نام فایل شما انکد(encode) میشه ولی توی نامگذاری استفاده نکنید چون توی بعضی از سرور ها دچار مشکل میشید و همینطور جز قواعد استاندارد نامگذاری نیست.راجب کد شما چند تا نکته رو رعایت کنید و به ترتیب زیر کد بزنید.
<audio autoplay="autoplay" controls="controls"> <source src="file1.ogg" type="audio/ogg" /> <source src="fil2.mp3" type="audio/mpeg" /> Your browser does not support the audio element. </audio>
این کد رو کپی کنید و مقدارید فایل رو عوض کنید فقط دقت کنید برای فایل mp3 مقدار type برابر audio/mpeg باشد. و برای فایل های ogg مقدار type برابر audio/ogg باشد.
اگر همچنان نتیجه نگرفتید از این مدل کد استفاده کنید.
<audio autoplay="autoplay" controls="controls"> <source src="file1.ogg" type="audio/ogg" /> <source src="fil2.mp3" type="audio/mpeg" /> Your browser does not support the audio element. </audio>
اگر به control نیاز ندارید از کدهای بالا حذف کنیدو تست بگیرید.
اگر بعد از تعریف type نتیجه نگرفتید لطفا مدل و ورژن مرورگر ، دستگاهتون و سیستم عامل رو بگید.
1 کاربر که از نویسنده این موضوع تشکر کرده اند.
1 شهریور 1399 در 11:59 #13872فرید بوشاسب
مشارکت کنندهممنونم استاد واقعا مفاهیم رو خیلی راحت و روشن در اختیار دانشجوها قرار میدید به طوریکه برامون قابل درک هست.
ان شاالله بتونیم از آموزشهاتون کمال استفاده رو ببریم.
1 کاربر که از نویسنده این موضوع تشکر کرده اند.
-
نویسندهنوشتهها
- موضوع ‘فراخوانی عکس،video و audio’ برای پاسخ های جدید بسته است.